Icons can make any user interface more intuitive by their simple and symbolic visual presentation. Some of us have become so familiar with some icons that we can easily recognize their meaning without any words.
We can even say that icons created their own symbolic language in modern technology. We don’t need to explain anymore what a “hamburger” icon means or what this one stands for.
Icons can be a great addition to your design and I would strongly recommend using them.
I’ve been exporting my icons into PNG or GIF files and using them as regular images for many years. There was just no other way that would be supported by most popular browsers.
However, there are at least a couple of problems I have regularly dealt with in my work when I used icons as regular images:
- Size – I had to create many different sized versions of the same icon which is inefficient and time consuming.
- Color – I had to create big sprites of icons when I needed different colors of the same icons.
- Retina display – every icon image needed another version for retina display which is also time consuming and more difficult to maintain.
- Effects – there was a limited amount of effects I could do on images; for example, it wasn’t easy to make a smooth color transition.
- Exporting images – exporting bigger sets of icons was really time consuming when I had too many icons and they were all designed in a specific style.
- Code – there were many lines of code I had to manually type into my CSS to set up all the images under specific classes and sizes.
- Performance – images add weight and more http requests which only slows down your entire website.
Well, what if I told you that icon fonts solve all of these problems and are super easy to use, maintain or even to create your own? Additionally, this new method is very well supported by all major browsers. So, let me first explain what an icon font is…
What is icon font?
Icon font is nothing more than a typical font that you’ve been already using in your projects. When you look closer into a font file, you’ll see that it’s just a table of characters. Each character is a vector shape. Now, you can simply replace those vector shapes representing characters with any shapes you want.
Using that method you can create your own font full of your own shapes that can be used in the same way as you display text in HTML. As you can assume, your icons can be resized to any size you want, you can easily change their color and even apply any CSS3 effects or animations like you would do on any text. Moreover, icon fonts are more efficient because they are not so heavy and require only one http request to load one font file.
Every icon has its own character or symbol that you can easily display in HTML or CSS. Here is an example:
![]()
Font icons fixed my problems with: size, color, retina display, effects, code and performance.
However, it was still difficult to maintain it and create my own sets. There are tons of icon sets that are already converted into fonts and you can use them but what if you need only a few icons from the entire set or if you want to add your own icons?
That’s where I found an amazing and free tool called fontastic.me…
Fontastic.me comes to your rescue
Fontastic fixes these problems because you can create your own icon set by mixing other free or premium sets and even add your own icons. The whole process is as easy as selecting icons from available sets and then customizing the character symbols that stand behind each icon. Then, with just one click, you can generate files that are ready to use in your website project.
Let me show you how it works step by step:
-
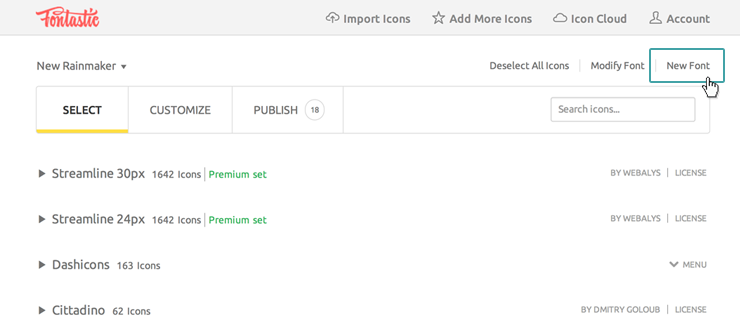
Step 1: Create an account on fontastic.me and a new font.
This is the easiest step. Simply go to fontastic.me website and create a new free acount. Once you’re logged in, click “New Font” in the top menu.

-
Step 2: Export your own icon to SVG file.
You need to remember that all icons have to be vector based. You can use any software you want to create new vector files, as long as you can export them into SVG files.
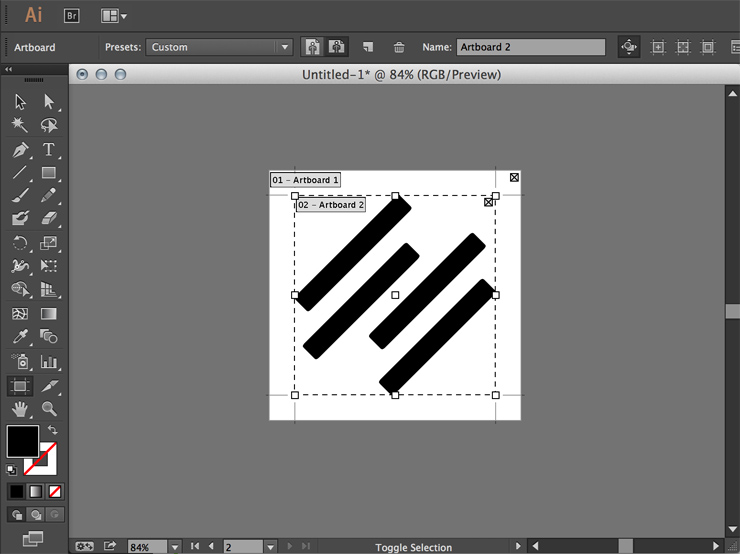
I usually create all my vector icons in Adobe Illustrator. Then, I change it to solid black color and I crop the document to fit the icon:

Go to “File -> Save as” and choose “SVG” as a file format and click “Save”.
-
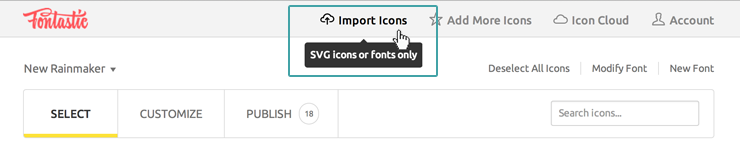
Step 3: Import your SVG file to fontastic.me.
Once you have your SVG file ready, go to fontastic.me and click “Import Icons” in the top menu. Then choose the file from your hard drive:

-
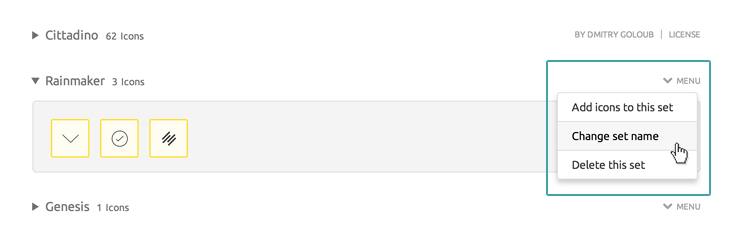
Step 4: Create a new icon font set.
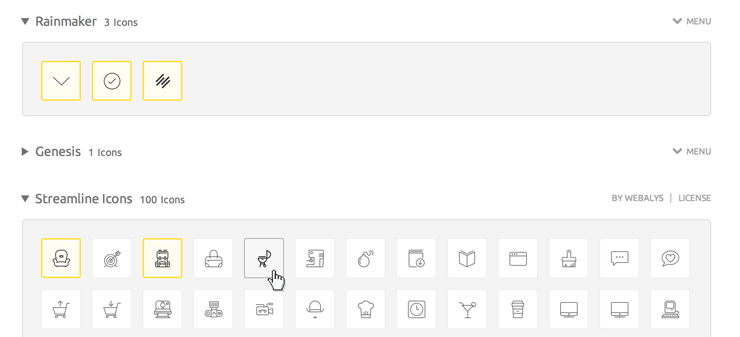
Now you should see your own new icon set created among other free and premium icon sets. You can change the set name and add new icons if you need to:

Now you can start building your new icon font set by clicking on the icon (it’ll highlight with a yellow border). You can choose as many icons as you want from different icon sets that are available. You can even import other entire icon sets if you have SVG files.

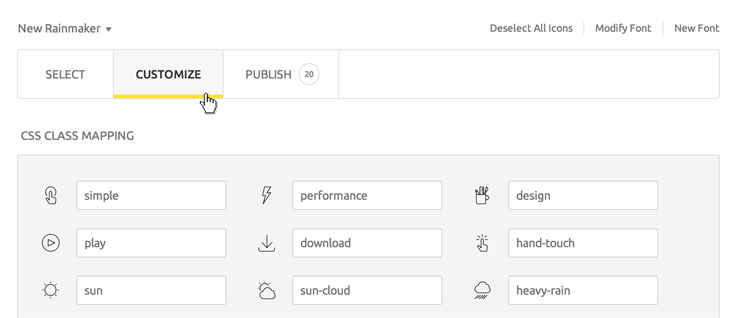
When you’re done with selecting icons, click the “Customize” tab to see your set. Here you can change individual icon codes and CSS classes.

Then, click the “Modify font” in the top right corner to change your font name and add a CSS class prefix.
-
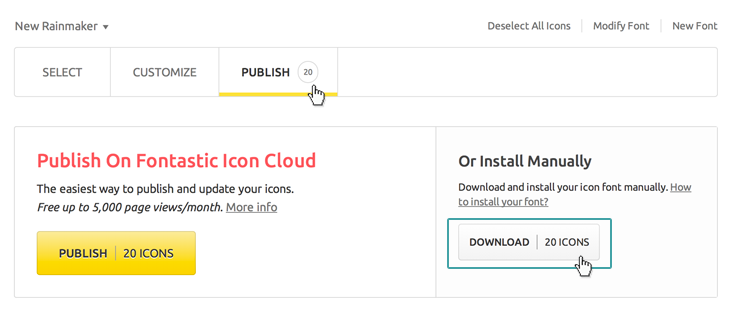
Step 5: Download your web font.
Now you can click the “Publish” tab and then the “Download” button to get your files. What you get is the entire icon font set in different formats (.eot, .svg, .ttf, .woff) that support all major modern browsers. You can find also a CSS file that has a basic code for you to use.

All you need to do from here is to copy the “fonts” folder to your website project and include the CSS file.
Displaying your icons is as easy as:
<div class=”icon-rainmaker”></div>If you want to make your icon bigger or change the color:
.icon-rainmaker:before { color: #0000ff; font-size: 100px; }It’s that simple.
Summing up
Fonts are very flexible in your designing work. They are optimized, fast, and now with some help from great tools like fontastic.me, they are incredibly easy to create and maintain.
Unfortunately, icon fonts are not perfect and have some downsides too. You may find some rendering issues in different browsers but they’re generally acceptable and all the advantages of using fonts outweigh this small weakness.
So, what do you think about using icon fonts? Have you been using them in your projects? Share your experience in the comments section below…
Very cool, thanks for sharing! I will have to give this a try soon 😉
Can having a bunch of icon fonts (let’s say 50) slow down a website or cause any performance issues?
David,
You definitely want to watch how big your font files are but I found icon fonts much lighter than PNGs or GIFs.
It’s important to limit the number of icon sets you include in your website. So, if you have 50 icons and they are in 5 different sets, combine them all together and include as one set. That’s the beauty of fontastic.me service.
fontastic looks great! I’ve been using IcoMoon.io for this purpose; they look to have a lot in common!
Thanks for sharing. I’ll check it out.
This is fantastic, Rafal. Please keep sharing advice/tutorials on solving real-world workflow issues for designers!
Thanks Rafal. This demystified it somewhat for me as I’ve never actually created an icon but have been thinking in that direction. I appreciate the help.
Also, I’ve been using this site: http://fontello.com/
It allows you to pick and choose icons from several leading icon fonts (font awesome, entypo, and more) and create a single, smaller font file. It generates the CSS and and allows you to customize the selectors, too.
Did you have any other online tool. fontastic.me is having error while i am trying to create new account.
You can also try http://fontello.com, as Chris suggested above. It’s very similar to fontastic.me.
Hi Rafal,
This looks great – but I can’t get it to work. I’m experimenting with Fontastic icons, rather than make my own at this point, but I don’t quite understand how it works.
I have copied the fonts folder that I downloaded into my WordPress theme folder, and copied the CSS into my style sheet. Then I pasted into a widget – but nothing displays. Am I doing something wrong?
Thanks for your help.
Hello,
Nice, but how can I associate an icon to a specific char ? In my project we need to create a very specific font with symbols (phonetic related). Each symbol should correspond to a specific char. The goal is to create a web platform with a part where we find the text (latin) and its phonetic translation.
What’s the best way to do that ?
Thanks
You can customize characters behind icons in fontastic.me.
One question. How to have your icon font (and each icon within the font) the same size of the font you use for normal text? I often see that the icon in my icon-font don’t align vertically with the text in a button for example.
I also read that you crop the icon before exporting it in SVG format, is this the trick?
Thanks for your advise. Very appreciate.
Hey Pierre,
I didn’t really think about it because I usually position icons manually. The size of your SVG files doesn’t really matter, but make sure to have square dimensions and that all icons are similar in size and positioned in the center. You may want to experiment with leaving more or less space around them. Every font is also different, so it may take some time to find the right spot.
Thanks friend ! you make my day. I was using inkScape for doing this.
Thank you
it is very good
Hey Rafal, thanks for explaining such a useful tool. I was looking for one and here found it.
One question,as you said in the end of your article that ‘You may find some rendering issues in different browsers..’. Is it only with icons which we create using fontastic tool or is it similar as with other icon fonts like fonawsome, flaticon etc.
Would be helpful if you can shed some light on such rendering issues which you experienced and if found any solution?
Although very helpful and well explained. Thanks!
Ravi,
The rendering issue is something that appears for all fonts no matter if you use fontastic tool or fontawesome. A good thing about fontastic is that it generates CSS code with some fixes for most of that issues. Anyway, the differences are very subtle and in modern browsers it’s not a big problem anymore.
Thank you very much, very well explained !!
Really nice share! I have a question to know. Can I use those icons for commercial purposes without giving any link back?
Hi,
Great guide! Just wondering how to do this part though:
“…include the CSS file”
=)
Me too…
Awesome blog and Great information. Here’s a lot of information are given. Thanks for sharing step by step.
Very helpful post. And beautiful website.
Uploading my own SVG’s after designing and saving like you mentioned results in error prone images once inside fontastic.me. Has anyone had issues getting the SVG’s to look right after fontastic?
Beautiful tutorial, very easy to understand. I am new to fonts creation. I am wondering what size or dimensions of the icon you created in Adobe Illustrator.
What’s the right width and height, must it be solid black? Please throw more light on that.
Because it’s a vector, the size doesn’t really matter. I think it can be any solid color, but it also doesn’t really matter because it’s something that you change later with your CSS.
Hi! Thank you for introducing Fontastic! I’ve tried it but when I installed it on my computer so I could use it on my Photoshop CC, it worked…but when I tried it again (minutes later) I can’t select my font anymore. Do you know how to fix this?
It seems that the site is down… 🙁
Thanks a ton. I was really looking for this.
The “upload icon” nav item is no longer offered. Kind of breaks the entire purpose of this. Only offers existing icons from a library to use.
Hi Jenn,
I’m currently using the “upload icon” function. You need to first make an account and then you’ll see next to the home link in the nav is “Add more icons” link. That page is where you can import your SVG’s.
Thank you sooo much!
Is there any way to append new icons to an existing icon set?