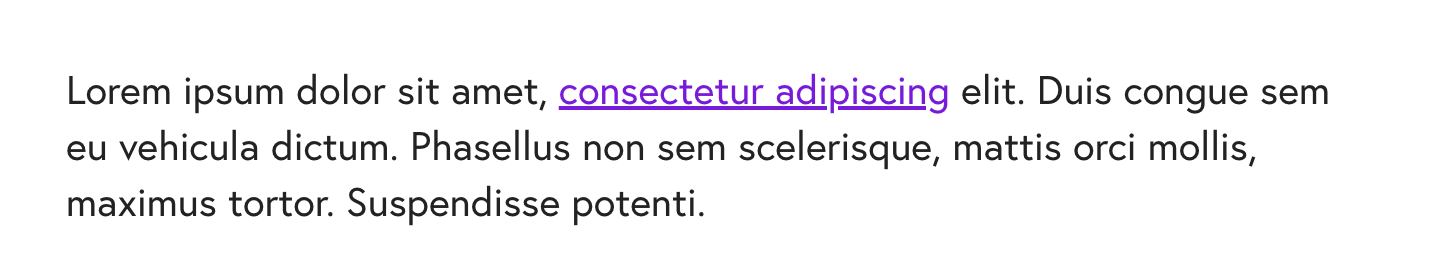
When you use text-decoration: underline; in CSS it sometimes creates a strong line that may seem darker than the actual text, for example:

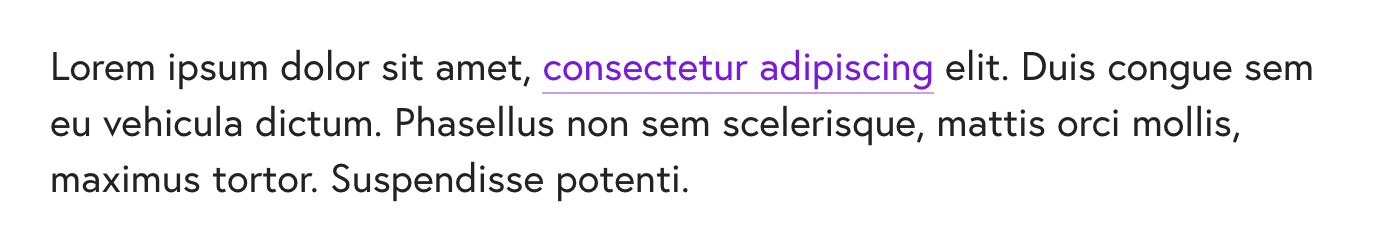
You don’t have full control over the underline style, but you can use, for example, border-bottom: 1px solid #C9A4F0;, to create a lighter and more appealing underline that is still clearly visible, for example:

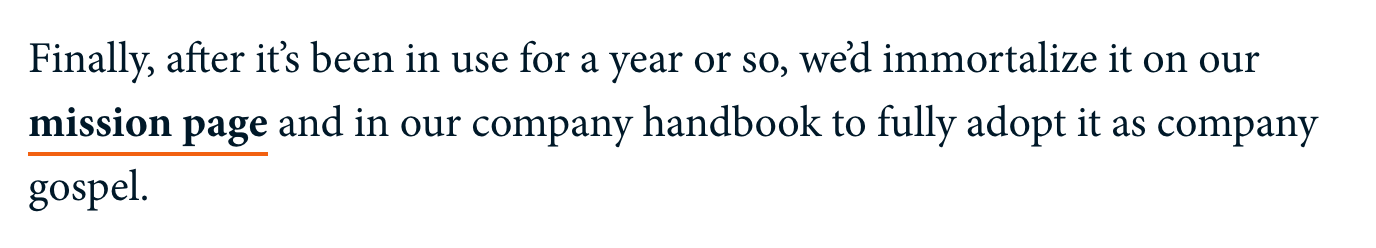
I recommend increasing the brightness for underlines so they’re lighter than the text color. You can also experiment by leaving the text black and using a color underline to achieve some interesting effects like this one I did in Nathan Barry’s site design:

If you want underlines to hide behind the text and make a highlight effect on hover, you can use box-shadow, for example:
a { box-shadow: inset 0 -1px 0 0 #F9CE21;}
a:hover { box-shadow: inset 0 -30px 0 0 #F9CE21; }I use this method on my own website: