Figma allows you to share your files with anyone, so I often use it to present my design projects to clients. Sharing your working files isn’t a good idea, because the process can be messy, full of unused concepts and unfinished elements. Also, you don’t want your clients to be able to come into your file any time and spy on your progress.
I separate my working and client preview files. I have my main working files like “design exploration,” “website & visual brand,” “WordPress plugin,” etc. These are the files where I do all of my work. Then I have a “preview” file that clients have access to.
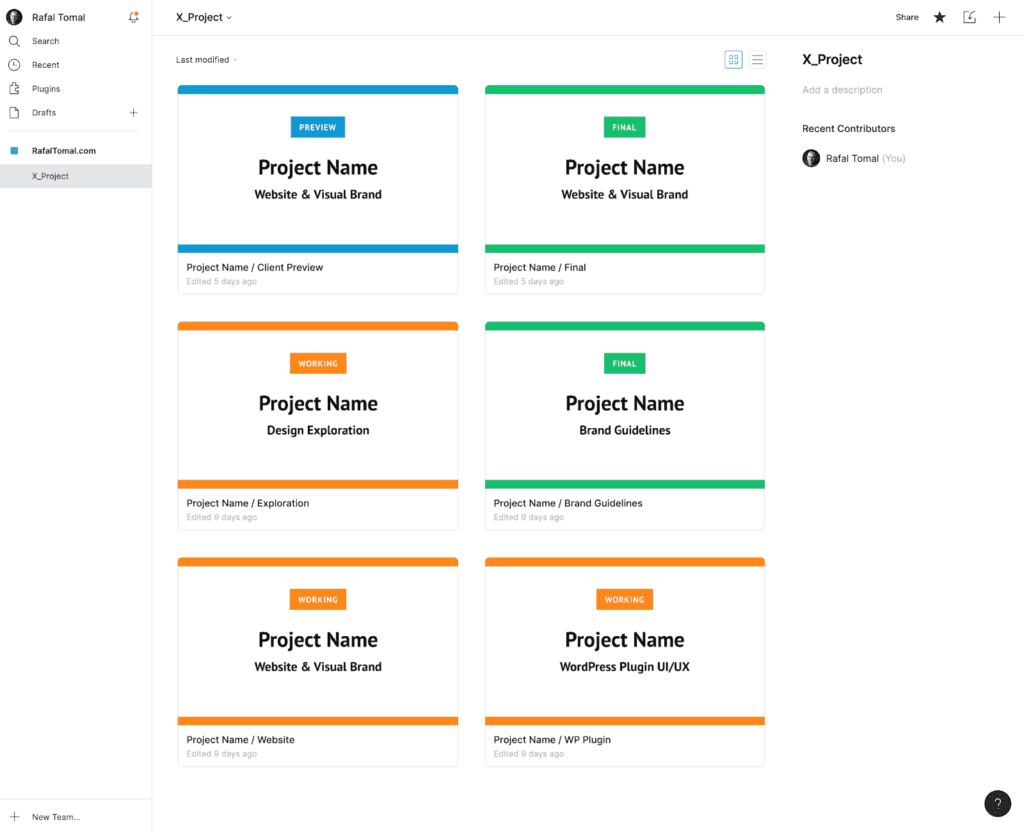
Every time I’m ready to send an update to my clients, I copy the mockups from my working files and paste them to the preview files. I use these custom thumbnails to visually separate all files in the client’s project folder:

P.S. Have you seen my DesignKit for Figma? This is your all-in-one tool for Figma: wireframe kit, web style guide, and design starter template.