You started designing because you’re probably more creative than the average person. How in the world could being too creative kill your design?
I always thought the more creative someone is, the better designer he or she must be. Then, I started studying design more and realized that it’s not all about creativity at all.
What got you here, won’t get you there. This is so true for designers as well. Most of us start as visual designers, and then we grow and learn more about user interface, conversion, user experience, accessibility, or usability.
Your creativity brought you here and that made you interested in design, but if you really want to evolve and become a better designer, be aware that being too creative may actually hurt your design work.
How?
Because we’re designing for users. The sooner you realize this, the better. User psychology is a complicated subject, but one thing is for sure: people by default are lazy and will look for the least resistant way to accomplish their task.
Too-complicated layouts, too-creative solutions and reinventing wheels won’t make your users’ life easier.
So, how can we find a good balance between a creative, artistic, and original design while still making it intuitive, without losing usability yet still providing good results for the business?
Start with a prototype in mind
According to Google’s research, users prefer websites that look both simple (low complexity) and familiar (high prototypicality).
People make their aesthetic judgment on your design in less than 50 milliseconds. That first impression can tell them if they want to stay or leave your website or how they feel about your brand and product.
“Designs that contradict what users typically expect of a website may hurt users’ first impression and damage their expectations.”
~ Javier Bargas-Avila, Senior User Experience Researcher at YouTube UX Research
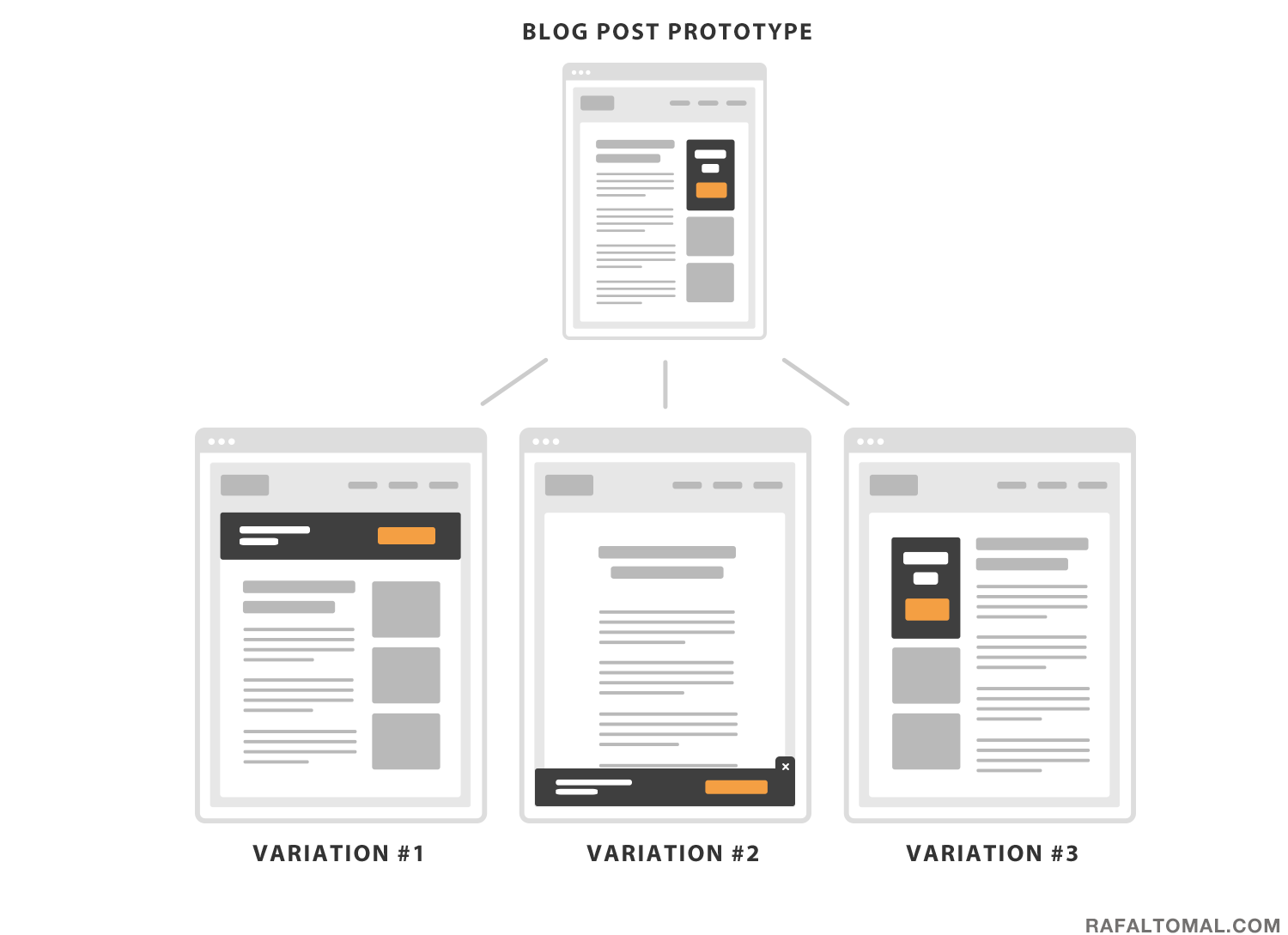
You’ve probably seen thousands of different websites by now. If I asked you to draw a layout of a blog website, it would probably look something like this:

We could repeat this exercise with almost every kind of website: e-commerce, a doctor’s office, university, portfolio, magazine, etc.
A prototype of a blog website has the content area on the left side and the sidebar on the right side. The sidebar has “widgets” that mostly includes the email sign-up form as the first one.
Does every blog look like that? No, but most of them do and that’s why this is a prototypical image of a blog layout.
When people visit your blog and want to sign up for your email newsletter, their expectation will be to find it in the right hand sidebar. How convenient is it when they find it right there and how frustrating would it be if it’s not there?
I believe it’s always good to start designing with a prototype in mind. Then, you can alter it from there and test different ideas and decide how much you can afford to change the original look.

Of course, everything depends on your targeted audience. If you’re designing a website for creative people, their expectations may be completely different. Looking at a prototypical website could be too boring for them and they may actually be open to a more creative approach from you.
On the other hand, if you’re designing for a non specified group of users, you may want to go a safer route and stick as close to the prototypical design as possible. Being too creative here could actually hurt the basic expectations, which would lead to confusion and result in abandoning your website.
Don’t make your users think
There are many early established web conventions and standards like the placement of your logo, navigation, search bar or login link. There are even conventions on an icon’s meaning, website element names, (e.g. Home, Sitemap, Contact), button styles, layout and visual hierarchy.
All of these standards will help your users to navigate and find what they need much faster. Try to always stick to some of the most popular conventions and use your creativity elsewhere.

Avoid reinventing the wheel. You don’t want to change your users’ expectations from where the navigation is or make them wonder what that icon means. Remember that users are looking for the least resistant way to accomplish their task. So, simply don’t make them think.
Every website has its own level of user interface complexity and its amount of content. The more complex your interface is and the more content you have, the more energy it requires from visitors to explore the website.
There are some exceptions when you may want to break the web conventions on purpose. Maybe you know exactly who your audience is and the goal of your website is to entertain and create an environment when your users are having fun exploring your creative ideas.
You’ve probably seen many clever portfolio websites with an original navigation or a horizontal scroll instead of vertical. It is fun to explore these and I’m sure all other designers enjoy it too. It is OK in this circumstance.
Similar creative approaches certainly wouldn’t work for a local library or hospital website, where many users are older people or less experienced web users and they don’t have time or energy to play with your design.
Again, I would strongly recommend to start designing with the conventions in mind, and then try to alter some elements and test them first.
Don’t just trust your own gut – see what your users think. If you can afford to come up with completely new design solutions, then you should be able to afford to test the usability of that solution as well.
Use your creativity mostly in visual design
So, where is the fun part of designing websites if you can’t be too creative in many of the previously mentioned aspects?
You can be and should be creative when it comes to the visual design. Try different color schemes or interesting font combinations. You can play with spacing, visual balance and hierarchy. Design original illustrations or clever hover and scrolling effects.
Look for creative ways to simplify your design. Minimalism is not about hiding features or content, but about doing less, better. Yes, actually simplifying design very often needs more creativity than making it complex.
Help your users to complete the same tasks in a shorter time using fewer steps. Come up with creative ways to solve your users problems or to increase the conversion rate by breaking your visual patterns and directing your users right into your call-to-action.
There is so much room for creativity in these areas while still sticking to design conventions, standards and common website prototypes.
Don’t get me wrong – be creative and have fun designing websites. Just be careful how and where you use your creativity so it won’t work against you.
Brilliant as always, bro.
Thanks man!
Really good point, Rafal. If a website requires “training” to use, the battle is lost! Web usability standards can be helpful to users and designers alike. The trick in design is to capture the unique brand of your client while creating something users can use right away.
Stephen,
That’s true! It’s a real challenge. There are so many creative solutions that I always wanted to implement in my designs, but you have to think about users first.
I totally agree with you, Rafal Tomal. We should not be too creative when designing user interfaces. Let’s put away creativity for the sake of creativity. I will always remember your thoughts. Thanks.
Hi Rafal. I agree. Conventions are what they are because they work. We deceive ourselves when we think our users will innately understand and even appreciate our “totally unique and creative” (read: “frustratingly unconventional”) designs. Thanks for reminding us to stay focused on the right design goals.
Sometimes it’s good to run some experiments and try different methods, but we should always test unconventional solutions before using them.
Oh Rafal, you are speaking to the choir here! Thank you for so beautifully encapsulating what I’ve been saying to clients for years. I do my best to get around the flashy creativity issues by asking the question: What do you want your website to do FOR YOU when it’s all complete just the way you’d like it?
I love simple and direct.
Thank you for sharing!!
Theresa 😎
I often refer to that Google’s research mentioned in the article. Nothing speaks better to customers like the real data.
Rafal, thanks for your succinct article – it’s really on point in that we need to remember our audiences and remember what they are familiar with. I definitely relate to the drift from visual design to over-arching principles such as interaction or information architecture.
There’s one thing in here that prompted me though. It feels as if we ought to abandon our ability to innovate structural ways to solve problems early in the design process; as if that’s already set in stone with the prototypes users are currently familiar with.
For instance, when designing a recipe website, presenting a wall of lush recipes upfront could trigger the visitor’s curiosity and eagerness to find the right recipe for tonight’s dinner. It’s unconventional, and wouldn’t be solved during visual design stage because that would be too late.
I’ve noticed that we can still easily move the boundaries forward (while still remembering whom we’re designing for) at a much earlier stage, and creativity (to outperform on competition for instance) is still very needed (albeit boxed up within neat constraints).
Just a thought. Very interesting topic!
Hi David,
I think it’s just very risky to take too creative (not tested) approach right at the beginning of the design process. If you come up with a whole new layout and then base the rest of your design on it, it may be too hard to fix it later.
If you really want to start with something innovative, you have a budget for it and that’s the whole goal of the project, then go for it. Of course, it’ll require a lot of planning, prototypes and usability testing.
I propose to take a safer approach first and pivot from there. You can always make more creative variations and test them on real users. If none of your creative approaches work, you have a good fallback, which is the original and conventional design.
… and thank you for your response!
Great piece of work, Really made my morning. I am just relaxing after completing a complex website and really needed something to freshen up, Great tips and enjoyed reading.
Manoj Soni
Thanks Manoj!
I second you that good designs are the ones that don’t make user of your application think, yes it has to be interactive. Written content doesn’t attract the reader the way visual representations, such as graphs, images and statistical charts could.
Hi Rafal. Great piece of work! I agree. Conventions are what they are because they work. We deceive ourselves when we think our users will innately understand and even appreciate our “totally unique and creative” (read: “frustratingly unconventional”) designs. Thanks for reminding us to stay focused on the right design goals.
I think the best advice you can get is to keep things simple. The more complex your design becomes, the more chance you have at confusing your users.
Hello Rafal,
Great sharing. Awesome information for web designers.
Thanks for sharing.
A must read for the beginners. Design should not be very complicated and tough to understand by the people but it should be easy to understand and user friendly.
In every website design part is more important. it is more beneficial for attract visitor.
Thanks for sharing good article.
Hello, Rafal!
Great piece of work bro. Being creative is awesome but creativity not works always. Liked the way you explain how creativity may kill web design. The design of the website should always be simple and easy to navigate. It should be user-friendly so that visitors do not get confused on what to do next. Yes, you are right if you want to show creativity lets do it with your visuals.
Thank you Rafal for sharing the great article with us.
Great thoughts here! I just want to share my opinion, I think creativity and simplicity can work together, if the user is happy with the interface because it is simple,easy to use and responsive, then there is a big chance that they will stay in your website for long. Creativity is very important but do not complicate it because it can also kill the design. Very impressive article!
Hey thank you so much for posting such a very important blog for us, its really very informative blog.
Hello Rafal Tomal,
Thanks for your blog regarding some of real life issues. I am agree with you , in other hand , i am not agree with you.
As a website visitor, i always try to find out resources as quick as possible. If it is brainstorming with creativity, some web user may feel rush.
According to our Google Analytic, We got highest bounce rate which have bit creative design and colorful.
All about human intention , mate. You need to hold your web traffic for further leads or regular visitor.
Cheers
Ben
Creativity is a must in a design but it should be according to the masses and not a particular’s mind or thinking. One should not show his own interest but consider the public.
Creativity can’t kill the design. Creativity makes a famous brand. So as per i think without creativity a designer will be only signer…!!
Thanks for sharing this awsome tips with us!
This is great advice. A website that is too busy is a huge turn off for anyone visiting. It can also slow down the speed which is a nightmare for anyone trying to enjoy it. Thanks for sharing!
Great thoughts, Rafal.
I do agree, yet creativity can still make the web design alive.
Nice.
i could not agree more. design beauty in my opinion is in it’s simplicity. if the site doesn’t convert customers into sales it’s not doing it’s job. that means navigation must be simple with clear calls to action, etc… Right on point Rafal!
Superb. I like how simply and directly you’ve laid out your points about user expectation and simplicity. I’ve read several of your thoughtful posts now. This is my favorite so far. I’m also curious if you take on design work still: I ended up on your dribble page and liked it.
Rafal you’ve nailed it. As a web developer myself, I find a some clients don’t like their own ideas after they see them – they don’t design their houses or cars, so why are they experts in web design? Simple is, well, everything!
I totally agree with what you said here:
“Look for creative ways to simplify your design. Minimalism is not about hiding features or content, but about doing less, better. Yes, actually simplifying design very often needs more creativity than making it complex.”
Well said! Simple is best!
Just couldn’t agree more Rafal. Instead of being too creative and pushing the user out of the door, as a designer, we should focus on building design that’s more user-centric. I believe understanding buyer’s persona and buyer’s journey plays a big part to build a prototype that functions the way we need to.
I started reading this article, then thought I’d slide the tab aside, to read later. But as my mouse moved up to the top of the page, a modal popup appeared, begging me to join and email list, or something.
In web design, I guess we still have to follow the KISS guideline: Keep it simple st*pid!
Great piece of work, Really made my morning. I am just relaxing after completing a complex website and really needed something to freshen up, Great tips and enjoyed reading.
Don’t make your users think and keeping it simple is the way to go. Great article well written. Thank you.
I love what you said about not making other users think when considering website design. I also really appreciate what you said about using creativity in visual design when looking for a website design. I’ve heard that website design is a really important aspect to consider when trying to sell goods or services, I’ll have to look more into it though.
Hello,
Nice post thanks for giving this information.
Well written article. I think you hit the nail on the head. Sometimes I think personally it can be quite challenging to please customers. But as developers we evolve. After all, that’s what we do.
I didn’t know that being too creative might hurt your design work. When my cousin was making a website he didn’t know how creative he should be and he was glad that he didn’t make it crazy. I would imagine that people would probably want to have a website that people will get a headache while looking at.
“Avoid reinventing the wheel” hehe i use that sentence more of what i want, some time we try to make more and we end overdoing and wasting time, you have a really good point
Nice Information. While choosing a creative design for your website it is important that the design must be responsive and easily accessible.
Few realize the importance of prototyping. Maximizing the user experience is most important, regardless of how cool or creative the design is.
Then all sites should be the same?
Rafal you’ve nailed it. As a web developer myself, I find a some clients don’t like their own ideas after they see them – they don’t design their houses or cars, so why are they experts in web design? Simple is, well, everything!
I think creativity matters when designing website but you don’t have to be too much creative. Since audience are different, not all of them are willing to explore your website if design is complex.
Well written article. I think you hit the nail on the head. Sometimes I think personally it can be quite challenging to please customers.
Hi Rafal,
Nice Article. At the time of web development selecting a creative design for website it is very important that the design must be responsive and fast loading. I appreciate our views.
Thanks for sharing.
Hello, thanks for your advices. You got good point that users don’t have to think when scrolling through the website. I saw many websites with this problems.
Awesome points in the article. I think a great web designer is also able to create not just good looking websites but converting websites! Thanks
I like your point that there are a lot of website standards. Websites have evolved a certain way over time. These developed tropes are expectations of your users.
We can be and should be resourceful when it comes to the visual design. We try different colour schemes or interesting font combinations. We plays with spacing, visual balance and hierarchy. Design original illustrations or clever hover and scrolling effects and animation. We look for creative ways to simplify design. Minimalism is not about hiding features or content, but about doing less, better. Yes, actually simplifying design very often needs more creativity than making it complex.
I completely agree with a lot of what you say. Keep it simple is my motto, which is good because complex and me don’t mix lol!! I tend to think more about visibility factors like SEO, load speed, user friendliness etc before I try to get to “designy” with my sites. I want people to find what they want, and hang around for a while, not get confused an bounce! Thanks for sharing, this is a great post!
All the best,
Josh
Great tips! This is very informative. I’m learning graphic design. It helps me visualize the website that needs to be designed to fit the times. “make simple, smart, and effective designs”. Thanks
What you are saying is beyond my mind, it is brilliant what you describe here, I will try it for the better
Design is not all about creativity, it’s true 🙂 I don’t know how many times I saw a complaint of designer about their customer doesn’t accept their creativity, and follow something available.
This is really interesting to think about; it does show true though for us more creative minded people. Think about it, you tweak a little something on a website here, there, you get that euphoric feeling of doing a good job, which makes you keep going until you go overboard! Same thing with logo creation. I do this sometimes but I catch myself now before I go down that spiral lol.
It’s an old expression but it seems to hold true in most cases. “Form follows function”.
Make something functional first and beautiful within the optimum use of its function.
I keep my designs as utilitarian as possible without making them look like it’s 1980. I think that this type of site converts better anyway.
Sometimes overloading your website with different design elements can result in disaster. The key to creating a good website is to be consistent. Creativity is fine, as far as it doesn’t affect your site’s usability. Because the #1 point that makes a website the best is easy navigation i.e. having a user-friendly interface!
I used to put all my thoughts to a website, and you know the website was loading extremely slow, I learnt from my mistake, now (I think) I’m a better web designer. Anyway thanks for good article, bro.
I agree with you. but most importantly the design should be responsive and fast loading.
Great article. Please note google likes a simple and clean blog. so users can navigate easily.
Best web design example regarding to creative ui/ux , site flow, engaging content, thanks for share.
i agree, in my opinion, web owner should pay attention at design & content navigation too, google like website with good navigation, cmiiw
Nice Information. While choosing a creative design for your website it is important that the design must be responsive and easily accessible.
Nice article for Web design geeks. Actually, you have broken my many creative designing ideas and your article explains how simple and neat a website design should be. Awesome.
I agree with your sentiment exactly. UX design requires a degree of empathy, I’d even call it selflessness. When you are designing something for a client, you have to consider their consumer base, etc.. It can’t all be about YOUR preferences. Creativity is not a bad thing, but you have to learn when it’s appropriate or to what degree.
Don’t make the user think… Bingo!! We sometimes forget what a successful design means for the client we have built the site for. They want consumer conversions and engagement.. so make it easy for them.
I also like seeing the author responding to the comments and keeping the conversation expanding, which you did do, so good on ya Rafal.
Spot on.
As a designer at heart, for over 18 years now, I have learned to have an outlet for my creative inspirations on other domains, but to keep my main web design portfolio for the public, more in line with the layouts used with a majority of other web design company sites.
Most views of a website portfolio are 2 minutes or less. Customers are always in a hurry and judge your website super fast without digging around much to learn about you or your company.
Great article and design btw!
Rafal – I tend to agree with your post. I think that simple and easy to navigate is the best design for users of today.
I see that you and I both have clean, straightforward designs for our blogs.
It is also good for SEO as the speed and load times are positively affected.
It is also good for SEO as the speed and load times are positively affected.
Exactly, if you use creativity more then the requirement, this may be harmful to your target audience to understand your product or any other service. but if you use best user interface design with the low and better option then it will be best for your product services.
Overdoing anything can kill the good thing. Thanks for sharing
Creativity is good for web design because clients always want a unique design. At the same time, they have to create this more user-friendly and simple. The new SEO trends also require simple design and fast loading website. Using more elements takes more coding, as a result, the website takes long to load. So, it’s very important to balance all of them in the same place.
It’s the functionality that actually counts, however good website design do count in attracting user attention.