It’s time for another redesign. What you see is my new and shiny website.
I tried to keep the same brand feeling from my previous website versions. I still use the “Merriweather” font for all headings and the same primary colors. I added some new sections to my home page where you can sign up to get my free design resources and of course the ebook promo section.
I treat my own website more like an experiment and a big sandbox. With every redesign, I’m trying new things and I’m testing them in this real-life environment.
This time I did two big experiments:
-
Used percentage values for margins and paddings.
My website has a fixed maximum width but I tried to use percentage values for all margins and paddings, no matter if it’s vertical or horizontal. How does it work? Well, try to resize your browser’s window and see how it scales up and down.
I changed only font sizes and did some subtle layout changes to make it fully responsive. I didn’t have to reduce all the other spacings to match smaller screens. It saved me tons of time and it works pretty well. I’m thinking about using this method for other projects.
-
Moved my website to the Rainmaker Platform.
Rainmaker is the new platform based on WordPress that we work on at Copyblogger Media. We’ve recently officially launched it to the public and you can click here to learn more about it.
However, I’m not here to sell you the platform. Like many of my other “making of” posts, I want to show you the process behind my work. This time I’ll show you what it is like to launch a custom designed theme on the Rainmaker Platform.
Why Did I Choose Rainmaker?
The first and obvious answer would be because it’s our own product. That’s true. It was one of the main reasons. I think it’s good that we’re not afraid to use things we made.
I spent a countless number of hours in the Rainmaker admin panel while designing the user interface. I know every single pixel of it. We’re currently running our own websites on the platform and we’ve been using our own products for our own needs since I’ve been working at Copyblogger.
There was recently a discussion if Rainmaker is actually good for freelancers. I also had many questions from other developers if you can create a custom designed website on Rainmaker.
So, I wanted to try the Rainmaker Platform as a regular user. I thought it would be a great experience to actually see it from another perspective.
Beside experimenting, there are a couple interesting functionalities I found in Rainmaker that I always wanted to add to my website:
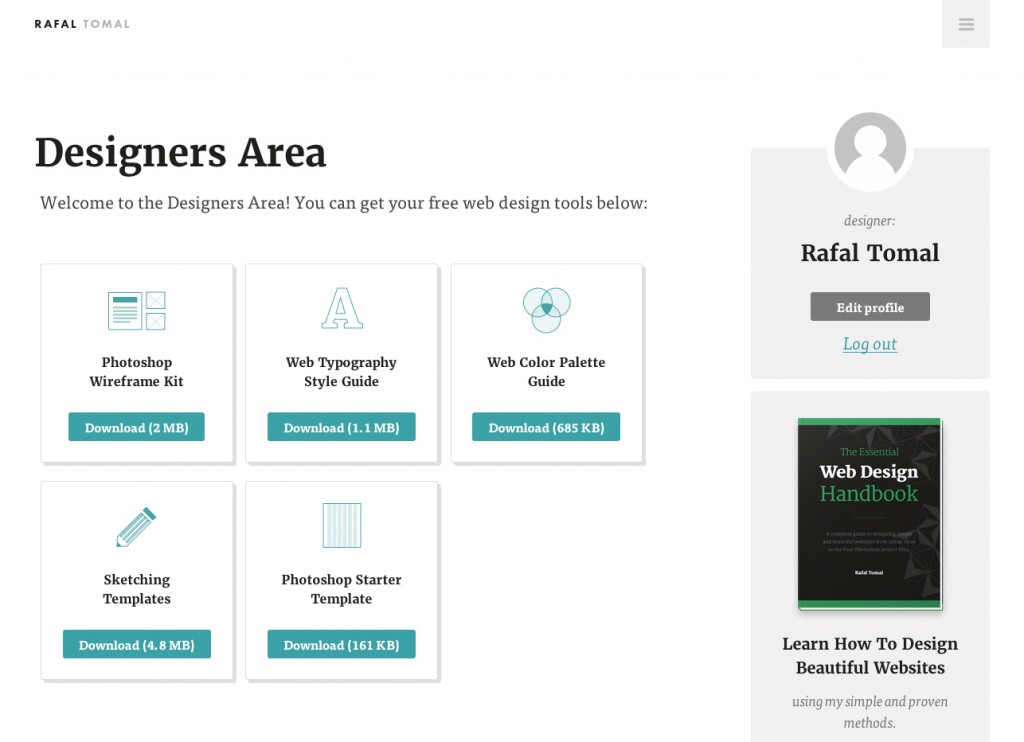
- Membership – I wanted to have a “Designers Area” on my website, where people can sign up and get access to all my free design resources.
- Analytics – I wanted to have a better view on my traffic from the admin area and have it all in one place.
- Selling products – To simply sell my future ebook. I can make a free version and give it away to my free members and offer a full ebook with the project files for paid members.
Step 1: Theme Development.
So, the entire process started as any other custom website project.
When I had the entire design ready in Photoshop, I started coding the theme like my previous custom Genesis child themes. I set up my local development environment on a regular WordPress installation and Genesis framework.
The only thing I had to remember was to not use any plugins at all. I focused on developing the functional website without any external plugins. I skipped styling any elements that would require Rainmaker functionality like forms, membership login/registration page, etc.
I coded all template pages like home page, about, ebook landing page, blog and a single blog post. When I tested it on different browsers and made it all responsive I was ready for the next step.
Step 2: Theme Submission.
Because the Rainmaker Platform is a closed environment, you don’t have a regular access to FTP. Using your own custom themes is still pretty easy though.
I zipped my theme and submitted it to the Rainmaker support, so they can review it (yes, the support checks if there is any suspicious code in your theme – that kind of security!) and installed it into my account.
I activated it in my account (which is in the staging mode and out of public view) and started setting it all up.
Step 3: Setup.
First, of course, I imported my content from my old site. I could have used one of the migration services but my website is not content heavy and I thought it would be much easier if I handle it myself. Plus, I reorganized my page structure which needed some custom work anyway.
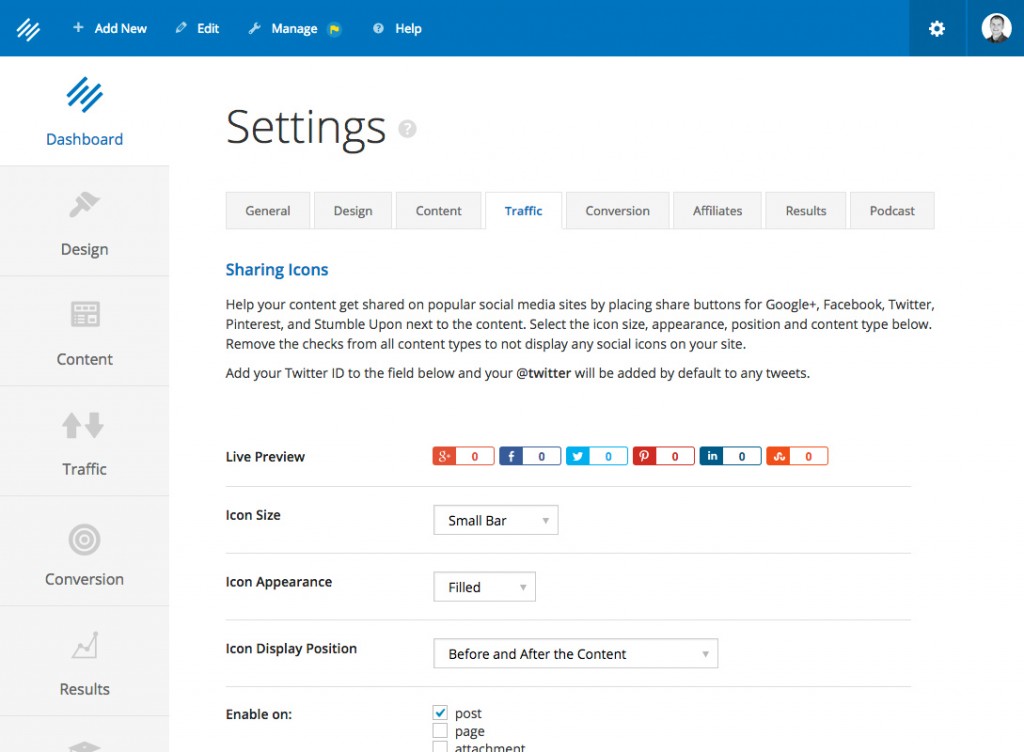
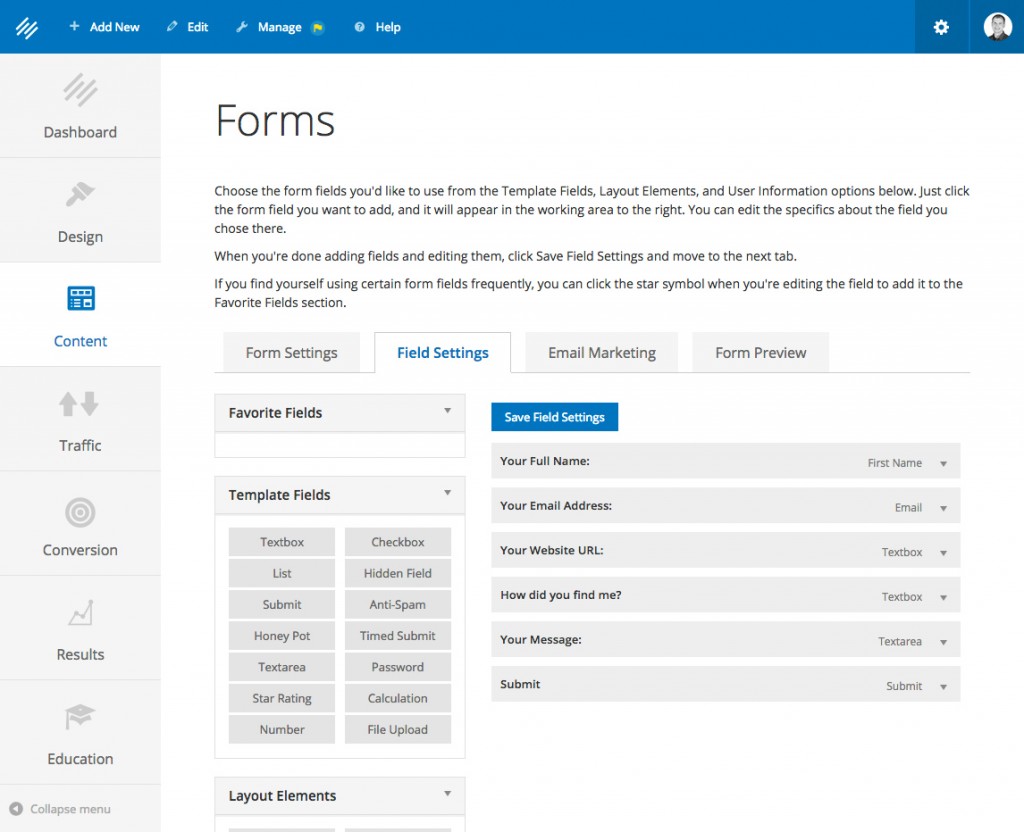
Second, I changed some general settings in Rainmaker: I chose social media buttons, created a contact form, set up the number of posts that should be displayed on the blog and uploaded a favicon.


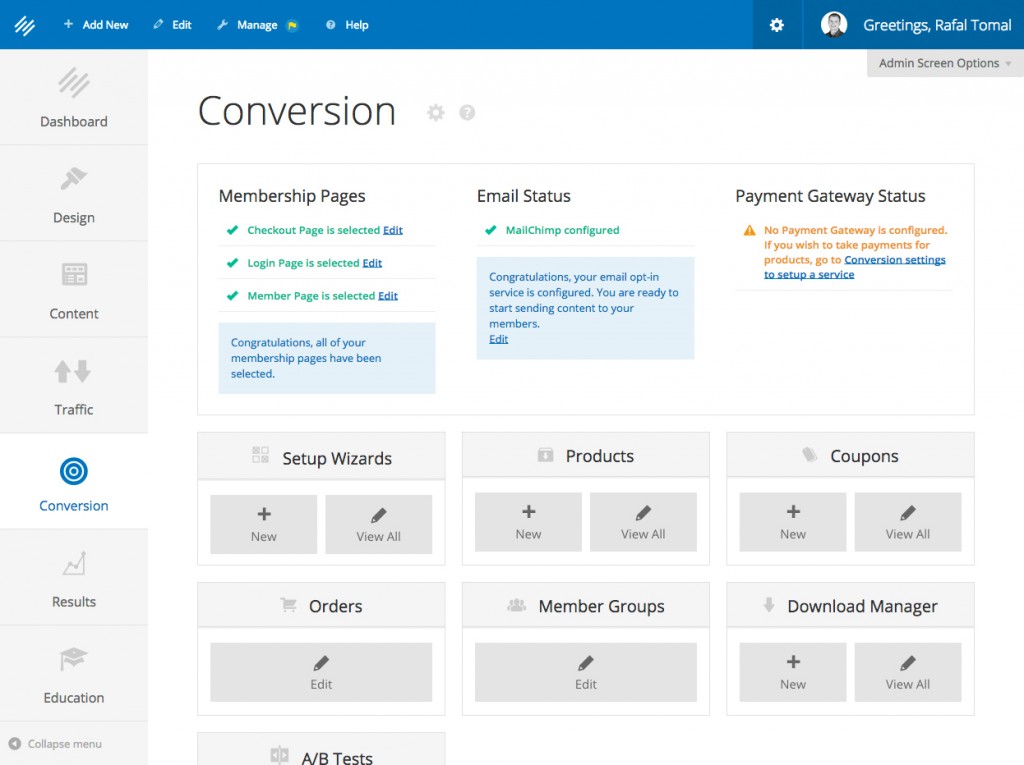
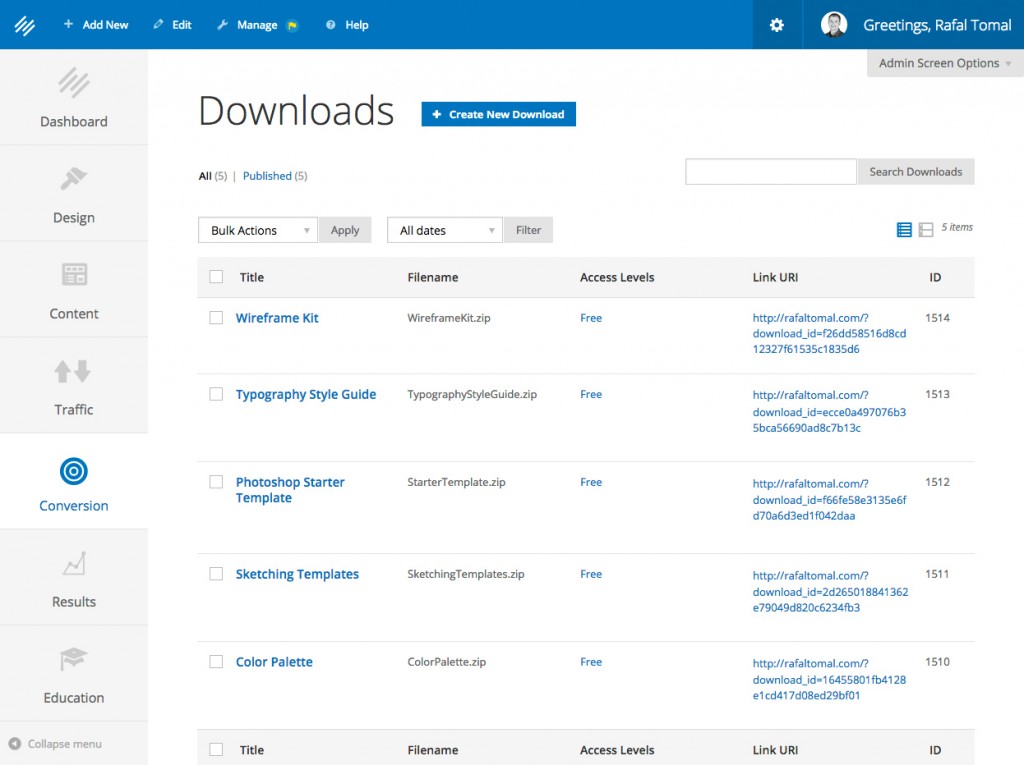
Finally, the biggest thing was to set up my “Designers Area,” which is a simple membership system. This task was more about using shortcodes in the right places. I added a login page, registration page and Designers Area page (which is the final page that you can see when you’re logged in).
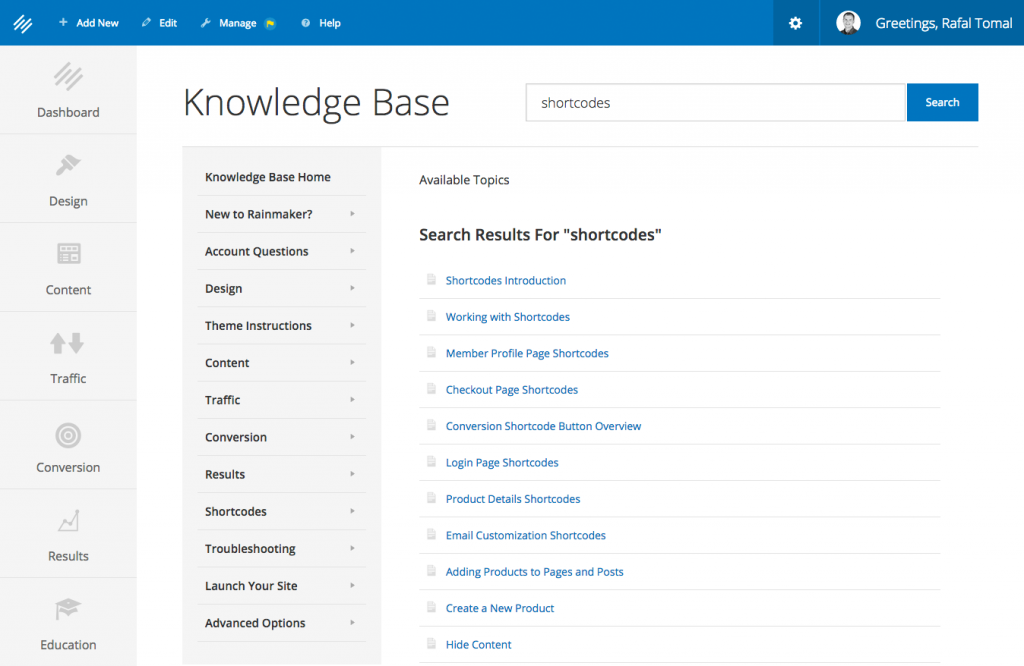
I’m pretty flexible in using shortcodes based on my experience with the previous projects but if you’re new to Rainmaker, just type in “shortcodes” in the Knowledge Base search form and a list of tutorials will pop up.

That process didn’t take too long and all my membership pages looked pretty good right out of the box. Of course, I wanted to take it a step further and customize the look of everything. That’s the next and final step…


Step 4: Final styling and fixes.
I had to take a small step back and update my CSS for the new elements like contact form, login form, registration form and Designers Area page.

I didn’t really have to update the theme’s code. I could add all new CSS code to the “Custom CSS” area in the Rainmaker admin which was very convenient and let me preview all changes right away.
There were of course a few bugs in the theme’s code that I missed. I fixed them on my local theme’s version, updated the CSS file and resubmitted the theme to the RM support.
Summary
It was fun to see how it all works from another perspective. Even though I thought I knew everything about our own product, there were still many new things I learned.
I think Rainmaker it’s an unique platform that has a lot of values but comes with some limitations as well. It’s up to you to decide if it’s worth trying it.
Like every new application or framework, it needs some practice and a good process to become more fluent in using it.
What’s most important for me is that I have my new website with membership access up and running in a relatively short period of time. You can all benefit from it by signing up and downloading my new free design resources 🙂
Brilliant redesign, and I absolutely love how you handled your member area. (It makes me kinda jealous, to be honest.)
It’s great that you took the time to go through Rainmaker as a user, as I thoroughly enjoyed going through the same process!
Thanks Brian! Making you jealous was the main goal of this redesign 🙂
I can’t wait to see your another redesign. I love what you’ve already posted on Dribbble.
Hey,
I have actual come to love your design especial you have managed to preserve most of it’s identity – I have seen some of the shift of design from sites that took rainmaker.
For -example
Chris Brogan – wrote of his shift to the platform – but his recent design is not so much as the one you did for him years back and it kept me wondering was is it because he didn’t want the design or the work of preserving the design was a little bit challenging – you found it a little bit straight forward may be it’s because you knowledge of the platform is a bit good.
And the question comes, if I real in tend to make a shift – will I be able to pull it off, for
I’m still concerned with the custom issue theme for people – like me who are a little foreign to this new platform.
PS.
I have watched and listened to all of the 10 podcast – and 3 webinars and the following article regarding rainmaker on rainmaker platform.
Thanks Joel.
Maybe you don’t see that big difference on my website because I make regular redesigns, at least once a year. If you compared this version to my website from 2008, you would see a huge difference though 😉
Chris Brogan’s website was redesigned after 2 or 3 years, so the difference had to be more visible. The Rainmaker Platform doesn’t really limit any custom design possibilities here.
You can always try Rainmaker for free for 2 weeks and see if it works for you.
I really like the user interface for Rainmaker. It seems like the WordPress software community could benefit from the same attention to clean design for their dashboard. It’s not quite the perfect “non-coders” solution to a new website… but maybe the closest thing I’ve seen.
Thanks Stephen! The Rainmaker Platform is focused more on non-coders. You can choose one of the existing themes and everything will look and work right out of the box. Of course, if you want to make some crazy customizations like I did, then you need some coding.
As I posted previously on the wrong post (always doublecheck date the post is published) I love this redesign.
Creating a member area is a wonderful road to take your website in. Rainmaker seems to be a good plattform with everything you can do with it. So so tempted to jump onto the plattform. Since it seems to hold everything that I need. Sadly it comes down to a financial thing. But I hope I´ll be able to partake in the new plattform sometime.
Back to the design. Love it. Splendid use of white space and a good experiment for using percentages instead of fixed padding/margin. I see all the changes you´ve made and I am enjoying them all.
Looking forward to reading more posts from you and see what you do next.
Henrik,
I’m glad you like the new design.
When it comes down to financial thing, just Synthesis hosting I used to have was $47/mo. I also used a service to protect files, so they’re accessible only from Mailchimp and that was $15/mo (I don’t need that anymore because of the designers area). If I wanted to add a premium membership plugin, analytics plugin, A/B testing, Sucuri to protect from hackers, automatic system and plugins updates… it’s a good deal for me 🙂
I agree with you Rafal. 100% agreed on that it is a good deal for what you get included. But when you don´t have that money to spend every month it doesn´t matter what is included. If you can´t pay then you simply can´t pay.
I am wishing and hoping it will change. Soon. I am working towards that end.
Everything looks great Rafal! I’m hoping somewhere in the near future that we can find a way to make Rainmaker work for my specific needs. 😀
Congrats Rafal, I’ve always felt attracted to clean designs with lots of whitespace and this is no exception, really looks great.
Currently I’m using the Agency-Pro theme and I’m seriously thinking to switch to Parallax-Pro because it has a similar look. I really would love to see new themes of yours (like this one) in the StudioPress store.
It is great to see Rainmaker now accepts custom themes. I think that was a great addition to the first version I saw.
After seeing your member area, I’m considering to start one myself, though I still have to figure out what psychological resources I can offer to the public I serve.
Rafal-
Thank you for taking the time to write up your results. With so much information to take in about Rainmaker: it’s good to know you are out there using it as well.
Coding is scary for a lot of us RP owners. My fear is too much coding might cause elements to render odd on multiple devices.
Knowing you are safely making changes is encouraging. Thank you… I look forward to more!
Brian
Redesign looks great and I love the use of white space throughout the site. The Rainmaker platform looks interesting, I can’t see a use for it with my present set up but I hope I find a use for it in the future.
Hello,
Would you recommed Rainmaker Platform for a complete newbie, for someone who only begins blogging or do you think it’s rather for advenced users who have some kind of experiance with WorPress and blogging ? Or it’s rather for those who promote and sell products ?
Best wishes,
T.
Teresa,
Yes, it’s all much easier than a standard WordPress installation where you have to think about all plugins, system updates, theme updates, hosting, etc.
In the RM platform, it’s all installed and integrated. All features you need are already there. Everything updates automatically, so you can focus just on creating your content, promoting and selling your products.
If you’re a complete newbie, then the Knowledge Base in the Rainmaker Platform will be your best friend 🙂 every feature is explained step-by-step.
Hi Rafal,
Thanks for the great review. It’s nice to see and use a site that is on rainmaker because I’m considering using it. Was the sales page for your ebook created in rainmaker? How much of it is custom vs something a novice could do? It looks great! Thanks
Jon,
My ebook sales page is completely custom designed, but there is a landing page system in the RM platform that will let you build your own landing pages. If you like my style, all landing page templates in Rainmaker are designed by me 🙂
Thanks!
Does rm have a feature that notifies the commenter by email when a reply is posted? Something like the reply to comments plugin. For example, I don’t believe I received an email from you notifying me of your reply to my original comment. I had to check back on your site to see that you replied.
If the feature is not available yet, do you know when/if it will be. To me this is a critical customer service component to any blog. It shows that you are responsive and willing to help, and this goes a long ways for a potential customer that might be interested in purchasing one of your products. Thanks again! Your designs are fantastic btw!
It’s not there yet, but it’s something we’re going to add soon.
I want to develop website to sell online video tutorials. there will be 25 courses each having 50 videos of size 50 MB each. Can Rainmaker accommodate these .
Do you host video through any dedicated video hosting.
Hi Megna! You could host them on Rainmaker, but I would recommend to use one of the video hosting services like Vimeo or YouTube.
How did you customize the landing pages?
Hi Rafal,
I was listening to the Rainmaker webinar and they mentioned how you were able to customize Rainmaker with CSS, which lead me to this post. They said on the webinar that they/you would be sharing the code for members to use on their sites. I haven’t been able to find this, so I thought I would ask you directly. I would like to customize the homepage of my rainmaker-powered site.
Thanks for any insight you can provide in pointing me in the right direction!
Jeff
Jeff,
We added some “How to customize …” for Learning Management System to the Knowledge Base. When you log in to your Rainmaker site, go to Help -> Knowledge Base -> Content -> Learning Management System.
There will be more soon.
Rafal,
You said “I think Rainmaker it’s an unique platform that has a lot of values but comes with some limitations as well”.
What are the limitations you’ve found?
My site’s currently hosted by WPEngine at $99 per month. So switching to the RM platform is quickly becoming a no-brainer.
Maria
Maria,
The only limitation I find in the Rainmaker Platform is that you have to stick to what the platform offers and you can’t add any plugins you want. It may seem first like your website will lack of functionality, but the platform comes with so many stuff already built-in that you’ll soon realize that you actually never really needed all of those plugins.
Rafal, your design work here, and for Copyblogger & Rainmaker, are amazing! Quick question: what is the best way to take a Photoshop design and have it converted into a Genesis theme that can be zipped and uploaded into a Rainmaker account?
Hi David!
The best way is to code your theme like any other custom website on the Genesis Framework. Just do not use any plugins. When you get it uploaded to your RM account, you can always make some custom CSS adjustments in the admin without modifying any of the theme files.
Thanks so much! And I am thoroughly enjoying your ebook!
Thank you! Feel free to send me your review when you’re done 🙂
I found this post insanely inspirational, awakening and truly beautiful. Thanks for this informative post.
I’ve got this overwhelming urge to move my whole site over to Rainmaker.
Only thing is, I just had a redesign and it’s totally custom.
Would I need to have my current site coded as a Genesis theme to switch it over.
To add to the complexity, I have multiple online courses that would need to be moved over too.
Is there someone that you could point me in the direction of, to help and oversee the project?
Thanks!
BTW, when I say it’s totally custom, I mean it’s a custom designed self-hosted WordPress site.
Hi Russell,
Yes, your custom theme has to be converted into a Genesis child theme and submitted for approval first.
You can send your other questions to our support here: http://rainmakerplatform.com/contact/
Hi. How featured is the Rainmaker membership area for the members? Can they customize their profiles, interact with one another through chat, forums, etc. ,create their own groups, and find people in their geographic area or field of interest? Can they upload files and collaborate with files?
Also, what is your recommendation on the pro’s and con’s of a Rainmaker site versus a regular WordPress site with various plugins as far as cost and ease of maintenance go? I run a small non-profit, and we want a system that is easy to maintain. It seems to me that you get a lot of value with Rainmaker, so if that means I don’t need to hire an expensive developer to help me, it might be worth the cost to go with Rainmaker over something more custom.
Brian,
Members can edit their profile name, email, bio, etc. You can create members-only forum where your members can communicate with each other. You can create forms that users can fill out and upload files too.
I think you get amazing value in the Rainmaker Platform considering that it includes hosting (websynthesis.com – standard plan $47/mo), security (sucurit.net – $18/mo) and all backups, updates, support, etc. You can set it all up without a developer and if you find any problems you can always contact our support and they’ll be able to help you out.
I had no idea you can submit a theme to rainmaker so they can implement it into your rainmaker account. Wait does it have to be a genesis based theme or just a theme that is coded nice and clean and is simple?
Karlon,
It has to be a Genesis child theme coded nice and clean 🙂
Hi Rafal, I tested the rainmaker platform about 6 or 7 months ago and found out that if you don’t know CSS code, you’re stuck with “out-of-the-box” templates. Which to me, look and feel like traditional blogs. I don’t want to change anything crazy but I’d like to have control over my header and footer background/text colors, if my site is full width or has a sidebar, add some call to action boxes at the bottom of each post, things like that. I’ve been using X theme to build my site because of its drag and drop flexibility to add call to actions where I want them. Can you tell me how difficult it is to customize rainmaker in the areas I just mentioned? Would you recommend it for someone like me who’s a local real estate agent? Thanks for your help!
Hi Josh,
You can always ask a designer for some help, which I think is always a better option than trying to customize fonts and colors by yourself (if you’re not a designer). It’s something that has to be done only once when setting up the site.
Thanks for the reply! My problem is that I don’t have a designer who can work within rainmaker. Is it possible to hire you? I’m sure you’re too busy but I would trust your skills for sure.
Sorry but I’m not taking on any new projects at this moment.
I recommend this service: http://organicwpshop.com
Thank you Rafal. I appreciate the response.
Hi Rafal. Been googling around and haven’t found the answer to my question yet, and since you’re technical, I thought I would ask you. Have you thought about what you’re going to do when you want to redesign your site again? I’m a Genesis developer and know nothing about Rainmaker except what I’ve read. I have a client who wants me to help her redesign her site without disturbing her current site which is hosted on Rainmaker. I’ve emailed their customer support and all they said we could do is create a new account and use the 14 day trial without access to her content. I’ve emailed twice, and I’m not sure they even understand what I’m asking. We’re wanting to possibly customize the copyblogger theme and redo a lot of the content. They don’t have a staging area, but if they could send me the theme and her content, I could set it up on my development server until we were ready to move it. Is it possible to get that from them or what would you suggest in this situation? Thanks for your time!
Holli,
If it’s a StudioPress.com theme then you need to buy it first, customize it and then resubmit it for approval as a custom theme.
I think you should just export your customer’s content and import it into your own clean dev WordPress installation. You can build your custom theme there and then submit it to Rainmaker support for approval and installation on your customer’s account.
Rainmaker doesn’t have a great development environment because it’s focused on users who want to manage and customize it by themselves. Still, there is just WordPress behind it, so the theme you create for WordPress will work on Rainmaker.
I have been using the Buffer app services and its better than a plugin because I think It has no negative SEO effect. It has increased my blog traffic tremendously. I also like they way you have provided this detail post and how it can help grow ones blog.
Do you know if there is a list of 3rd party genesis themes available that will work flawlessly within the rainmaker platform? I mean besides the studiopress themes that already come with the platform. I am looking for alternatives that will work seamlessly without having to have any knowledge of css. I tried one child theme – got it altered and it was approved but once it was installed – there was elements of the theme that I was not able to alter. I am looking for options that are guaranteed to be approved and will work without any problems 🙂 thank you!