Like many web designers, my journey didn’t start with WordPress. I started with plain HTML/CSS and then tried on Joomla, but it wasn’t long before I discovered WordPress and immediately fell for its simplicity and power.
That switch marked the beginning of an exciting career path for me, designing websites and themes that would later lead me to collaborate with Brian Gardner and the talented StudioPress team.
Together, we crafted some of the most beloved WordPress themes and contributed to the Genesis Framework, a cornerstone for developers relying on classic themes to this day.
As the WordPress theme market expanded, it began to feel overcrowded and complex. Themes overloaded with niche functionalities made it daunting to switch without losing significant parts of your site’s content or design.
The wave of page builders introduced a new level of complexity, distancing the user experience further from the core WordPress interface.
This shift towards overly complicated tools led me to seek simplicity elsewhere.
Exploring beyond WordPress
While many solutions like Webflow or Squarespace initially seemed promising, my excitement quickly turned to disappointment. Those who have worked with these tools will understand the challenges they present.
I began using Webflow for smaller websites and single landing pages, only to discover that it’s not as user-friendly as it appears.
Webflow operates in two modes: Editor and Designer. The Designer mode allows for extensive capabilities, but its complex interface is daunting, suited mainly for seasoned designers and developers.

This complexity makes it difficult for clients to manage their sites independently, often leading them to seek support for simple tasks despite having documentation and training.
On the other hand, the Editor mode simplifies things, reducing the interface complexity but limiting users to only editing text and images.
This restriction becomes a bottleneck for more substantial website updates. Unfortunately, Webflow (and many similar tools) lacks a balanced mode that combines flexibility in content management with user-friendly design options.
Then, I discovered the concept of full site editing in WordPress…
When I first encountered the new block editor in WordPress, like many, I found it buggy, limited, and not particularly intuitive.
However, as time passed, my perspective shifted dramatically. Improvements to the editor refreshed my love for WordPress, showcasing the editor’s potential if it continued to evolve positively.
While the editor isn’t flawless and bugs remain, the overall direction and enhancements to the interface have been encouraging.
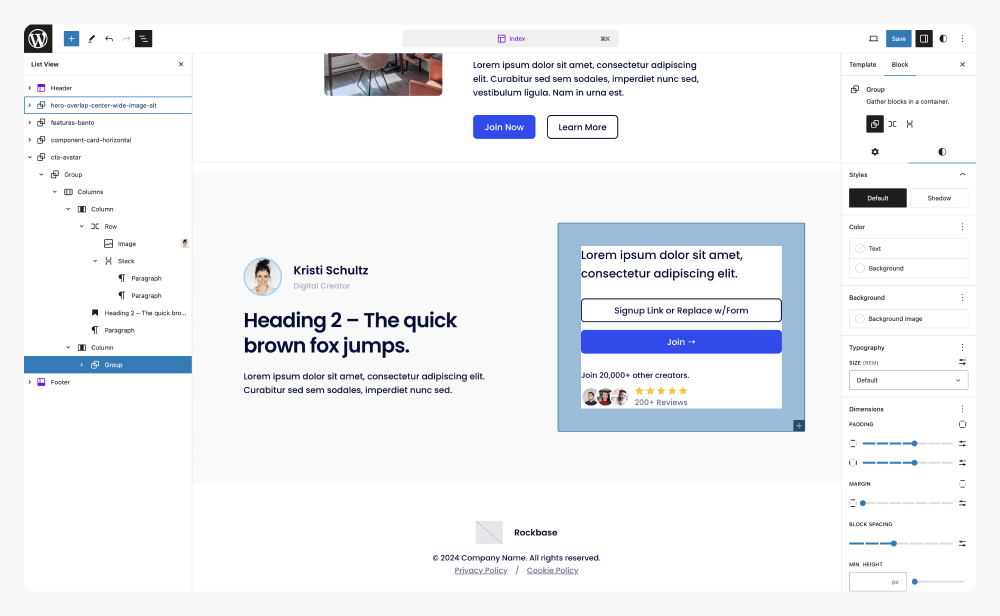
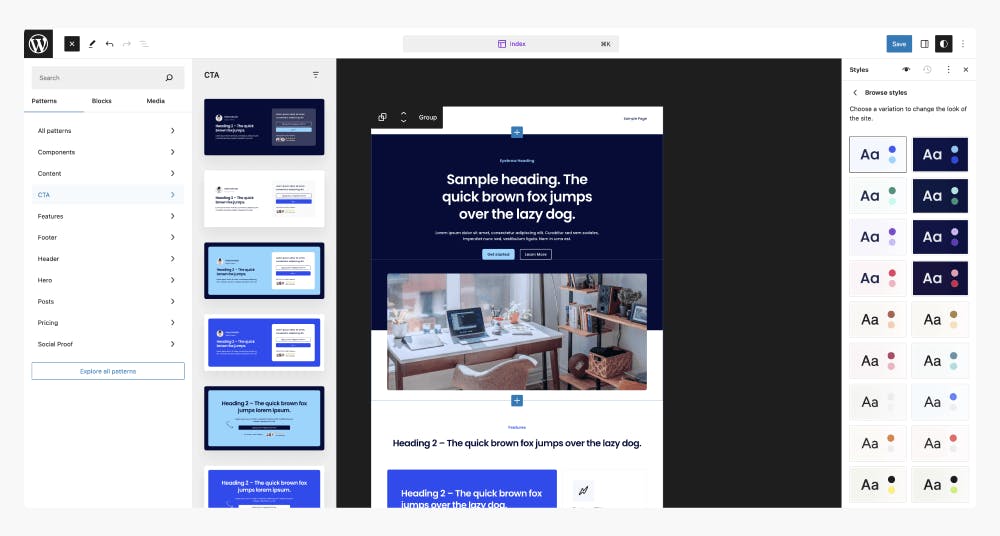
Full Site Editing struck a perfect balance, offering both design control and the flexibility necessary for building websites, crafting new pages, and modifying content.

Initially, the block editor’s shortcomings tarnished its reputation, leading to skepticism among many users, who found adapting challenging. Yet, the strength of WordPress lies in its robust community, which I am proud to support and be a part of.
Despite it still being early days for Full Site Editing, I’m optimistic that more designers and developers will recognize its potential. In this spirit, Chris Hufnagel and I launched Rockbase, our first block-based WordPress theme.
Our friends, Mike McAlister and Brian Gardner, have long supported the WordPress block editor, contributing their themes to the community.
The emergence of competition doesn’t concern me; rather, I believe that increasing participation from designers will drive the WordPress ecosystem forward.
I’m also excited about Rich Tabor joining the Automattic team. His clear vision for enhancing the WordPress editor fills me with confidence that his influence will lead to significant improvements.
As website design has advanced, WordPress has also needed to evolve…
If you’ve been hesitant about the new block editor in WordPress, perhaps your last look was a few years back. I’d encourage you to revisit it and see the changes for yourself.
The full site editor aligns with the contemporary approach to web design, moving away from viewing websites as static, brochure-like pages.
Instead, websites are envisioned as dynamic design systems, and the modern WordPress theme embodies this system.

With the use of modules and blocks, you can construct any section you need, offering the ability to reuse, save, and even effortlessly transfer structures from one website to another.
This level of flexibility is unique to WordPress. The theme plays a crucial role in unifying these elements, ensuring consistent style control across your website, and providing a complete set of unique design patterns.
Got any questions or interested in seeing how it all works?

We’re hosting live office hours this Thursday, March 28, at 12PM ET. It’s the perfect opportunity to ask anything you want about the full site editor in WordPress or our Rockbase theme.
Want to give it a try?

And if you’re thinking about trying Rockbase, there’s no better time than now!
We’re running a launch promotion only until March 31st. Buy Rockbase now and save 34%.
Leave a Reply