A big part of my CSS code is written in the developer tools in Google Chrome. I love the idea of editing the CSS and being able to preview all of my modifications immediately in the browser.
Did you know you can save all local CSS file changes right from the source code editor in the developer tools? You don’t have to copy your changes to your code editor and save it there.
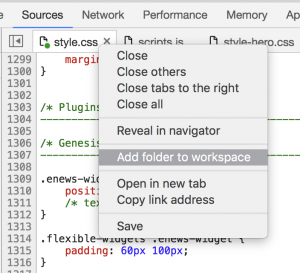
It’s very simple. Next time you work on a local site and use developers tools, go to the “Sources” tab and open the CSS file you want to edit. Then right click on the tab and choose “Add folder to workspace.”

Choose your local folder where the CSS files you’re editing are located and now your files in the developer tools are associated with your local files (you’ll see a little green dot).
Now, every time you edit the source code you can click “Command + S” and save your code changes. Also, if you edit your CSS in your regular editor and you save the file, the changes will update in your Chrome without refreshing the page. Nice, huh?