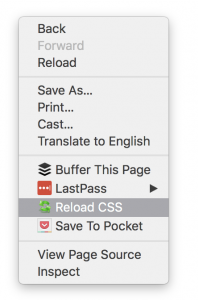
I’ve recently stumbled upon a very simple and useful Google Chrome plugin, Reload CSS, that lets you reload only CSS files without reloading the entire page.

You can set a key shortcut and use it to quickly preview your CSS changes. It can save you a lot of time if you’re working on a live site or if you’re not sure the CSS is cached.