If you know the code framework you’re designing for, try to match your layer names to the code structure.
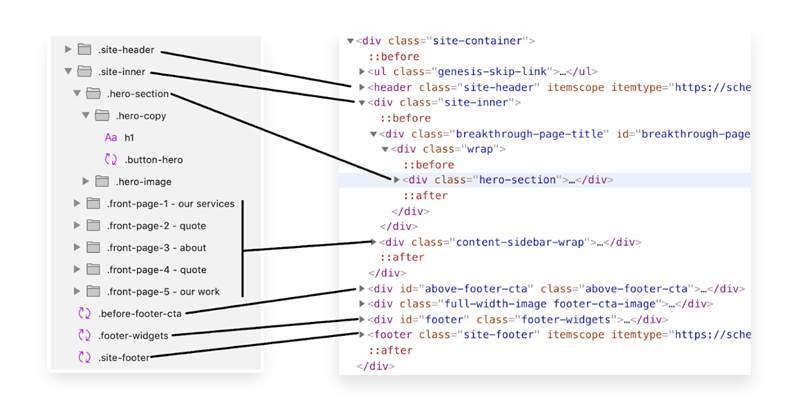
I often design themes for the Genesis Framework. This is what my layer organization looks like in Sketch vs. the final code in the browser:

It’ll help developers to turn your designs into code much faster and they’ll want to work with you again! It also shows your understanding of the framework and how the code works.
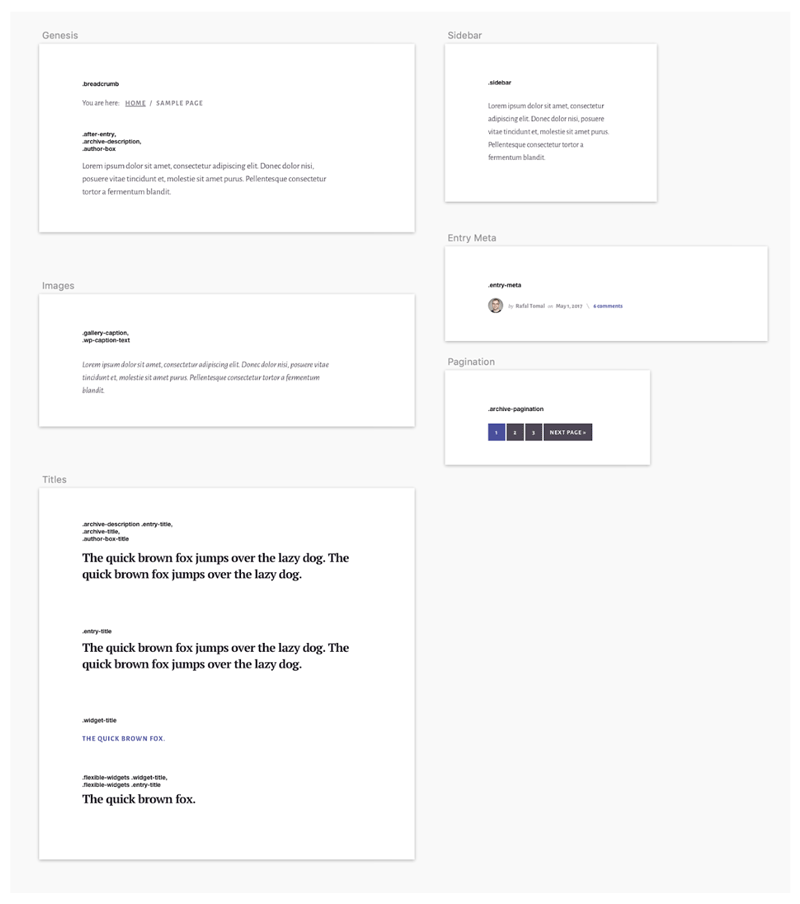
You can even take it one step further and prepare your style guide to match all of the elements too: