Since the Firebug plugin came out for Firefox, I have simply fallen in love with code inspectors. Google did an excellent job in Chrome by making it incredibly useful without overloading it with features.
It’s still powerful because a lot of its features are hidden. Here’s something I discovered a while ago, and I don’t even know how long it’s been there.
Go to your Developer Tools, and turn on the little device toolbar icon in the corner:

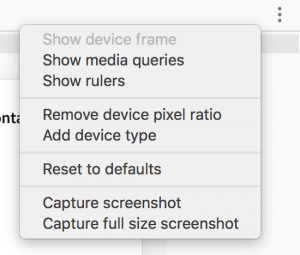
Hey, ok, it’s nothing new. It’s just the mobile preview of your site. But here’s a trick. Click the three dots in the upper right corner to see this hidden menu:

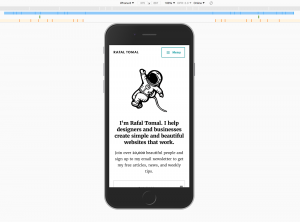
From here you can turn on media queries, rulers, and even device mockups which is pretty cool:

I also love the “Capture screenshot” and “Capture full-size screenshot” options which allowed me to remove some extra plugins I used for that.