See how easy it is. Check out the full tutorial in Figma.
QuickFrames is outstanding!!! I've been playing around with it for existing clients just to have a visual flow of what's existing on their site. Great job!
QuickFrames is more than just another design tool:

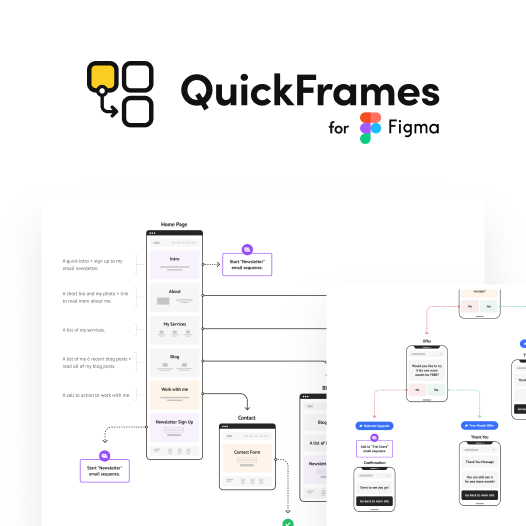
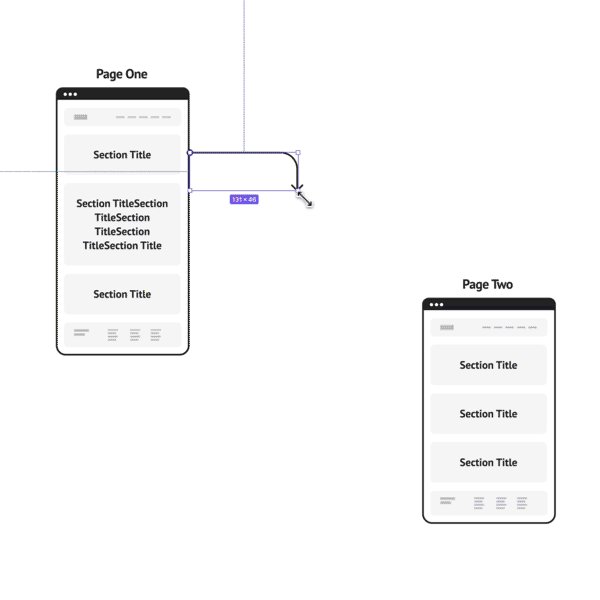
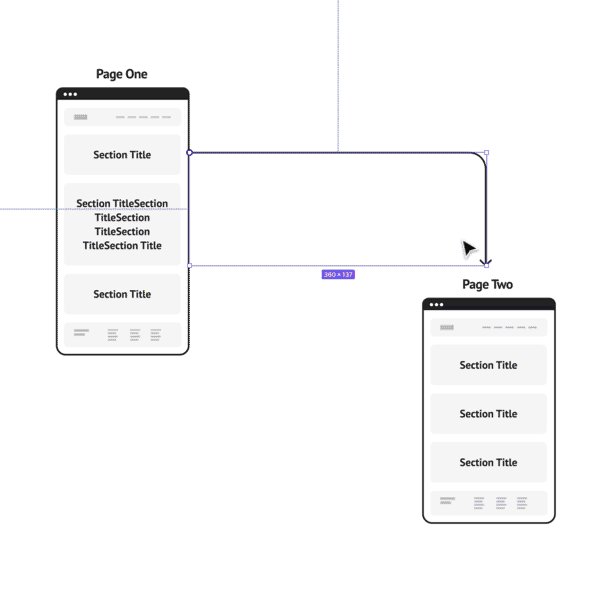
Sitemap, userflow, and wireframe in one.
Now you can show it all in one screen. It’ll help you design a better user experience and make sure there are no gaps in navigation around the website. Use annotations to explain every piece of it. Your clients will love it.

Focus on content (mobile first).
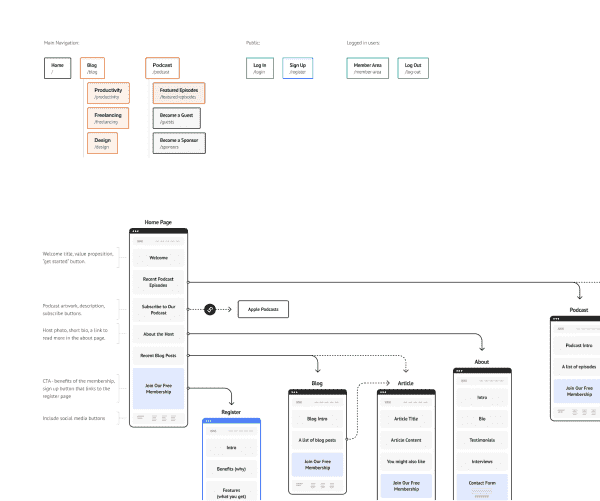
Those mini wireframes show only the page sections which helps focus on the content. With mobile-first methodology, it’s presented all in one column flow. This will help you confirm with the client that you have all of the individual sections covered in your website plan. You can even skip hi-fi wireframes completely.

Map out automations.
A user’s flow doesn’t end on the web, but the experience often extends to the email sequence. You can now plan it all in one screen to make sure the entire conversion funnel is designed.
I use components from QuickFrames to facilitate a mapping conversation. The speed at which we moved from rough ideas to a professional-looking presentation was pretty awesome.

Sample flows to learn from.
Check out some sample sitemaps and userflows of common types of websites. You can learn from them and reuse them for your own projects.

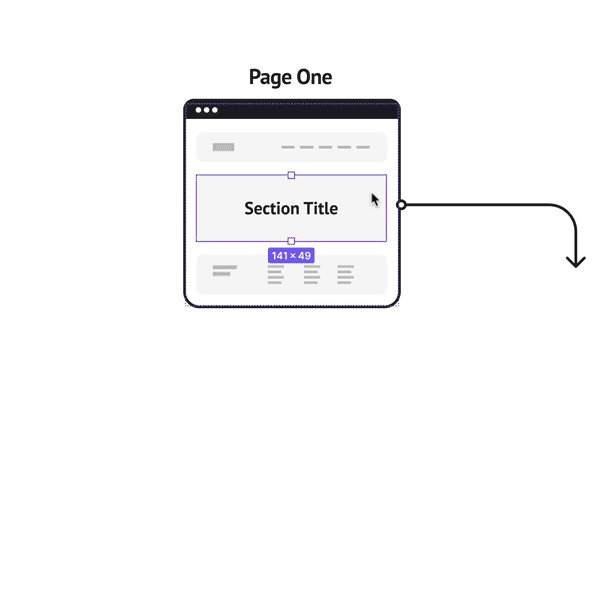
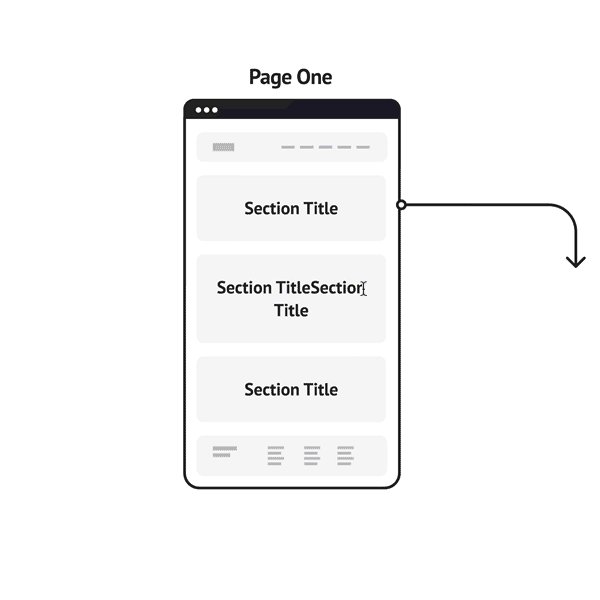
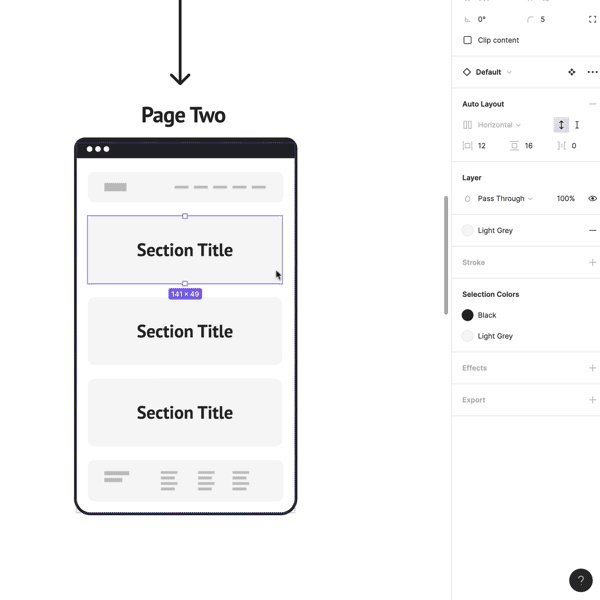
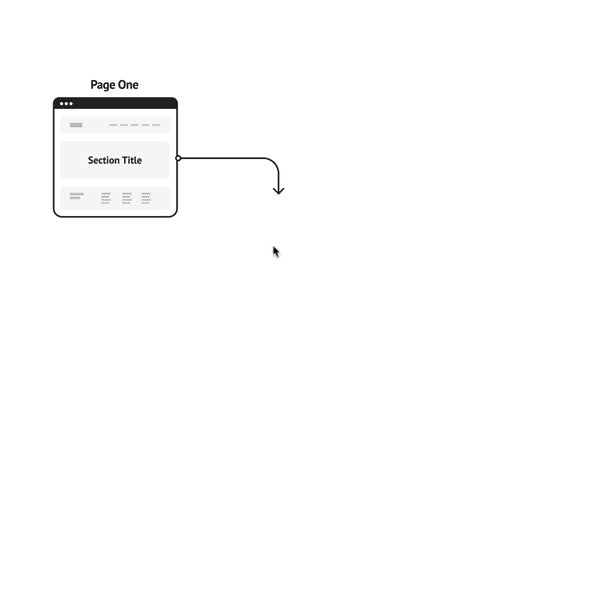
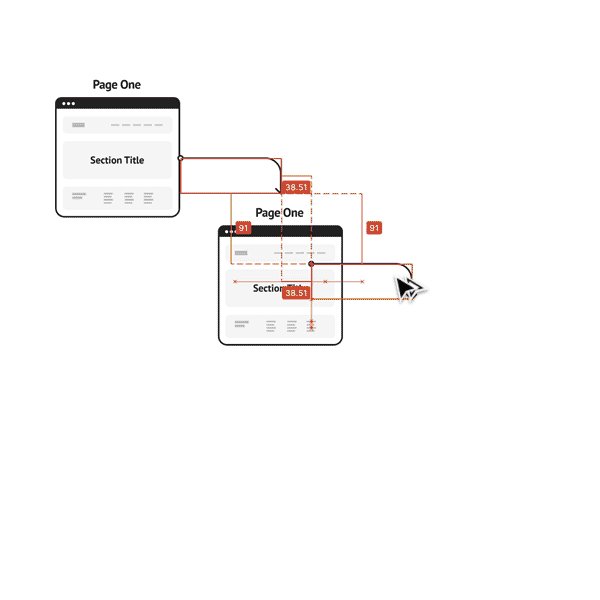
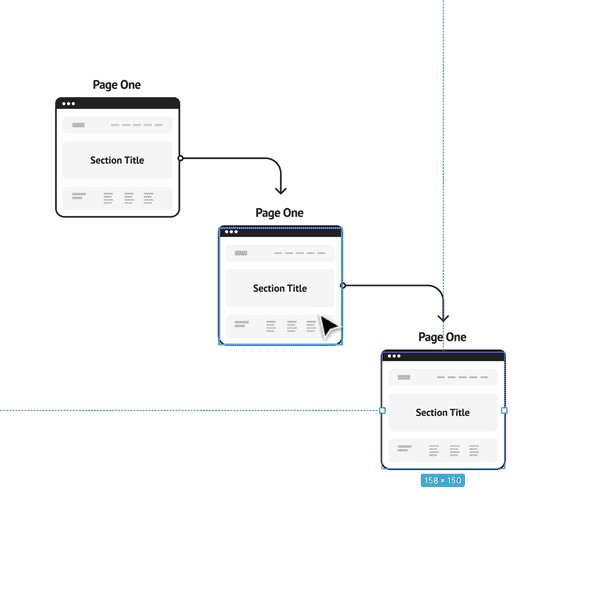
Expandable symbols/components for faster work.
Components were designed with Auto Layout support to expand in a smart way that lets you work faster without resizing individual elements. It saves you time and looks perfect.

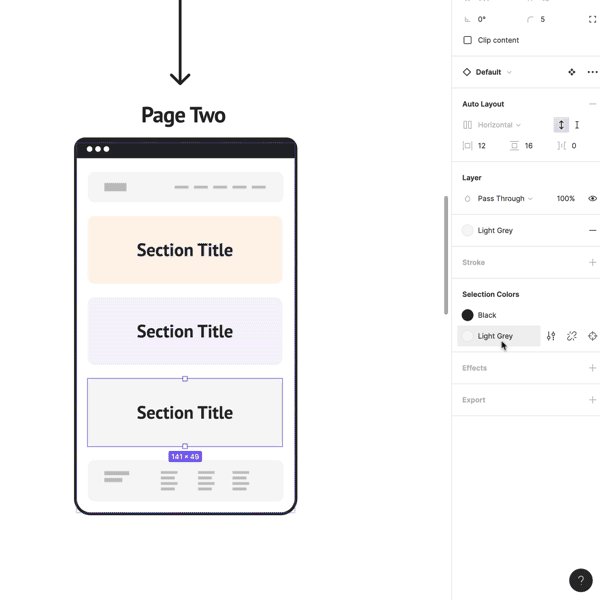
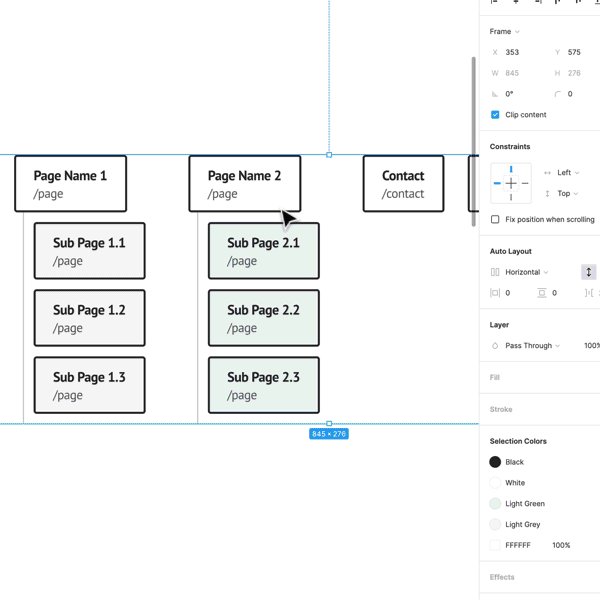
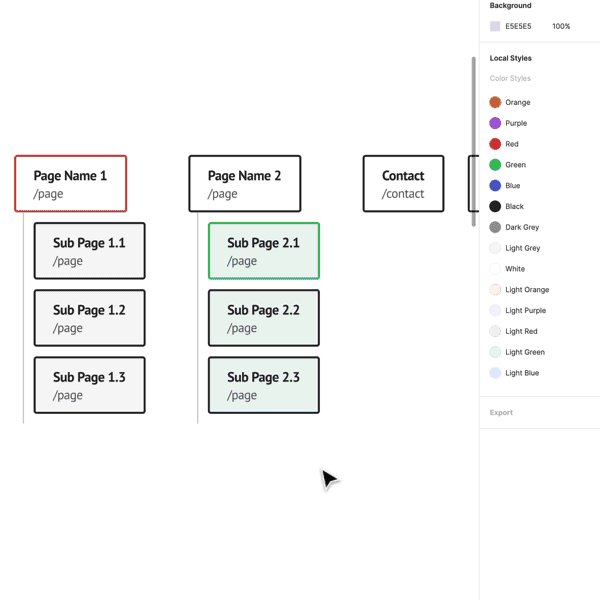
Use color codes.
Use colors to highlight certain sections or show different page templates. It helps identify elements more quickly and makes your sitemaps more interesting. It’s all up to you how you use it.

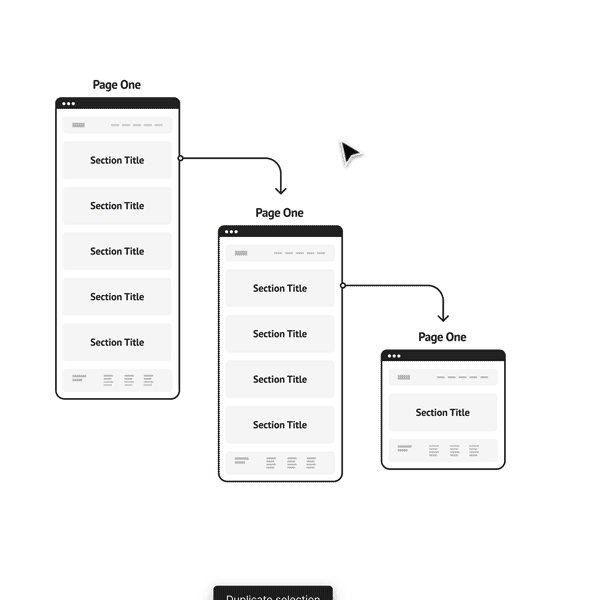
So easy, everyone can use it.
It was designed in such a way so that everyone can use it. There is a starter template that you can use and just duplicate the already existing elements to build your own sitemap and userflow. You can also watch video tutorials and learn how to use it step by step.
QuickFrames is one of the best and easiest products that I've ever used making websites for more than 20 years.
Get QuickFrames for Figma
QuickFrames has helped us to fill the gap between designers, developers, and marketers. Now everyone understands the concept and it helps us to stay on the right track throughout the project.
Working with a bigger team? Contact me for solutions for bigger teams and to get a special deal on a team license.
It really cleared up a lot of confusion with our customers and we've only used it twice so far. We're absolutely loving it! Well done.
Frequently Asked Questions
1. Do I need Figma to use QuickFrames?
Yes. QuickFrames is a file template designed exclusively for Figma.
2. What payment options do you accept?
I accept all major credit cards and PayPal.
3. Can I use QuickFrames with my Free Figma account?
Yes! Your free Figma account has all the same features as the Pro account (except for the number of projects). Even if you have a free Figma account up to 3 projects, you can still create as many files as you want inside those projects and use QuickFrames for each one of them.
4. Can I use QuickFrames for my clients projects?
Yes, you can use QuickFrames for any commercial projects. However, you can’t resell QuickFrames as a new product on its own.
5. Do I need to know how to use Figma?
Yes. You need some basic Figma knowledge. You can learn more about how to use Figma here.
6. Will be there a version for Sketch and Adobe XD?
I'm not working on it right now, but if I see a lot of people interested in it, I'll add additional versions for Sketch and Adobe XD.