In my previous post Making of: BillErickson.net Redesign I showed you the wireframe I created for my client. Many people asked me about the PSD I’m using to build my wireframes.
So, in this post, I’m going to share with you my very simple wireframe kit I’ve been using for a long time. I created it a couple of years ago and I’ve updated it many times since then. I always tried to keep it as simple as possible and avoid too many details.
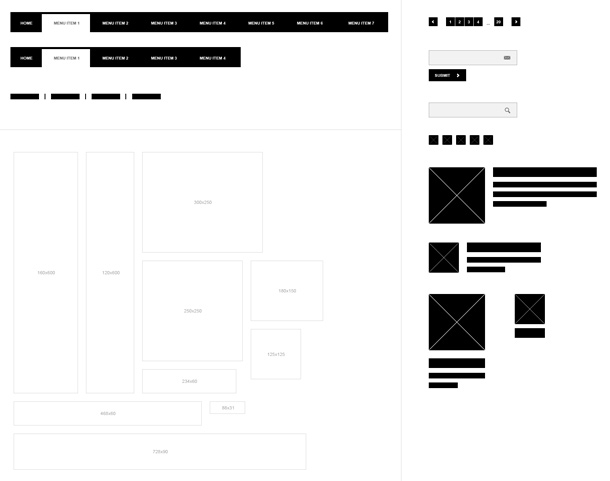
Here is a quick preview of what this wireframe kit includes:
- Notes
- Images & video
- Form fields
- Headings, paragraphs and bullet lists
- Navigations
- Ad banners
- Common website elements like: search box, email sign up form, etc.


This file is no longer available.
Check out my other design tools.
There is no special license on this wireframe kit. Feel free to modify it and share it with others. Simply, do whatever you want with it.
How to use it?
This is simple. If you have two monitors or a really big screen, it’ll be very helpful. I usually open a blank Photoshop document in one of my screens and the wireframe kit PSD in the other one. Then, I simply drag the elements I need from one document and drop them into the other one.
As you can see, all elements are black in my wireframe kit. You can easily change the background by managing the opacity of the element. This way, you can show that some parts should be more prominent or less prominent. Also, you can change the shape’s color by double clicking on the black square next to the layer name in the “Layers” panel.
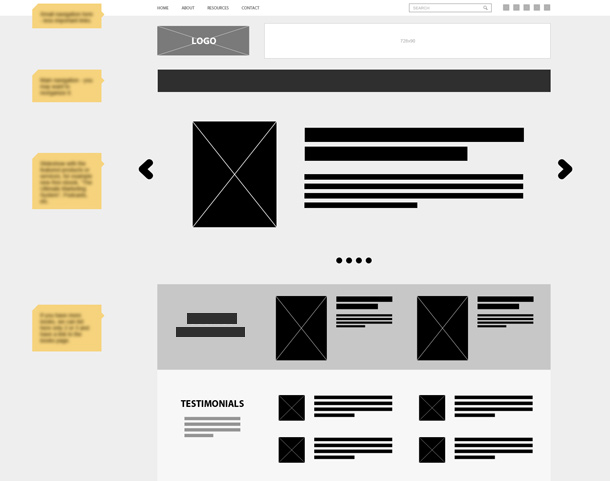
Make sure to avoid too many details in your wireframe. I even try to avoid any text inside the wireframe graphics and I leave all notes in the yellow boxes on the side. The less detailed wireframe you create the more freedom you will have during the visual design phase. So, be careful to not limit yourself at this stage.
Here are some quick Photoshop hints on how to make your work faster:
- While holding the Apple or Alt key and clicking on the element you can quickly select the layer you need.
- You can quickly change the layer’s opacity by pressing 1 – 9 (0 is 100%) on your keyboard.
- Check “View -> Snap” and make sure you have checked all options under “View -> Snap to”. It’ll help you to better align the boxes.
- Create your own static elements by selecting a few layers and then choosing “Convert to Smart Object”.
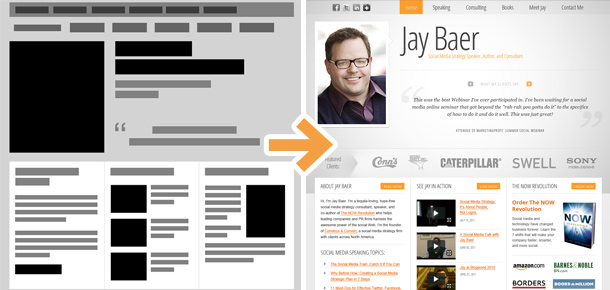
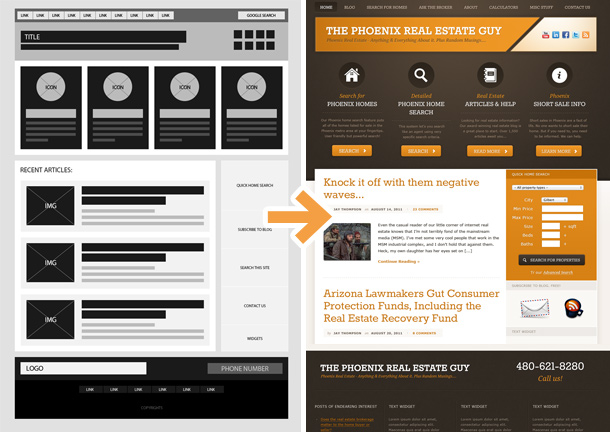
Examples
Here are some examples of wireframes I created using this simple kit:




Why Photoshop?
Yes, everyone asks me this question. Why am I using Photoshop to build wireframes?
I know, there are so many applications to help you build the wireframes and even let you collaborate on the same project with your clients or colleagues. I’ve tried many of these apps and I’m not saying they’re bad. Somehow, I always ended up using my wireframe kit and doing everything in Photoshop.
Here are a few advantages of using Photoshop:
- If you feel very confident in Photoshop, it’s just much faster than learning new software.
- You’re not limited to design elements offered by the software. You can create just about anything you want and decide how these elements should look. Then, you can bundle them into smart objects and use them again in other projects.
- You can use real pixel dimensions that you can later base your actual design concept on. Of course, the wireframe is not about pixel perfect layouts but it’s very handy if you can actually build your wireframes based on a 960 or 1140 template.
- If you have more than one wireframe page, you can keep them in separate layers and then use “Layer Comps” and “Smart Objects” to save your time.
- You can easily export it to almost any file format. If you want some quick feedback from your client, export it to PDF and your client can add his comments to the document and send it back to you.
- You can customize it and make your wireframes look original.
And here are some disadvantages of building wireframes in Photoshop:
- You need to spend some time to build your wireframe kit – looks like this is not a problem for you anymore 🙂
- It may not be that fast if you’re not a Photoshop ninja.
- The more complex design elements are not that easily scalable. You need to resize elements often by moving single vector points. That’s the only thing that bothers me while working on wireframes in Photoshop. It would be perfect if I could quickly resize the smart objects and prevent some elements inside it from scaling.
- Collaboration with other people on the wireframe might be more difficult. Only you and other people who know how to use Photoshop can actually edit the wireframes. I think this should go under the advantages 😉
Have fun!
I hope you’ll find my wireframe kit useful. I’d like to hear your opinions about using Photoshop for wireframing. What software do you use?
This file is no longer available.
Check out my other design tools.
I always regrettably skipped the wire framing step for most sites because i didn’t want to use a separate software and didn’t want to take the time to build my own library. Now i don’t have an excuse. You are a real friend to the web community.
Chad,
I’m glad you found it useful! Thanks for a comment 🙂
Hi,
Why can i not open the PSD. Can you send it to me by e-mail ?
Greets,
Kevin
I am having difficulty opening the file as well.
oh, I discovered if I save as a zip instead of psd it works correctly, thanks!
This file is zipped. It’s full name is:
RafalTomal-WireframeKit.psd.zip
You need to unzip it first and then open it in Photoshop.
Sorry if this caused any problems!
And I thought I was nuts for feeling the same way…lol.
I just don’t wanna spend a lot of time wireframing and showing it to the client if needed to be….
This is helps tremendously.
Thank you!!!
Rafal, hats of to you for sharing your design process in the Bill Erickson tut and then making the wireframe available to the community. You rock!
Carrie,
thanks! Follow my blog if you want more 🙂
Thanks for these Rafal. These will be very useful. Thanks for the useful tips as well.
Great resource. Thanks Rafal 🙂
You’re welcome 🙂
Thanks Rafal!!! I will try this out on my next project…I’ve been thinking I need to start doing more wireframing (because I suck at sketching thumbnails) and this will be perfect. 🙂 Thanks!
Sketching is good for quick ideas and while doing some research.
Wireframes will let you show best ideas to your client and get the feedback without spending too much time on it. I love this design process.
Many many thanks Rafal for sharing this!
You for sure listen to comments and now sharing this kit. Going download it and start exploring. This gonna help lot of budding designers, once again thanks – you rock man 😉
Hey, thanks! I’m glad you like it 🙂
Thanks Rafal for the wireframe.
Thanks for sharing! I used to make mine in Photoshop, then switched to Mockingbird but clients seem to get all confused about widths’s and sizes. Plus saving time is a good point. Thanks for brining me back to this option!
Rachael,
great! I tried a few different wireframe apps but always came back to Photoshop. Sometimes all you need is a rectangle tool and that’s it! Keep it simple.
Thanks a lot Rafal. And the Photoshop CS6 version make life really easier since it support paragraph style. Before that’s bugs me a lot.
I’m planning to upgrade my Photoshop to CS6 soon. I never have time to upgrade my software 😉 I usually upgrade every 2-3 versions.
I’m sure it’ll improve my design workflow.
Sure and especially when you use photoshop for wireframe it change everything. Before I alway try to find a way to use Indesign and Photoshop layer comps to make the process faster but many Dev prefer the normal photoshop file.
But now with layer comps and style awesome time in perspective.
You’re so generous! Thank you – this is going to be a huge timesaver.
I use Gimp 2.6.12 on Linux Mint.
I had to drag the elements from the layers pallet to my new window and I can only make limited changes to the element’s size and shape. I can change the elements colour and opacity.
The wire frame is still a really useful tool though, and can be used by people on a tight budget 😉
Thanks Rafal
Makes me wish I was a Photoshop man, but I’m not…
I did try Photoshop but I struggled so now I use Fireworks.
Love the examples of wireframe to final layout… good to know how you guys work.
Thanks Rafal, this is just what’ve needed for some time now!
Just found your site, cool wireframe. Never thought of using it on my designs, but hey might as well give it a try and see how fast I can create a layout. Thanks for this Rafal, amazing site you got here 🙂
Rafal, thanks for sharing your knowledge! But what about Adobe Illustrator?
I feel more comfortable using Photoshop. If you’re Adobe Illustrator ninja then it would probably make more sense to use it.
Thanks for answer!
Thanks for this wonderful kit. This is a big time saver.
Nice wireframe, thanks for sharing.
nice tool ! for designer
Thank you so much for creating and sharing this, Rafal. You’re a gem!
Thanks so much, Rafal. This is going to save me tons of time 🙂
Just wanted to chime in that this template works great with Fireworks, better than with Photoshop in my opinion.
Not sure why more web designers don’t use Fireworks, but that’s a blog entry in and of itself.
This is something I’ve been meaning to do myself for quite a while. Instead I may just convert this kit to Illustrator.
Thanks for this, very much appreciated. 🙂
cool to get some initial inspiration, but some iphone and ipad (apple) symbols would be great! may be i will do one myself 🙂 but thanks for sharing anyhow!
Hi Rafal Tomal,
Very nice job on the wireframe kit. I have wanted to make my own for a long time and you did leg work.
I owe you a tall beer!
Thanks,
Bob
Finally. Been looking for this a few days now.
Thank you for the great tool.
Hey, big thanks for this, Rafal. Great to see some pointers for people starting out. Cheers!
Hi Rafal – thank you SO much for this! It’s really very kind of you. I’m learning to customize Genesis child themes and end up just changing the CSS and PHP on the fly and then seeing how it looks. I know that going through the design process first, especially in Photoshop, would save me time in the long run. I’m thinking I’m about to be disciplined. 🙂
Hello,
Thanks so much for this kit! I also wanted to mention another free plugin that would go well with it is GuideGuide to set up guides quickly. I also really enjoy the legibility of your site.
Hey great template, thanks for sharing!
Nice I was looking for something like this. I gave a few apps a shot but just kept coming back to PS 😛 ..Thanks!
Hi~
Thank you so much you open psd kit 😉
I worked Web page many help your kit 😉
After trying a ton of different tools as well, I found that all of them were missing something. In the end I’d rather use my main design tool, which is Photoshop, than spend more time and breath trying to figure out which other tool to use.
Thank you for these, they’ll come in really handy!
Thanks for sharing this. I love so much.
hi thanks for share
tnx
Nice post, I want to try it
Great wireframe kit!
I really suck at sketching thumbnails, so this is a great resource for me to use – appreciate it.
Great job Rafal. I think you are the best of your kind and i say it with absolute honesty. You have helped me many times with your work. Thank you master Rafal Tomal