I’m super excited to announce that a new version of DesignKit 1.3 for Figma is now available for download.
If you have already purchased DesignKit, all you need to do is log in here and then scroll down to find the “Download DesignKit 1.3” button. If not, go ahead and get it here.
What’s new in 1.3 version:
1. More detailed instructions.

Learn how to use DesignKit and the correct design process. There are new general instructions in the “How to” page, but you’ll also find more detailed step-by-step instructions on individual pages.
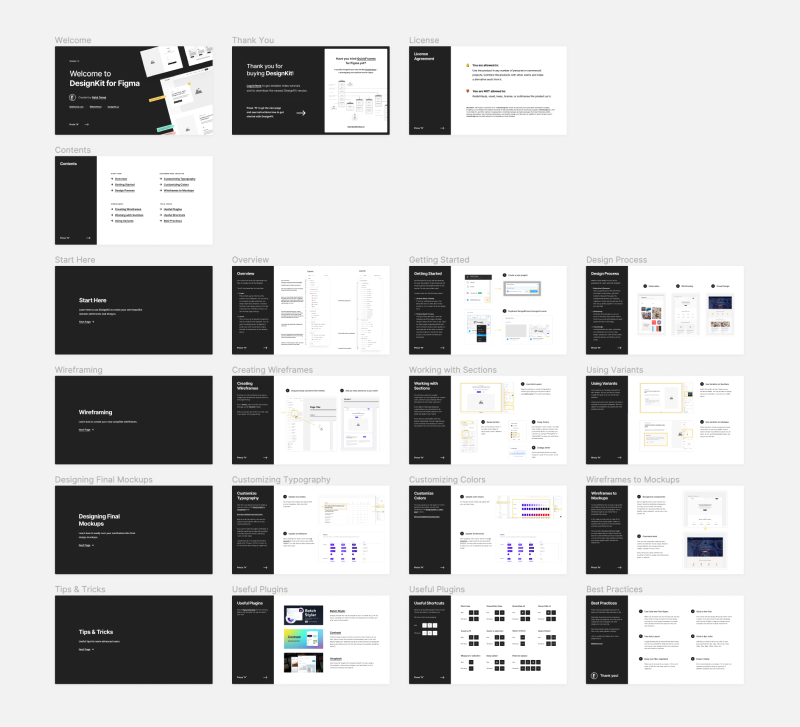
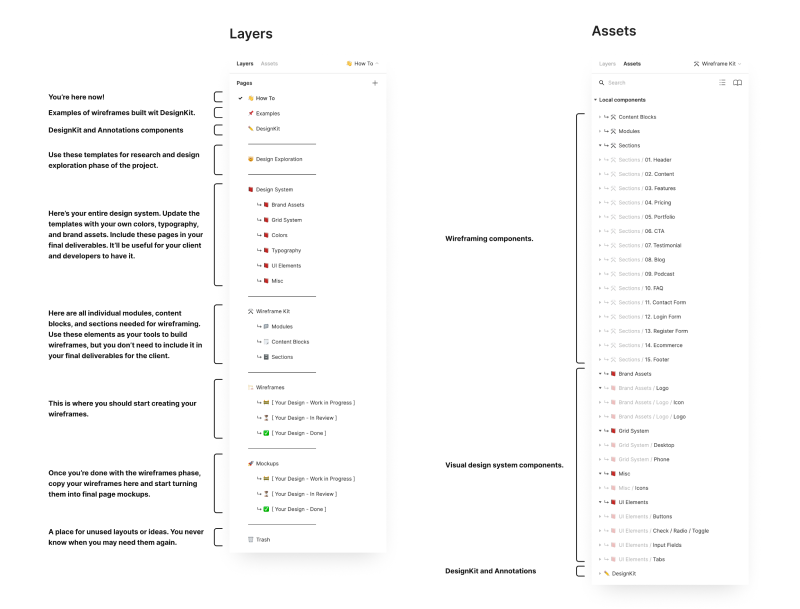
2. New file organization.

DesignKit 1.3 got bigger! A lot bigger. I reorganized it completely, so now Colors, Typography and UI elements have their own pages. It should be much easier to navigate around and use it for both smaller and bigger design systems.
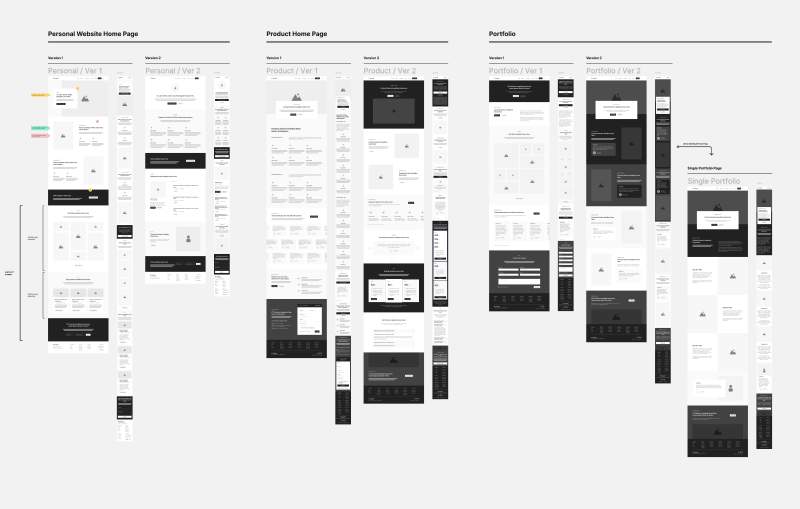
3. Updated examples.

All sample wireframes have been updated to use new sections and to show how to use annotations and arrows.
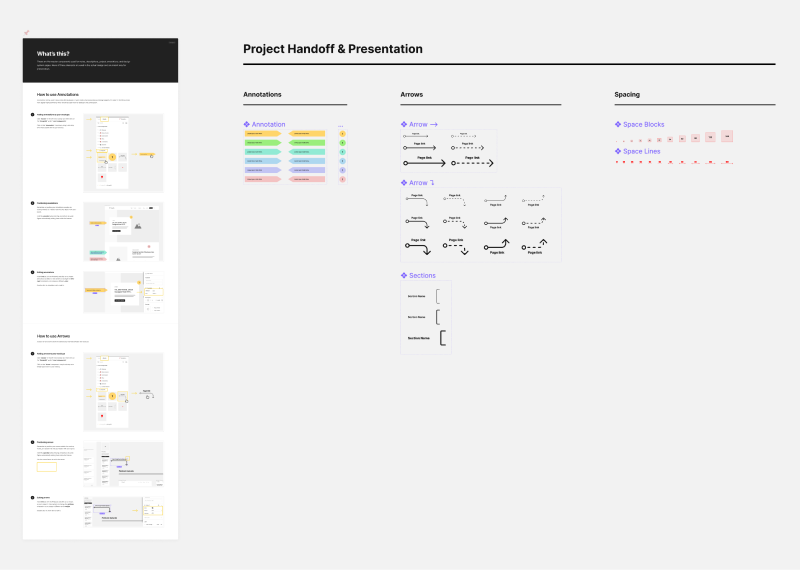
4. Project handoff & presentation tools.

Added new components with annotations, arrows, and section markers, so you can improve your project handoff and presentation. Annotations can be used to leave notes for developers or your clients when presenting your design projects. It’s easier to find those notes than regular Figma comments which should be used more for feedback and conversation.
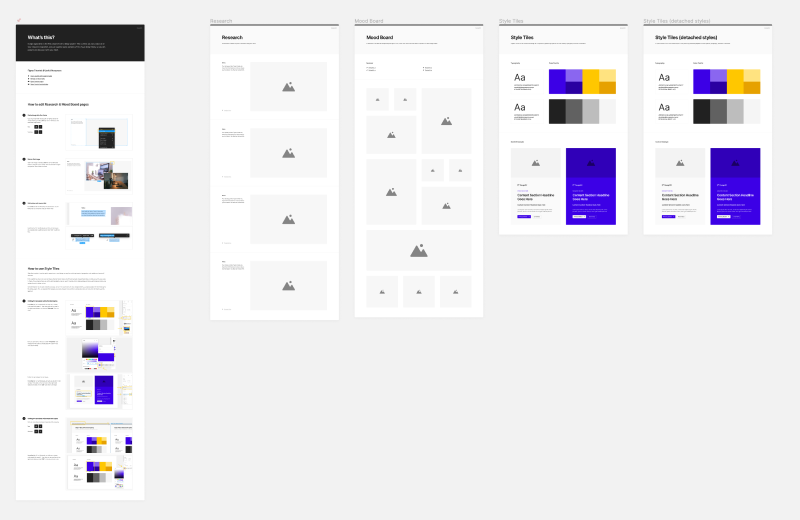
5. Design exploration templates.

Design exploration is the first phase of every design project. This is where you can collect all of your research, inspiration, and put together quick samples of the visual design ideas, so you can present and discuss it with your client. Added some templates for Research, Mood Board, and Style Tiles.
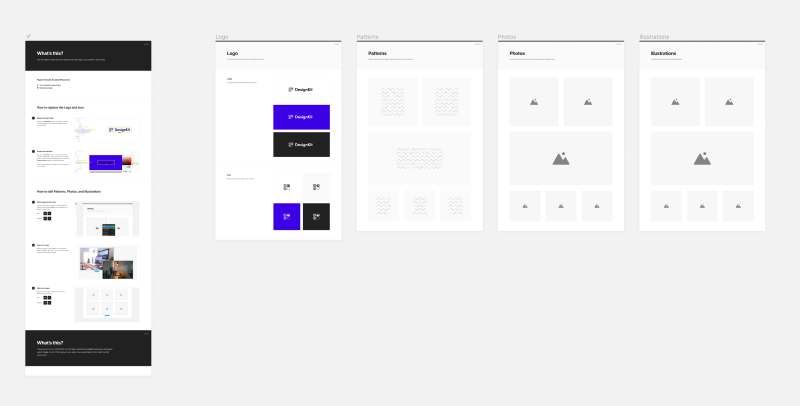
6. New Brand assets template.

Brand assets now have a place not only for your logo and icon, but also for patterns, photos, and illustrations. Add more of your brand assets and turn them into master components, so you can reuse them later in the design.
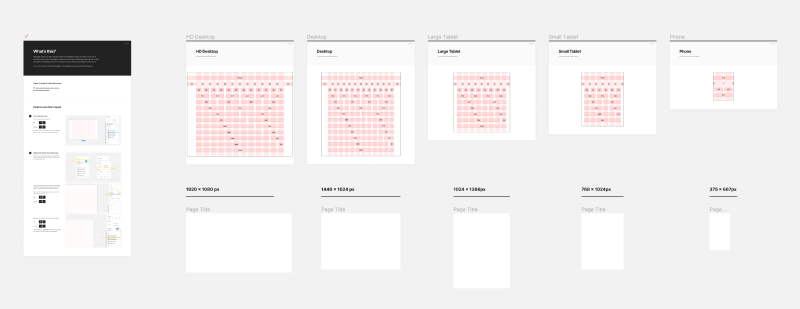
7. Grid system.

Added page templates with Layout Grids for different viewports. Still all sections are predesigned for desktop and mobile only, but it’s nice to have the grids better described and explained for different screen sizes. It can be helpful during the development phase.
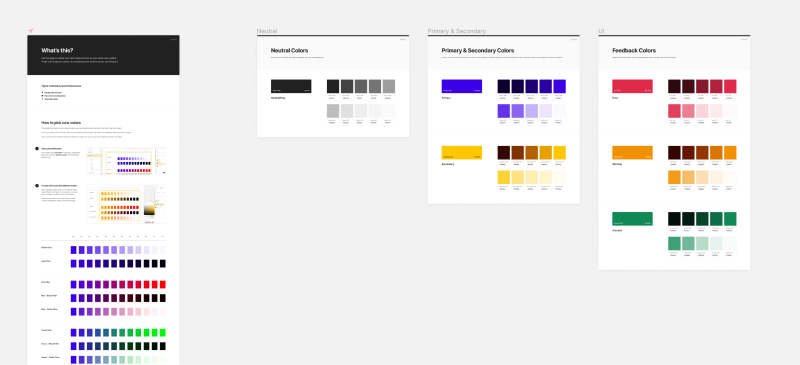
8. New Color Palette template.

Your color palette will now look much better with these new templates. Added some new color styles and a Color Picker tool that can help find the right shade of your chosen colors.
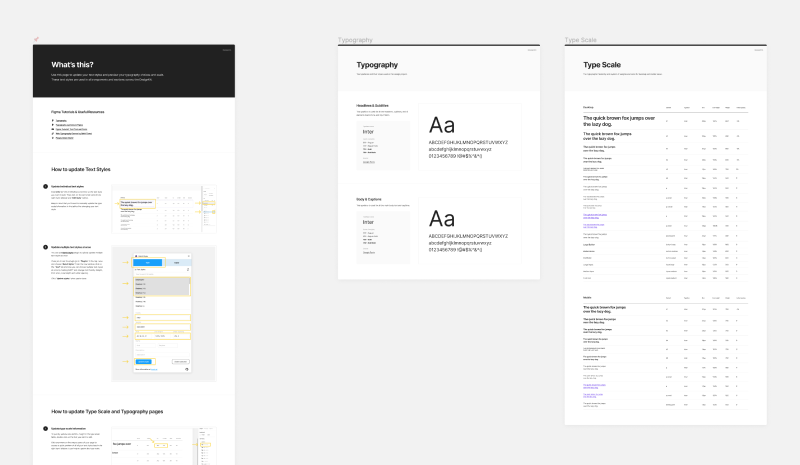
9. New Typography template.

Typography templates got a redesign too! It just looks much better and more professional now.
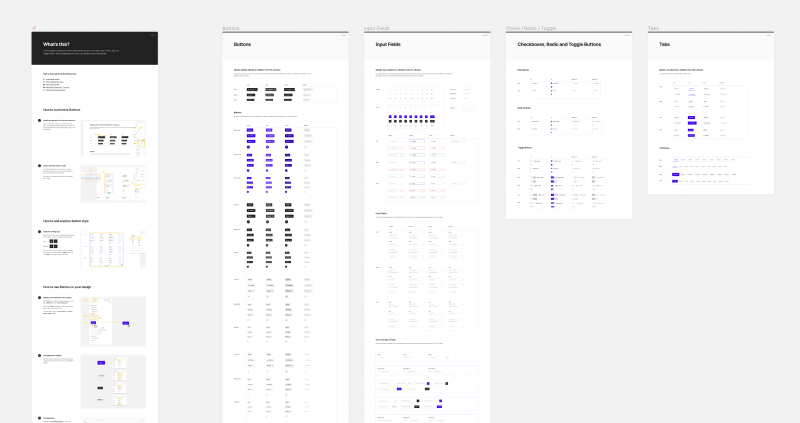
10. Completely redesigned UI elements.

I started with small changes to buttons and I ended up redoing all buttons and input fields! They’re now much more flexible and have more pre-designed variants than before.
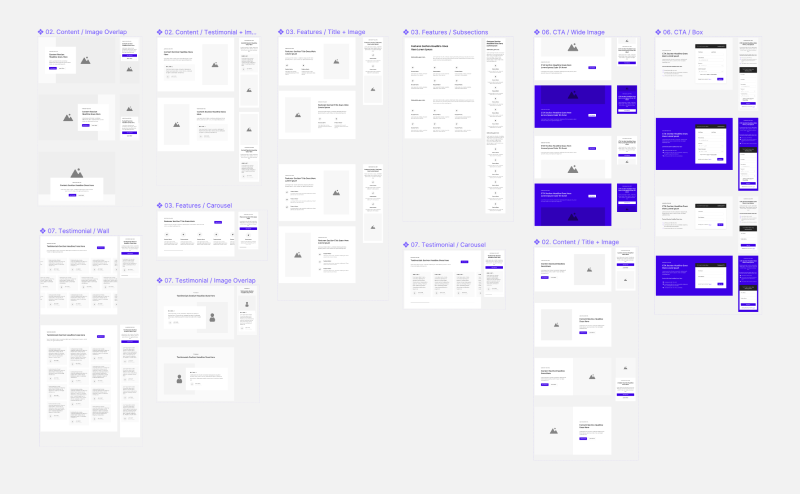
11. New wireframe sections.

Added a whole bunch of new sections! Now you’ll have more options in choosing layouts for your wireframes.
Let me know how you like the new version when you have a chance to test it out.
Get the newest DesignKit for Figma and improve your design process today!
Note: a new updated video tutorial and a video demo featuring the new version is coming soon.
If you love my tools, you can join my Affiliate Program and earn 25% from every sale you refer! Please tag me when you share it on social media. I’ll be forever grateful for spreading the word about DesignKit.
Leave a Reply