DesignKit for Figma by Rafal Tomal looks fantastic!
Here's how DesignKit will make your work easier:

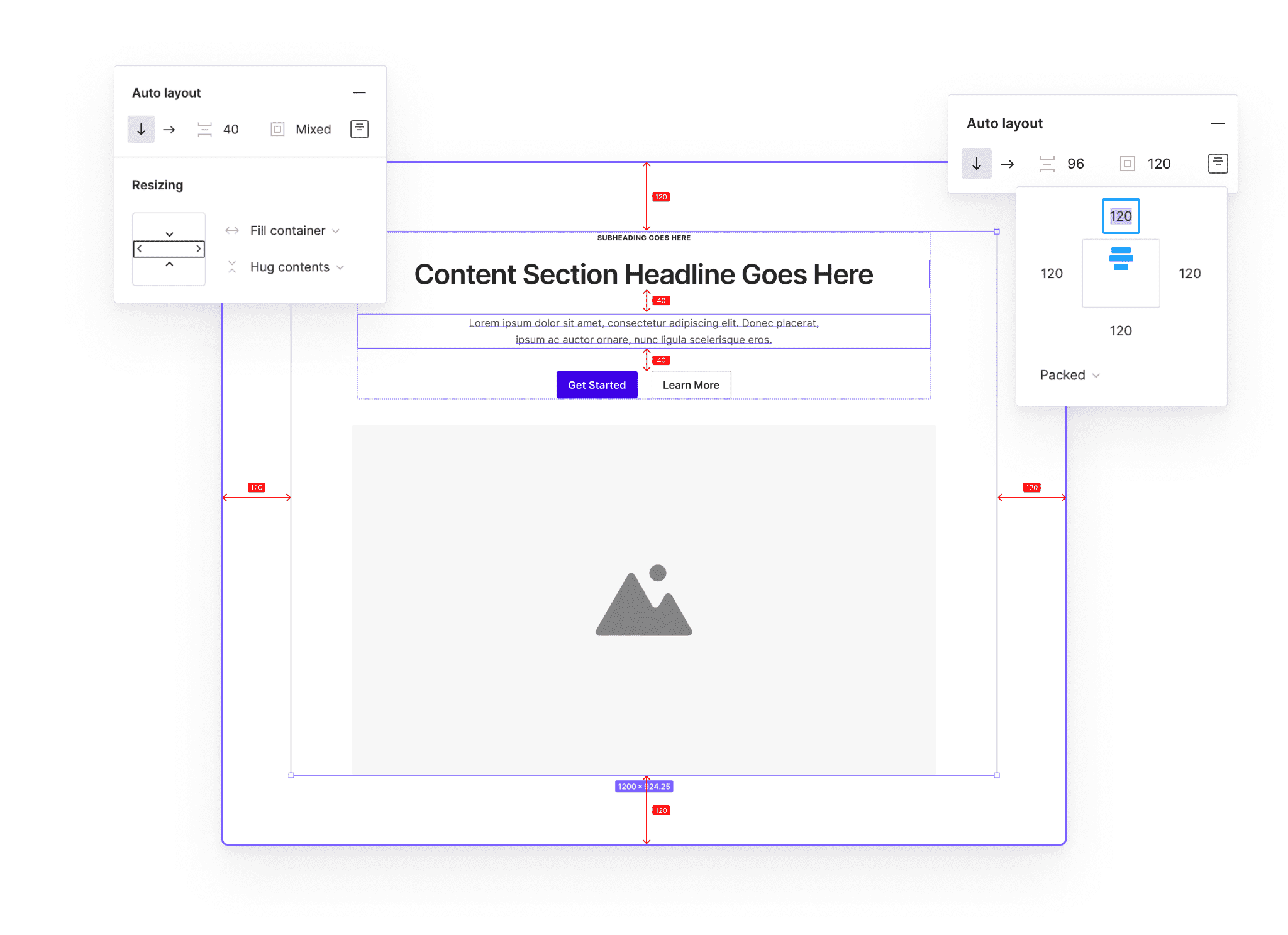
Designed with a full “Auto-Layout” support in Figma.
All elements stack on each other with predefined constraints and paddings. This means that when you change fonts, update the copy, or remove or add elements, everything automatically adjusts and keeps its original spacing! No more manual position adjustments or resizing elements.

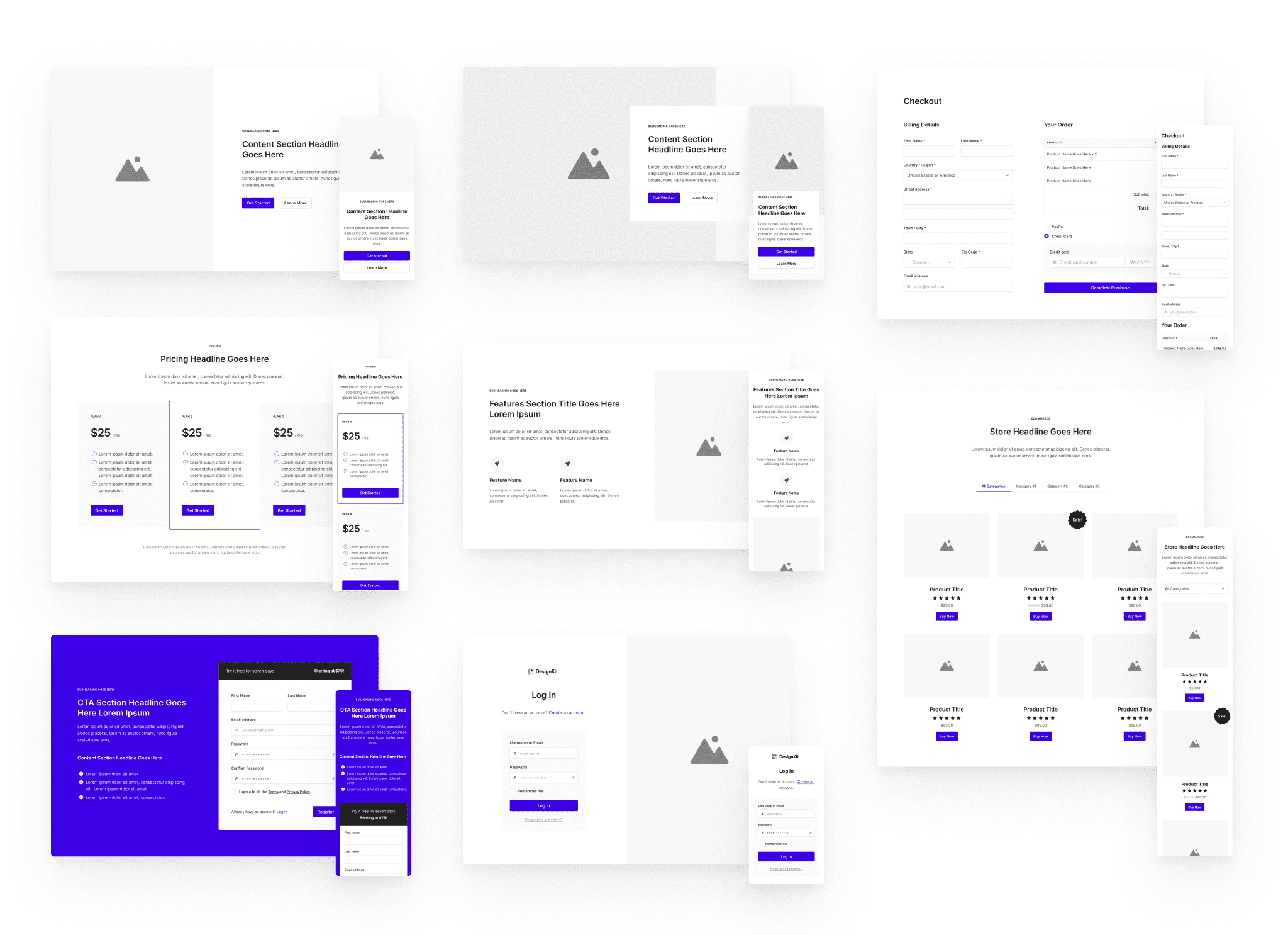
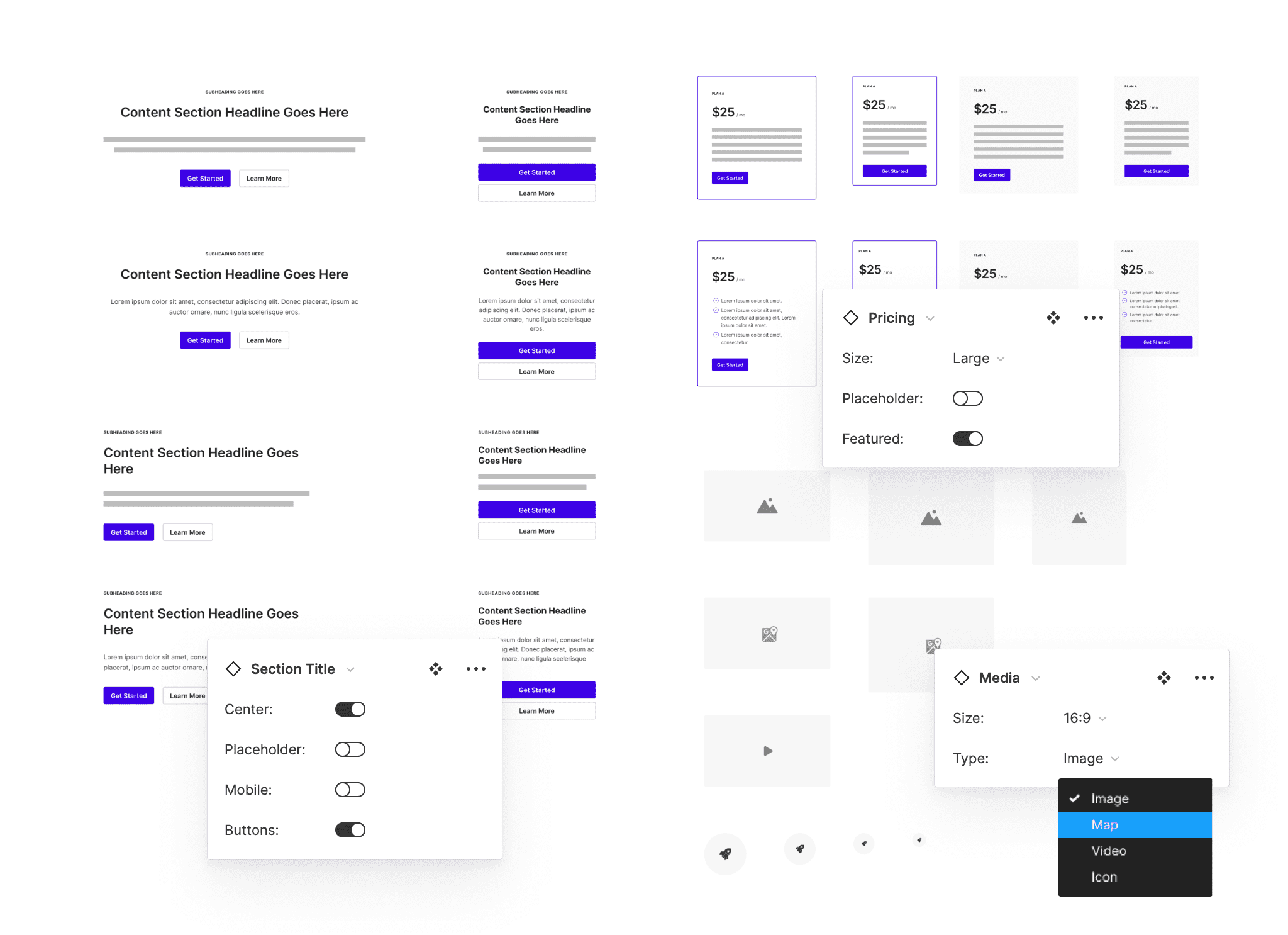
Pre-designed flexible and reusable section layouts.
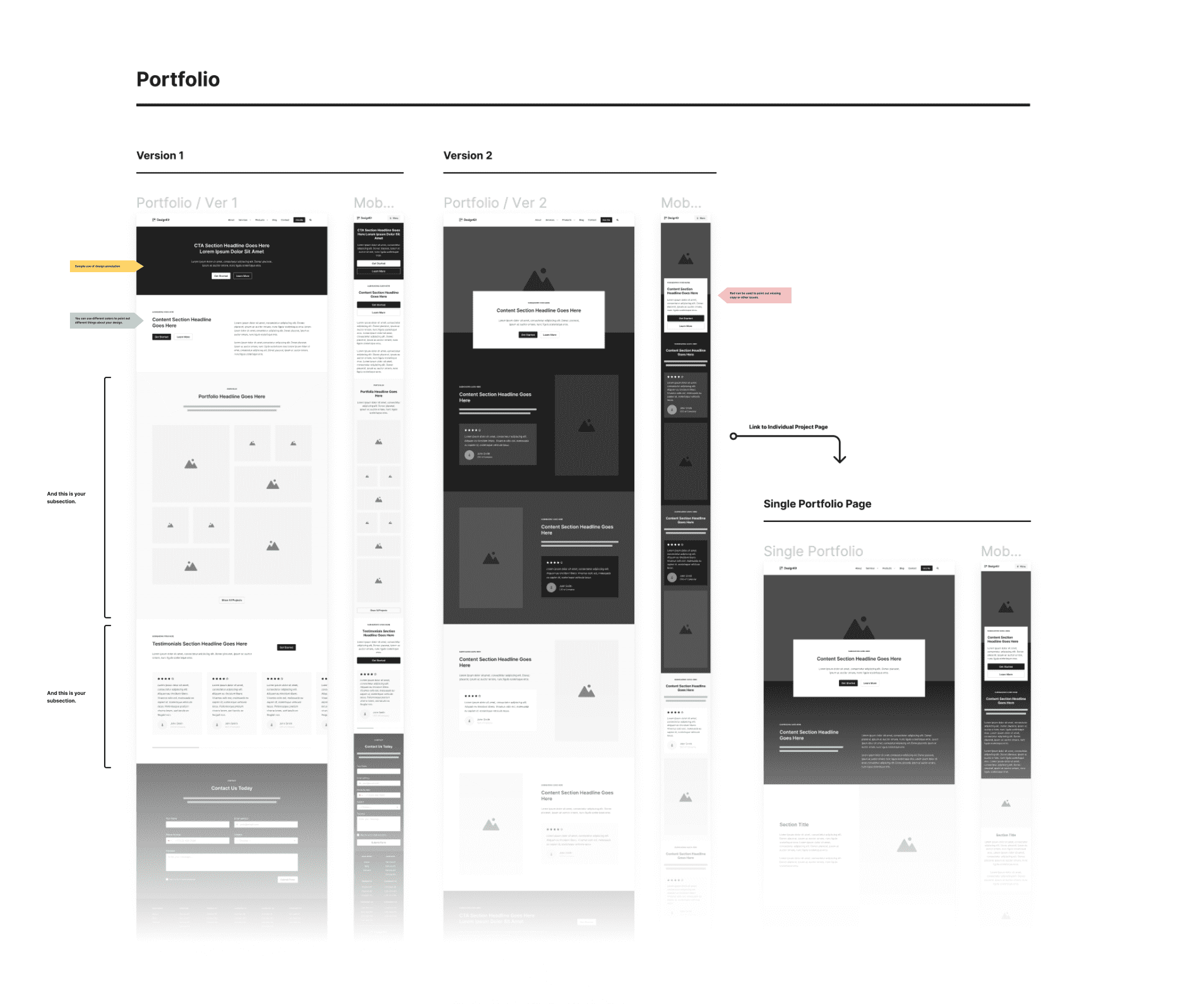
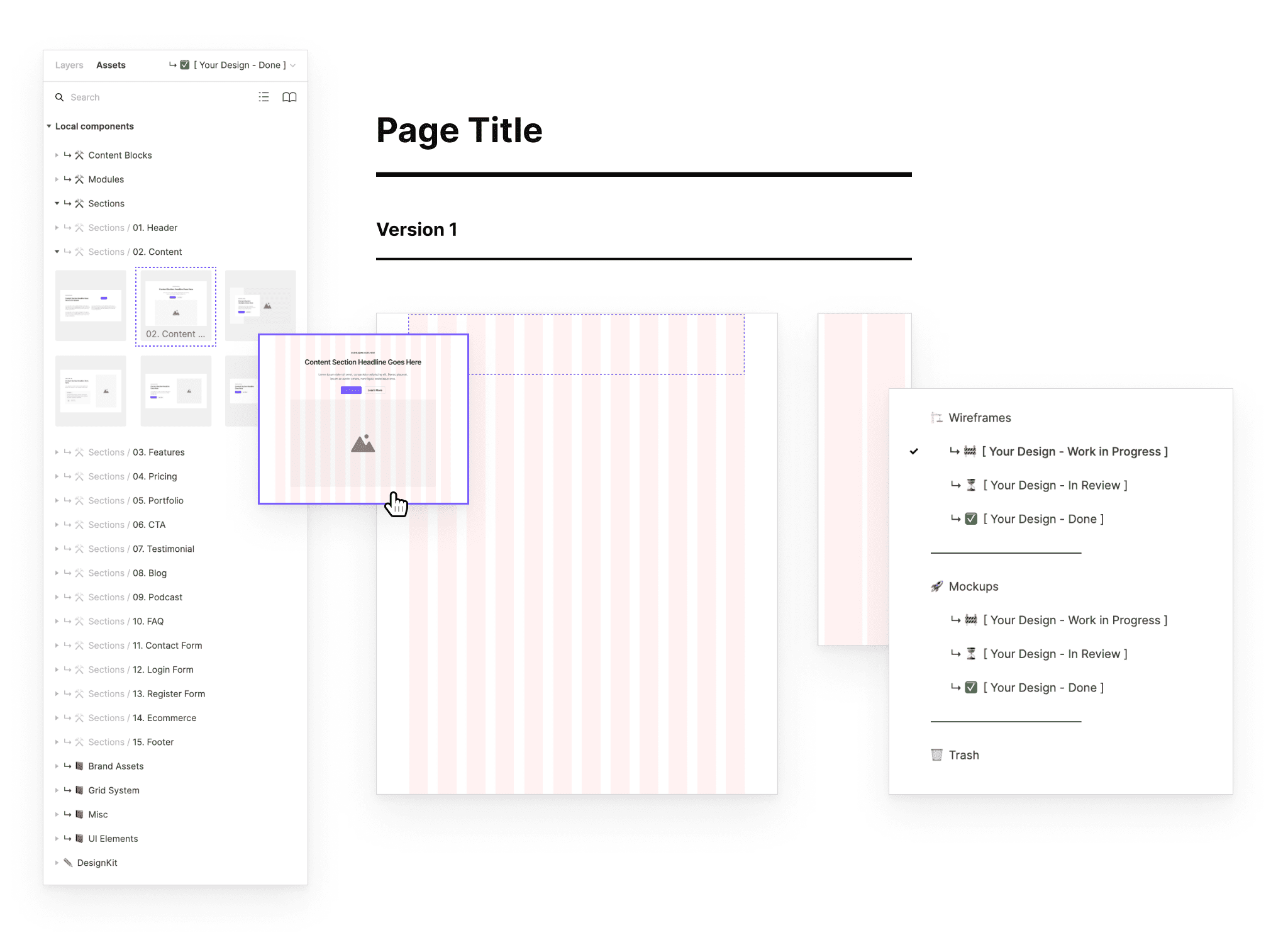
100+ predesigned common section layouts like headers, footers, content, features, pricing tables, portfolio, calls to action, testimonials, blog, podcast, ecommerce, login, registration, and contact forms. Sections comes with different variants like layouts and mobile view.

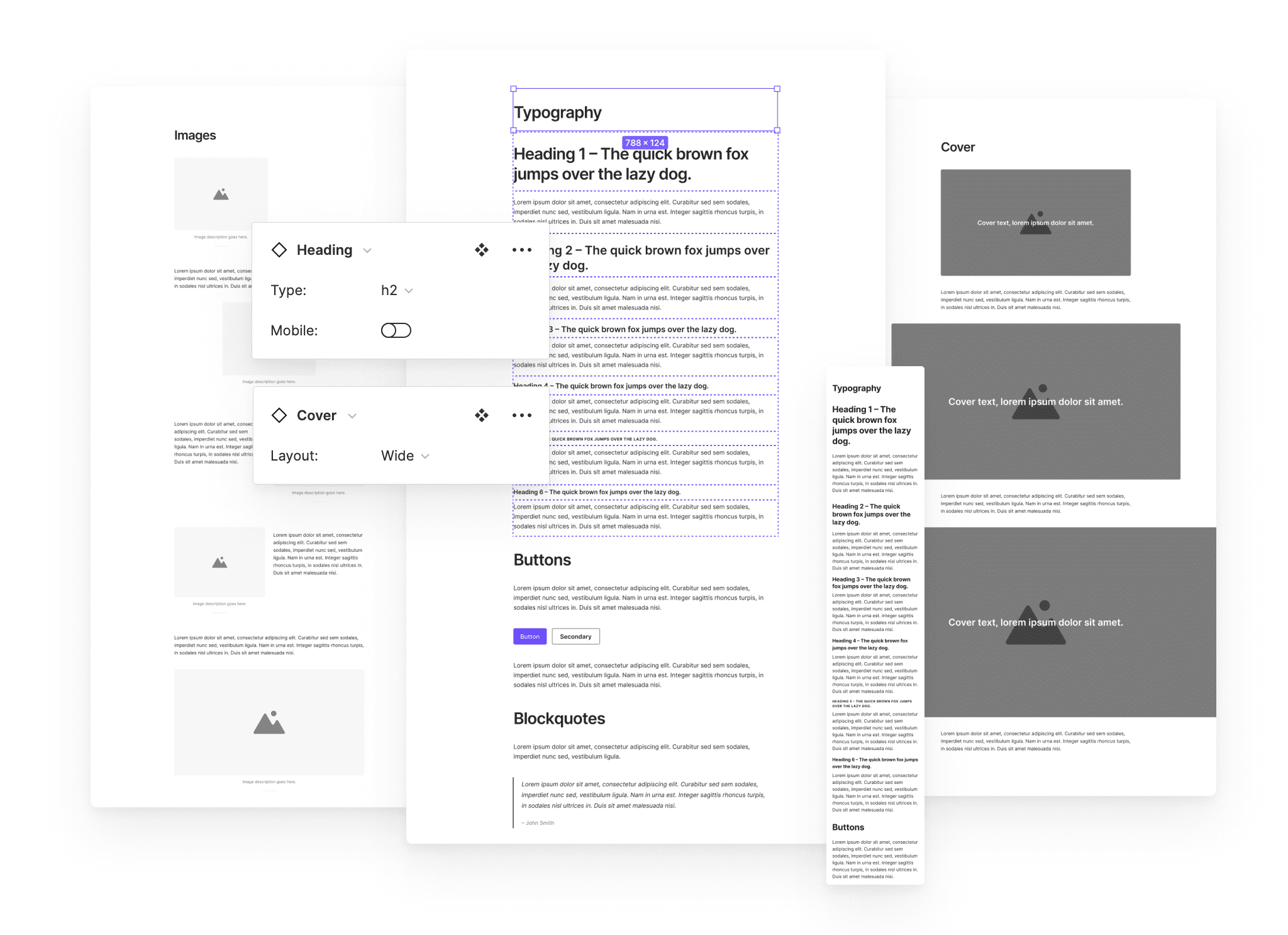
WordPress Content Blocks.
All common WordPress Gutenberg blocks like headings, paragraphs, buttons, lists, tables, columns, media, galleries, and covers are designed as reusable components.

Individual elements and modules.
A library of individual elements like images, text, headings, paragraphs, avatars, pricing boxes, forms, buttons, input fields, and more to build your own sections.

Sample page designs to learn from.
14 sample page designs made of wireframe sections that you can get ideas from. Categorized by common website types: Personal, Product, Portfolio, Podcast, and Blog.
DesignKit has saved our company so much time by allowing us to create some quick page wireframes and test our prototypes before designing any final website pages.
Design Better and Faster in Figma
Create simple website wireframes and turn them into complete mockups in minutes.
Get Designkit Now
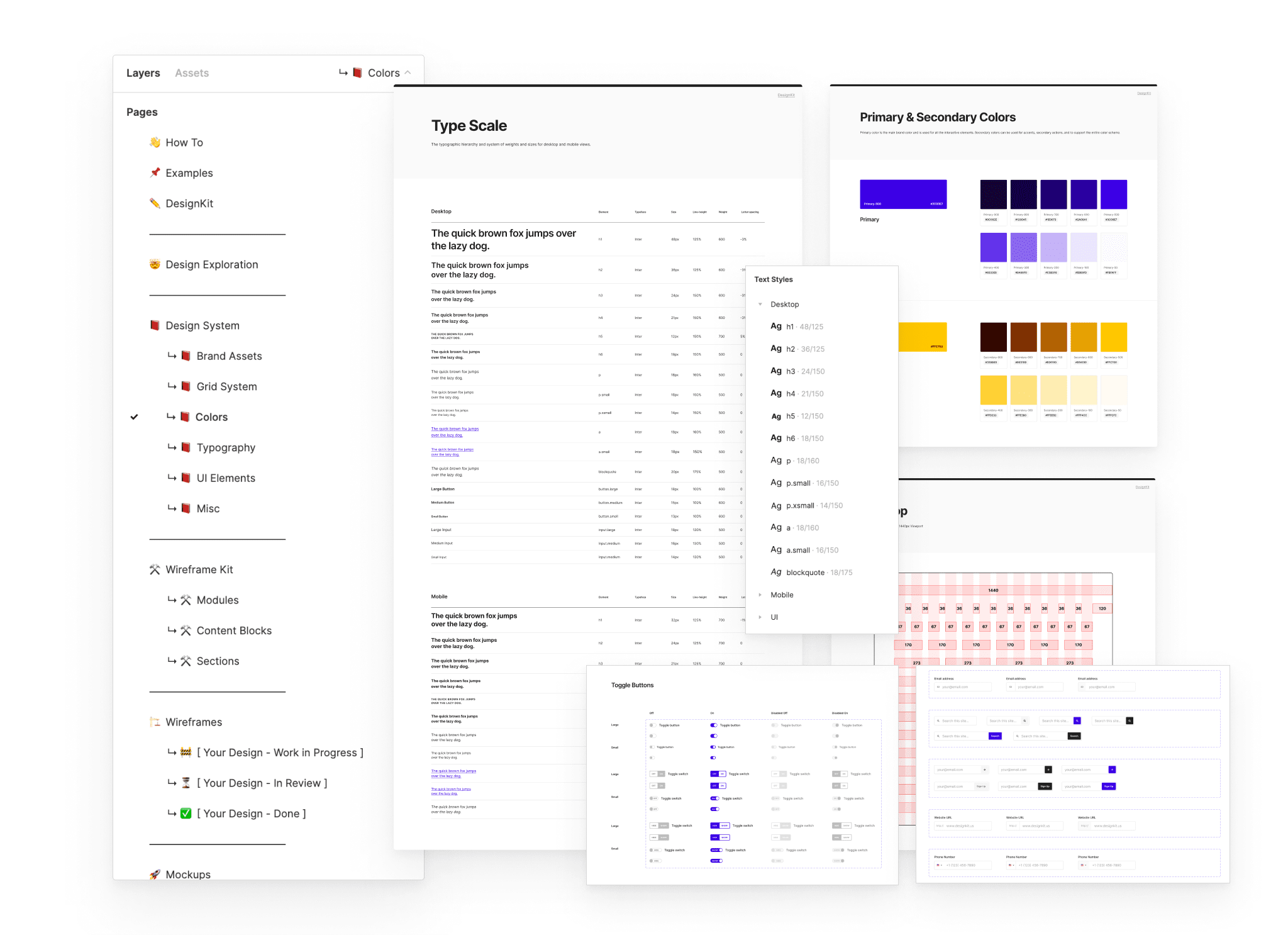
Complete design system with colors, typography, and UI elements.
Easy to maintain style guide with color styles, text styles, and reusable UI components. Change your colors and text styles and the rest of the design will update automatically.

Starter templates.
Use the empty starter templates with a predefined 12-grid column layout to start your projects. With the “Auto Layout” turned on, you can easily move sections around and replace them. The page size will adjust automatically.

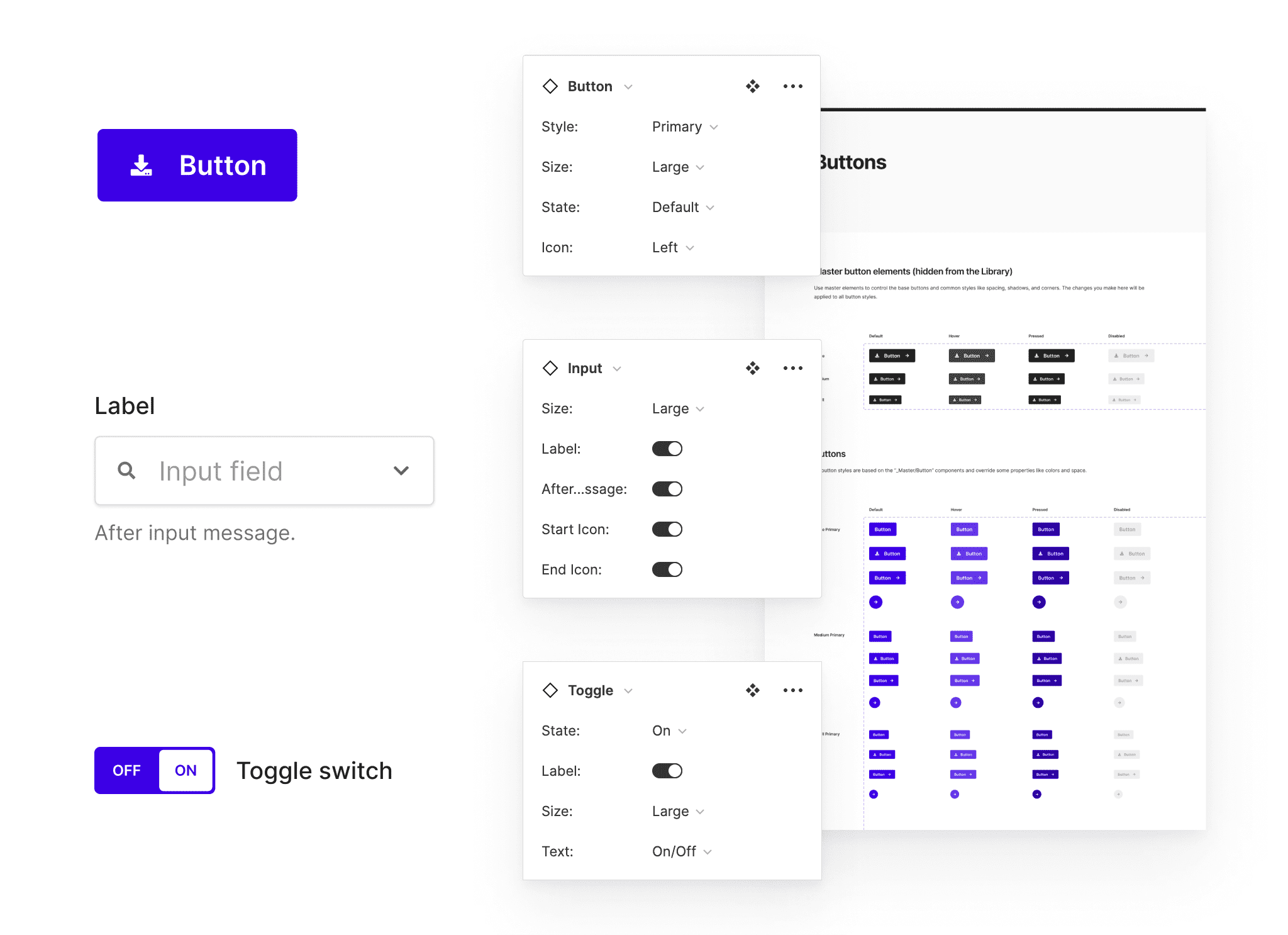
Ready-to-use UI components.
DesignKit comes with a complete set of UI components like buttons, input fields, checkboxes, radio and toggle buttons. You can quickly change the state or style using variants.

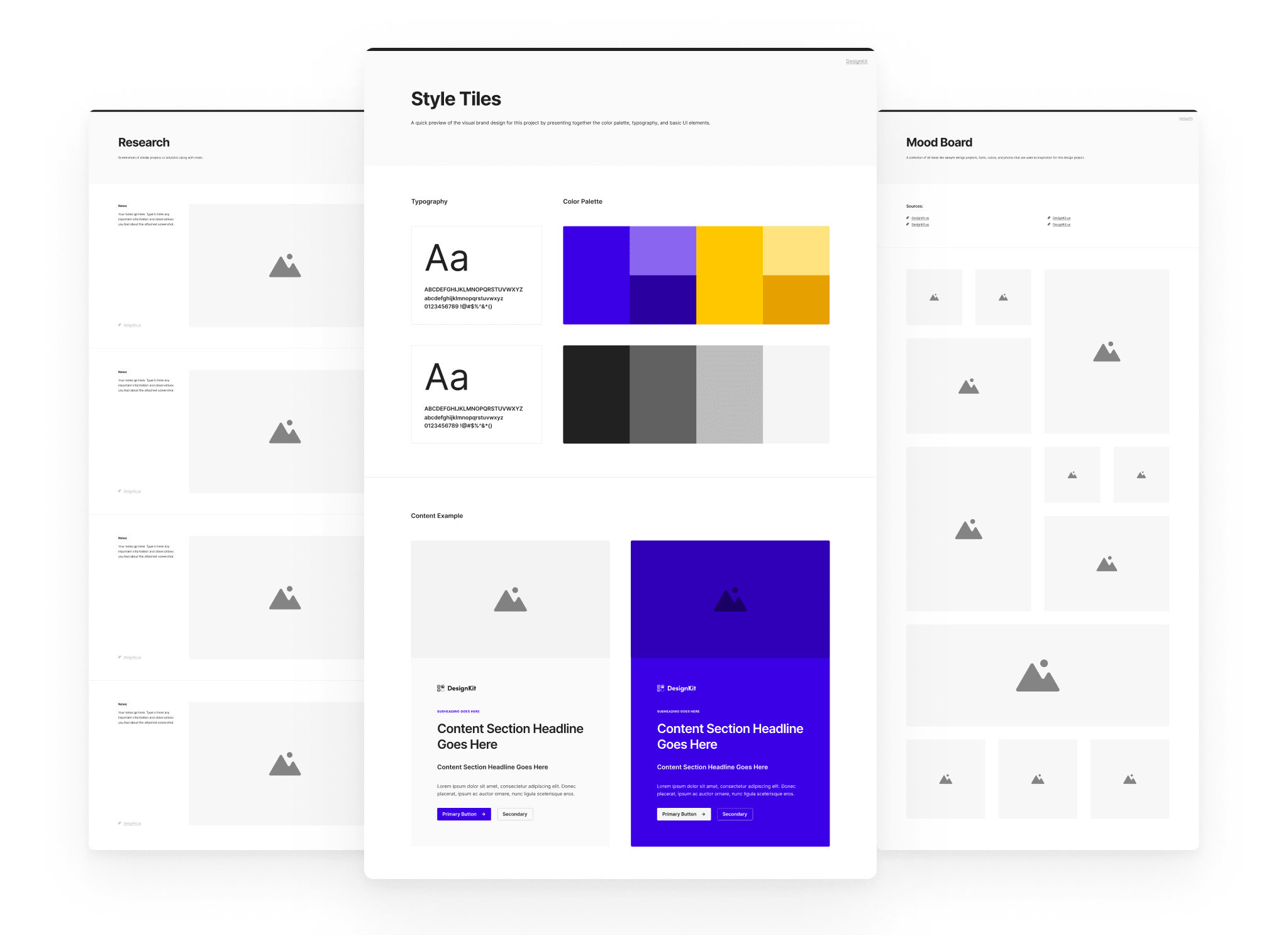
Design exploration templates.
Start the your design process the right way using the exploration templates. Now you can keep your research, mood boards, and style tiles all in one place.

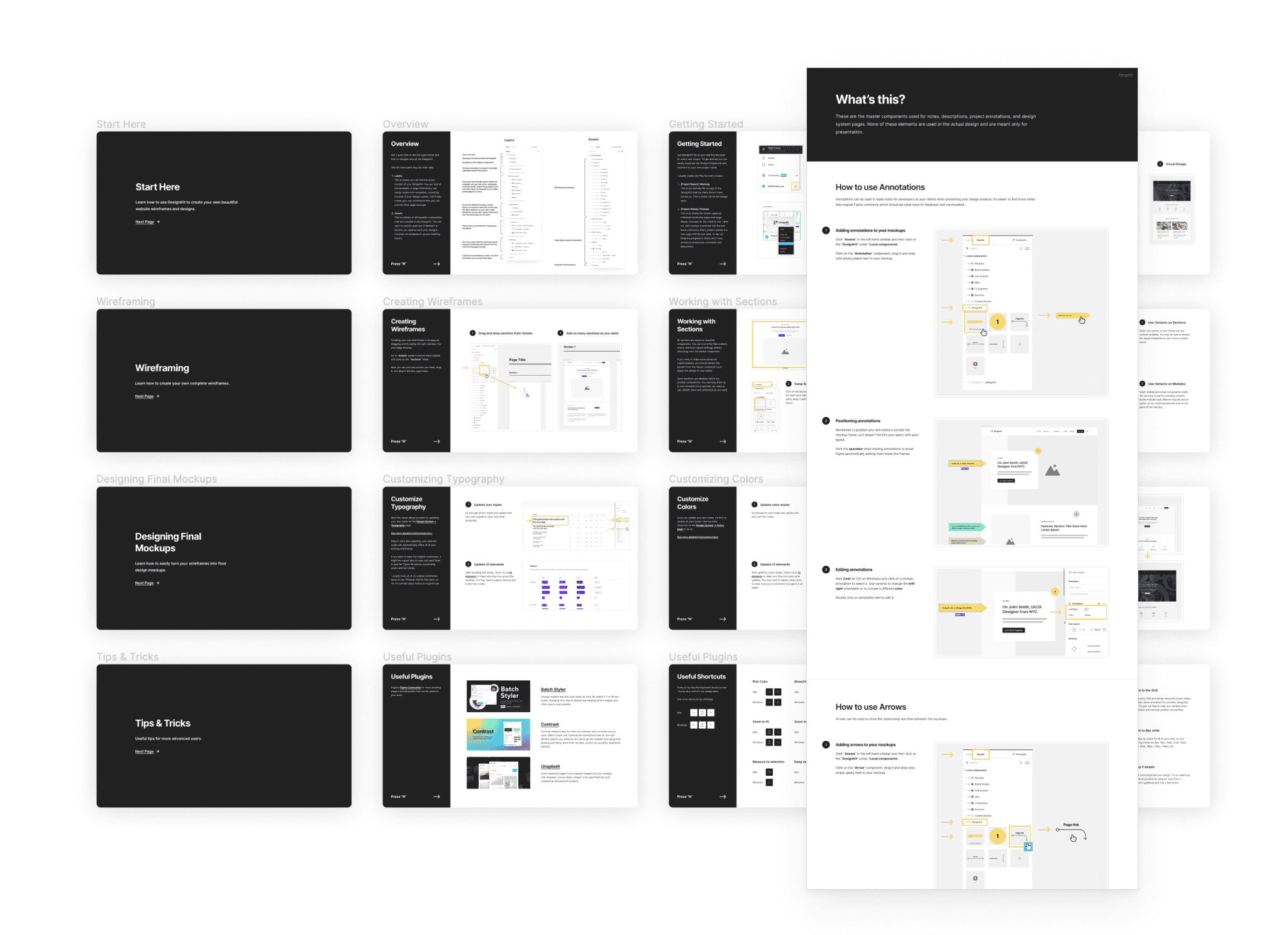
“How to” instructions and video tutorials.
Step-by-step instructions and video tutorials showing how to use DesignKit for your own projects.
Watch me designing a quick sample website project in Figma using DesignKit:
DesignKit saved me hundreds of hours by teaching me some useful Figma basics and giving my design a starting point that was easy to use and extensible.
Get DesignKit for Figma

Forever - lifetime updates* and support for one-time payment:
$99 Buy Forever PlanWorking with a bigger team? Contact me for solutions for bigger teams and to get a special deal on a team license.
I just bought this beautiful product, and if you are a designer... YOU SHOULD TOO! It's well worth the investment by any designer.
Frequently Asked Questions
1. Do I need Figma to use DesignKit?
Yes. DesignKit is a file template designed exclusively for Figma.
2. What payment options do you accept?
I accept all major credit cards and PayPal.
3. Can I use DesignKit with my Free Figma account?
Yes! Your free Figma account has all the same features as the Pro account (except for the number of projects). Even if you have a free Figma account up to 3 projects, you can still create as many files as you want inside those projects and use DesignKit for each one of them.
4. Can I use DesignKit for my clients projects?
Yes, you can use DesignKit for any commercial projects. However, you can’t resell DesignKit as a new product on its own.
5. Do I need to know how to use Figma?
Yes. You need some basic Figma knowledge. You can learn more about how to use Figma here.
6. Will be there a version for Sketch and Adobe XD?
I'm not working on it right now, but if I see a lot of people interested in it, I'll add additional versions for Sketch and Adobe XD.
I just purchased the Design Kit from Rafal. Thanks for making such a great tool.
Design Better and Faster in Figma
Create simple website wireframes and turn them into complete mockups in minutes.
Get Designkit Now