There was time I was simply obsessed with testing my designs. I constantly checked clickmaps and compared results on different layout setups, headlines, buttons, colors, etc.
No wonder why A/B testing has been one of my favorite tools. I used to do it a lot for my clients’ websites and very often significantly improved their conversion rates.
When I talk about A/B testing, it often sounds too scary and too advanced for many people. Website owners tell me that they have no budget to hire developers and designers to sit for hours and make all these changes, tests and then analyze data.
Well, the good news is that it’s all not that complicated! With a little help from some web tools it’s so easy that even if you have no idea about design or code, you can still run simple A/B tests on your own website.
What is A/B testing and why should you bother?
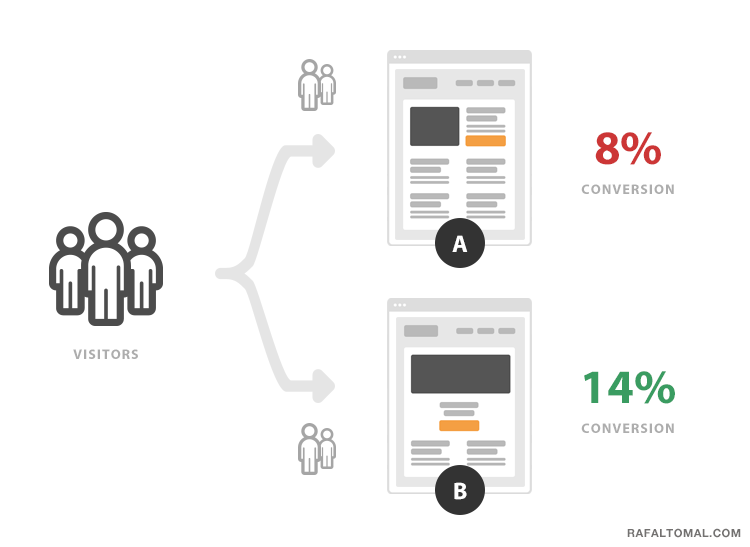
A/B testing is one of the techniques to test two or more versions of your website pages and compare the results. You simply equally split the traffic to different variations of the same page and see which one converts better.
That way you can easily determine which design or copy changes are good for your website. Here is how it works:

You’ve probably heard people say, “Visitors don’t like this…,” “You should make your headline bigger,” or “Orange works best for call to action buttons,” etc. You can never tell which one of these will work for you, unless you test it out in your own environment.
Just because studies say that an orange “Buy Now” button converts better than other colors doesn’t mean it’ll work in your situation. If your website’s color scheme is all orange, then the orange button won’t stand out and I doubt it’ll work well. So, it all depends on the context.
Also, some copy changes or layout options may work better for your audience than other websites. It’s very important that you actually make all the tests on your own website.
You may be surprised how some very subtle changes can have a huge impact on your product sales or email sign ups.
What website elements should you test?
Start simply. The easiest changes are usually the most effective, so you don’t have to completely redesign the entire pages.
I would also suggest you don’t make too many variations in the beginning. Mark the current version of the page as A and create an alternative page that will be your B.
Test it for awhile, measure the results and choose one of them. If B works better, then apply the changes permanently. Now, this is your A and you can make another B variation to test against it.
Let’s look at some ideas on what to test and how:
-
Headlines
Headlines are very powerful and may have a big impact on whether someone will continue reading your copy or close the page immediately. Try some different ideas: short headlines, long headlines, focus on features, focus on an offer, use action words, etc.
For example:
- “Get My Free Advice on Designing Websites.”
- “10 Free Best Tips and Tricks on Designing Websites.”
- “Sign Up Today to Get My Free Tips on Designing Websites.”
- “Learn How To Improve Your Website Design. Sign Up For Free!”
-
Calls to action
You can test different call to action positions, headings, buttons, colors, etc. That’s usually the place that makes the biggest difference on the conversion. Make that one count!

-
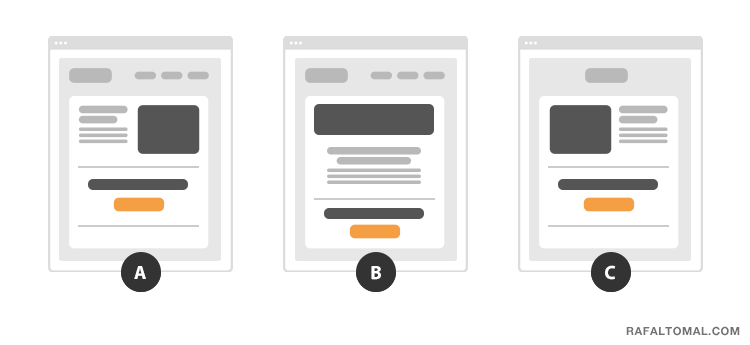
Layout
Should you put an image on the left side and a call to action on the right side or do the opposite? It all makes a big difference.

-
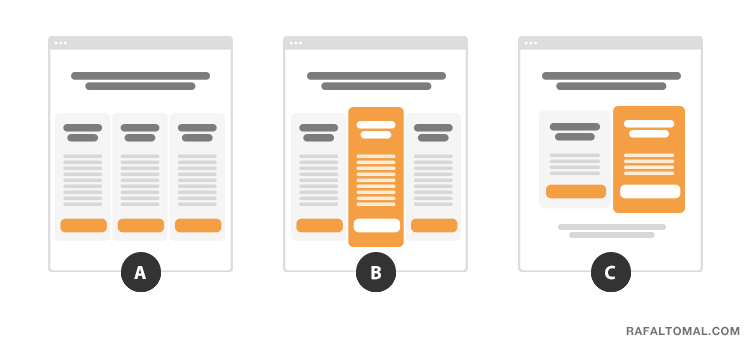
Offers
Is it better to offer 20% OFF or $20 OFF on your product? Maybe you can try to offer an extra free small product instead of giving a price discount. If you have a pricing table, you can mark one of the plans as “most popular.” You can learn a lot about your audience and how to sell the products by testing your offers.

Which tools should you use?
The fact is that there are many free and premium A/B testing tools, apps and even WordPress plugins available out there. It makes testing your websites much easier, because most of them won’t require any design or coding skills from you.
Here are some of the tools that I personally use and recommend:
-
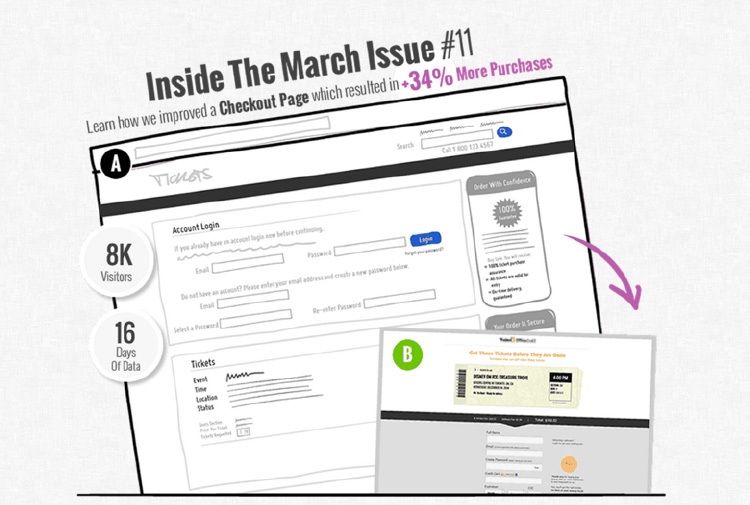
GoodUI Datastories

GoodUI Datastories is a monthly publication where some of the best and actionable A/B tests are shared. This is a good place to start before you even run any tests. From each issue you will learn about conversion focused design ideas that can be used on websites.I contacted Jakub Linowski from GoodUI Datastories and asked for a special discount on datastories issues for my audience: use this link to claim a 4-For-1 issue datastories deal ($140 value for a small fee of $35 and expires on April 20th!).
Check out also goodui.org for a free ideas list.
-
Rainmaker Platform

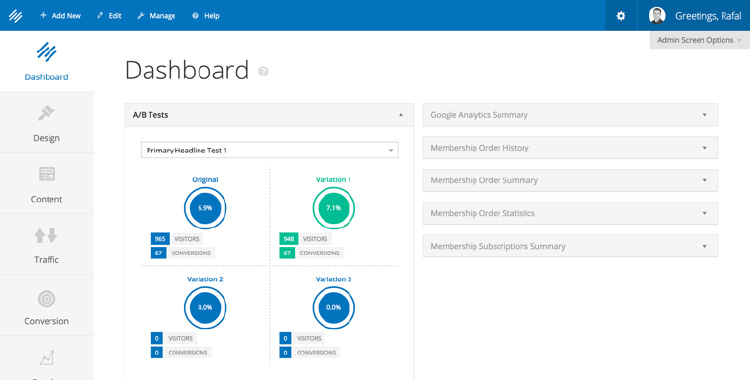
The Rainmaker Platform has a very easy A/B testing tool built-in. The greatest thing about this tool is simplicity. You duplicate your current page, make your copy changes and run a test. You can run multiple tests on any two or more pages and check the results right from your dashboard. -
VWO.com

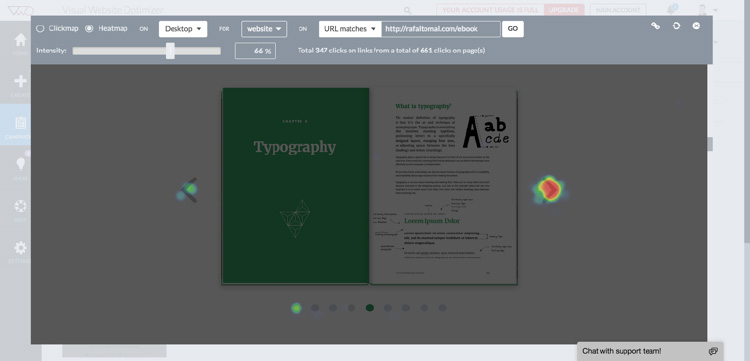
Visual Website Optimizer is a web app for more advanced A/B testing campaigns. It’ll let you make a copy of any page from your website and make both text or design changes and save them as another variation to test.It has a visual page editor, so you don’t even need to play with the code, yet still make any changes to the page you want. It doesn’t make any permanent changes to your website and when you end the campaign, it all goes back how it was before.
That way you can run as many tests as you want, choose the winning combination of changes and then apply them permanently to your website. If you were going to hire a web developer, this would be a huge money saver for you.
Additionally, you can generate a quick clickmap or heatmap that will let you see what areas your visitors actually click with a precision to single pixels.
What stops you from improving conversion on your website?
As you can see, it’s all much easier than it seems to be. With some help from web tools and a little advice, you can quickly learn what changes to make and how to test them on your own website.
Go ahead and give it a try! Feel free to share your experiences and results with me in the comments below.
Very helpful guide. I really like your works because of its uniqueness…wish have contact with you to learn more from your post.
Very useful guide and ab testing it is very critical theme. Thanks for sharing nice information.