7. Design Software and Tools
Tools don’t make the design. You do. If you know how to design, you can create quality work no matter which software you use. However, a proper tool can support your design process and help you work more efficiently.
Keeping that in mind, you want to choose a tool that can speed up your work. You don’t have to master it and know all of its features, but you should learn to use it really fast (please see my weekly tips, Speed Designing). Whichever design software you choose, learn the basics and try to master all of its shortcuts.
Practice using it until it becomes second nature before you start discovering more advanced features. To start designing simple websites, all you need to know is how to set a type, draw simple shapes, lines, arrange layers, change colors, etc.

When you’re proficient in using your software, you can quickly test different design ideas (which can help you produce better work) and get your work done on time (which translates to happy clients and employers!).
If you’re just starting out as a designer or thinking about switching your current software, experiment with a few different tools and see which one fits best. We all have previous experiences and habits. If a particular software program seems more familiar to you, you’ll learn to use it much faster.
Understand that at some point, you may need to switch your main design software. Most of us used Adobe Photoshop for a long time because there were no other good options on the market. This area has changed dramatically in the last couple of years.
Designing for the web isn’t static anymore and we’re trying to fill the gap between design and code in our workflow. So, expect more changes and perhaps even new tools in the near future.
Popular design software options
When choosing design software, you should look not only at how fast and good the app is but also how popular it is. You want to make sure that the project files you create can be easily shared with other designers or developers in case you need to collaborate on the same project.
Here’s a list of some recommended apps:
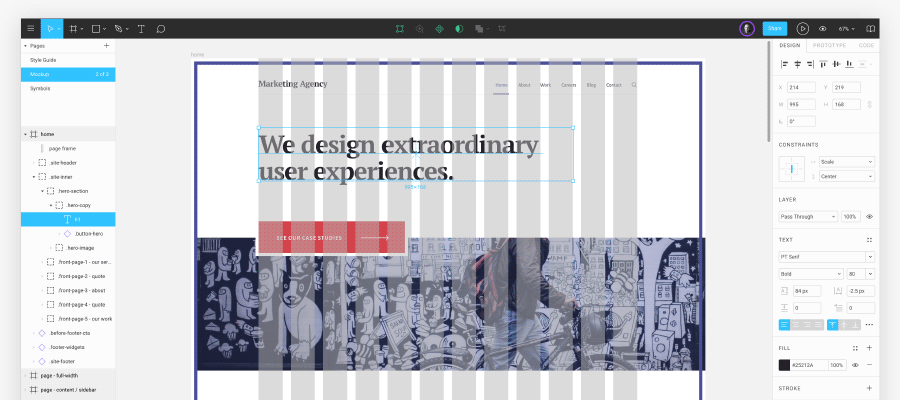
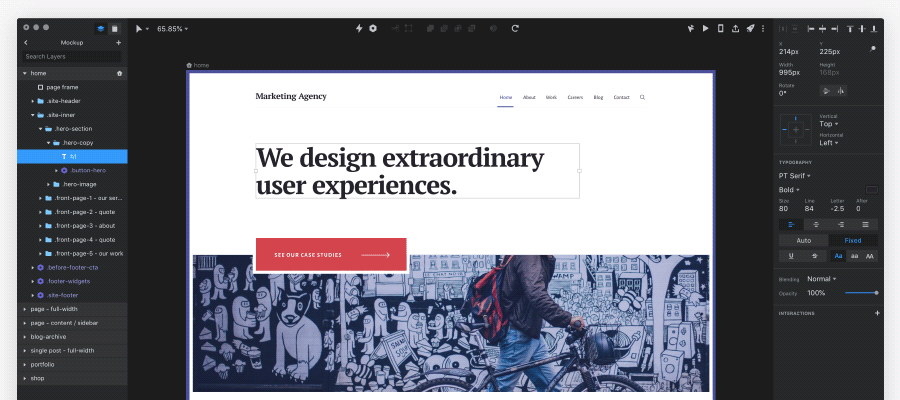
Figma – Free or $12/mo (web-based)

I currently use Figma for most of my web design projects. Figma is a relatively new design software program on the market. I think it’s Sketch’s biggest competitor and it’s growing really fast. It has all of the features as Sketch. Additionally, you can collaborate on the same files with other designers in real time.
The greatest thing about Figma is that it’s completely free to use for up to 3 projects (for just $12/mo you can unlock all of the features and unlimited use) and it works right from the browser, so it’s basically platform agnostic. The user interface is so similar to Sketch and Adobe XD that it may not even require any learning if you’re already familiar with those.
It’s a great choice if you’re just starting out and want to practice and learn design without investing any money in software. I started using Figma on a few projects and it was easy and fast to work with.
Check out my DesignKit for Figma. This is your all-in-one tool for Figma: wireframe kit, web style guide, and design starter template.
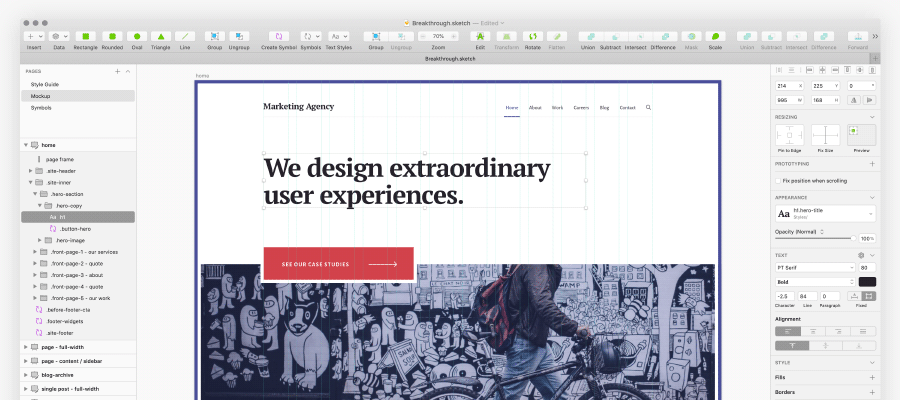
Sketch – $99/year (Mac only)

Sketch is very fast, intuitive and fairly easy to use (I didn’t have any problems switching from Photoshop). It’s one of the most popular design applications, so a lot of developers and designers are familiar with it.
Sketch comes with all of the design features you need including guides, grids, symbols, mirroring (to preview your design on iOS), vector editing, prototyping, libraries, assets export, cloud (to share your designs and libraries), and even code export. There are also a ton of plugins and resources available to expand its functionality.
The biggest drawback of Sketch is that it’s for Mac users only. You can, however, export project files to apps like InVision or Zeplin to create specs and guidelines for developers.
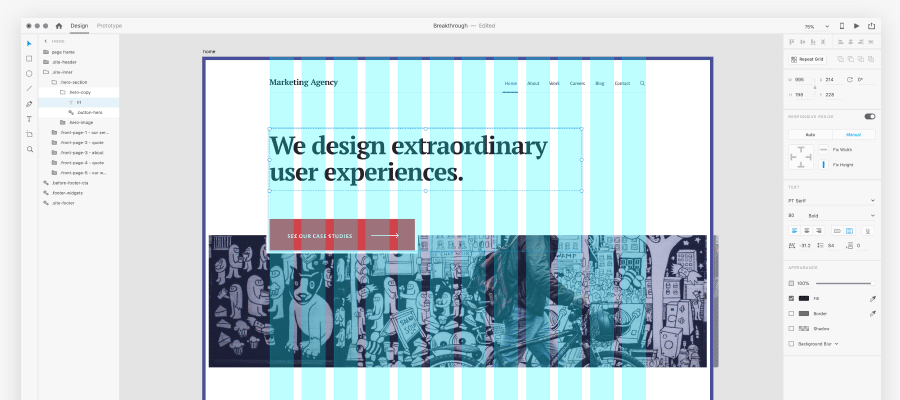
Adobe XD – Free (Mac and Win)

Adobe XD is another strong player among professional design apps these days. I think it’s great for UI design, wireframing, and prototyping, but it may still be lacking some more advanced features when compared to Sketch and Figma.
A good thing is that it’s available for free (that may change once it’s fully developed) for both Mac and Windows. It’s also a part of the Adobe product family, so you can share the asset libraries with Adobe Cloud between other apps like Photoshop and Illustrator.
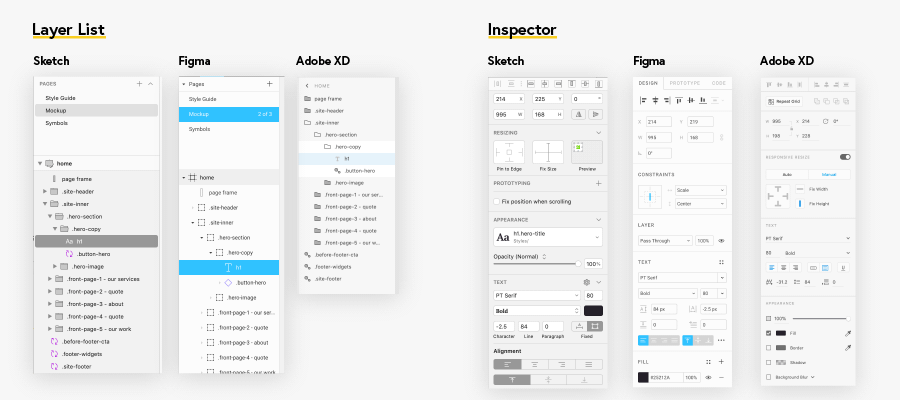
The interface and experience are so similar to Sketch and Figma that you can use all three without the delay that comes from learning new things or changing your habits (except for some shortcuts!).
InVision Studio – Free (beta version, early access available)

InVision Studio is a new full-stack design software program that is still in its beta version, but it looks very promising. The interface mimics Sketch and Figma, which have pretty much become a standard among all of the new design apps these days.
I had a chance to play with it for a short time. Since I’ve had good experiences with other InVision products, I believe they’ll nail it when the official version comes out.
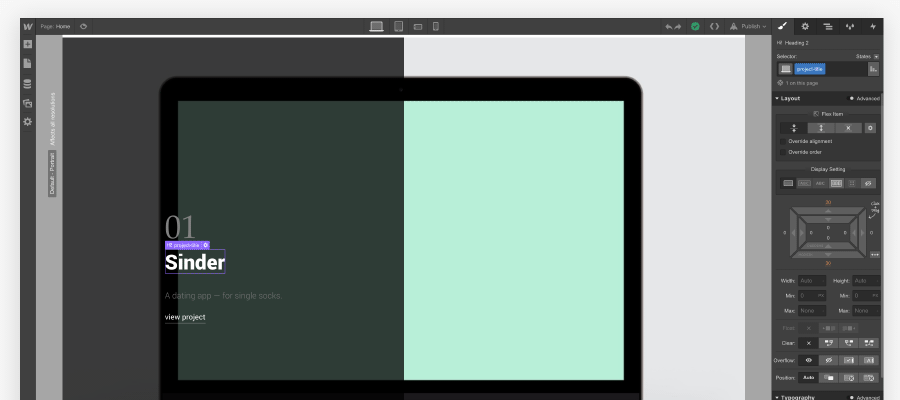
Webflow – Free or $16/mo (web-based)

Webflow is a full-stack design software which generates a functional and responsive website that you can manage and host directly on their platform (or export and host elsewhere).
I’m not a fan of typical “design to code” generators because the generated code doesn’t perform well and it’s a mess to work with. However, Webflow does something really well here. You have full control over the CSS code and it teaches you more about how HTML and CSS work because all of the elements you design behave exactly like they should in the browser.
I think it can be a great tool for some quick prototypes, simple websites, one-page sites, etc. I typically see more professional designers using it so it’s definitely worth experimenting with!
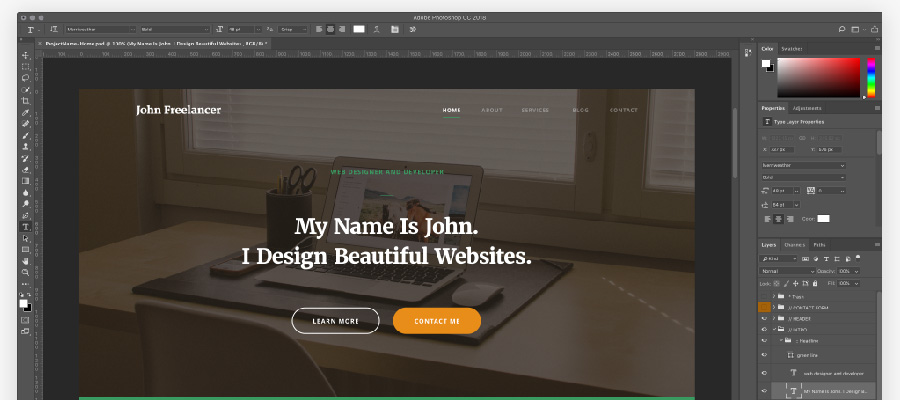
Adobe Photoshop – $20.99/mo or included in Creative Cloud ($52.99/mo)

It’s not an accident that I put Photoshop at the end of this list. PS is a very popular software used to design websites, but it’s losing the battle with Sketch, Figma, and other tools. It’s totally fine if you’re still using it for your design work, but be prepared to switch in the near future.
Today’s web development workflows require our projects to be more code-like, fluid and based on a design system. Photoshop is also much slower and files are much larger compared to all of the apps mentioned above.
I do, however, still use PS for some more advanced photo manipulation, to design graphics, enhance my illustrations, etc.
Other tools I use in my work:
Here’s my entire toolkit that I currently use in my web design and development workflow.
- Design: Sketch and Figma
- Development: Coda
- Illustrations, logo, brand design: Adobe Illustrator and Photoshop
- Ebooks, PDFs: Adobe InDesign
- Mood boards, prototyping, design feedback: InVision
- Video presentations: Loom
- Project management: Trello
- Invoices and payments: Harvest
- Research, documents: Google Docs
- Backup and sharing files between computers: Dropbox
Summing up
If you’re serious about learning design, start with either Sketch, Figma, or Adobe XD. If you’re a Windows user then Figma and Adobe XD would be your best choices at this moment. All three apps have a similar interface, allowing you to switch between them painlessly, without a big learning curve or having to change your habits.
They all have similar features, are super fast, intuitive, and promote modern design and development workflows. I believe they’re pretty solid options that will remain on the market for a long time.

No matter which design software you choose, remember that the design theory and techniques are more important than the tools. Focus on mastering your design skills while learning to use the basic features of your design app. That’s all you need to start with and grow from there.
Thank you! This was very helpful as a new design student. I’m trying out InVision this week.
Fantastic roundup of tools. I’m just learning to use Adobe XD right now.
For project management I personally prefer Asana 😃