I start most of my designs in grayscale and I add colors later. It helps me to focus on the context, form, the right contrast and visual balance. Also, having the grayscale as a base makes it easier to apply colors from the chosen palette later.
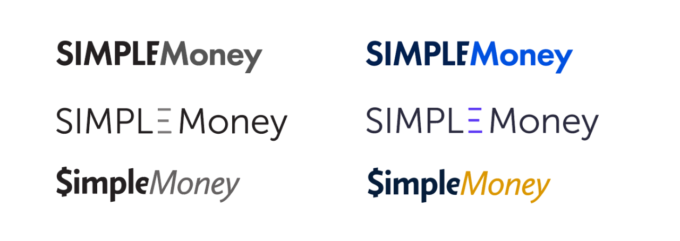
For example, see my logo design concepts for simple.money magazine in grayscale first and with applied colors later:

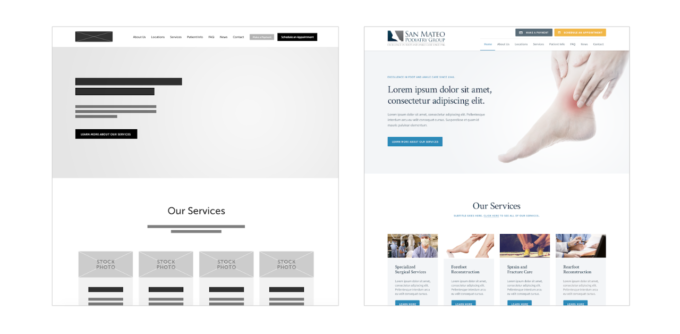
Wireframes could be just black and white, but by using grayscale I can simulate the actual color tones and get a better preview of the final design.
See below one of my design’s wireframe and the actual mockup side by side: