I’ve been using Photoshop as my main design tool for years, making all of my design mockups, wireframes, and even some illustrations and graphics.
I don’t think it’s a perfect tool for a design job, but there are still many reasons why it makes sense (I explained this in one of my blog posts in 2014: Should We Still Use Photoshop To Design Websites?).
However, I’ve been doing a lot of UI/UX work recently where Photoshop often appeared to be too slow and too heavy for rapid wireframing and prototyping. In order to make interactive prototypes, I had to export all of my screens to PNGs and use another app like InVision (which I love, BTW) to present my work.
So, I was exploring some other tools recently, but nothing really convinced me to invest more of my time in learning and changing my habits. I was very close to switching to Sketch, but I finally decided that I’d rather stick to Adobe products.
There was an obvious gap in their range of products. Adobe has discontinued working on the Fireworks, but didn’t really introduce any good replacement for that.
We’ve seen some updates to Photoshop and additions like Edge Reflow, but still there was nothing really good for UI/UX designers.
I felt like something new would be coming and we didn’t have to wait too long …
What is Adobe XD?
Adobe Experience Design was introduced in March 2016 and it’s been updated monthly with packs of new features since then.
It’s a new desktop app that can help you to design quick prototypes, wireframes or even complete screen mockups of your websites or apps. It’s focused on designing better user experiences, bringing your ideas to life, and getting some feedback before it’s actually developed.
I’ve been using Adobe XD for some time already and even though it’s still an early 0.5 version, I have had such positive experiences.
The app is missing a lot of features and it’s definitely not ready to be used to create beautiful hi-fi website mockups, but there are three main things that got my attention and gave me some hope for the future:
- It’s fast – no, seriously, it’s ridiculously fast. When I opened XD for the first time, I clicked the app icon and was going to stretch my legs and grab some water, as I was expecting it would take a while to load it based on my experience with other Adobe apps. Well, the app loaded before I even blinked. One of my project files with 40+ artboards loads faster than a single blank PSD in Photoshop.
- It’s easy – the interface is so intuitive and easy to use that it doesn’t really require any learning time. If you have some experience with Photoshop or Sketch, you’ll be able to start designing your first screens immediately. You can even feel confident to invite other team members who are not designers to visualize their ideas.
- It’s functional – it looks very minimalistic at first, but it’s actually packed with little time-saving features. You don’t see things that you don’t need to. All measurements, transform controls, and editing boxes appear only when you click on a specific element or perform some actions. All of the functions are very simple, intuitive and work as expected.
Let me quickly go through some of my favorite features:
Artboards
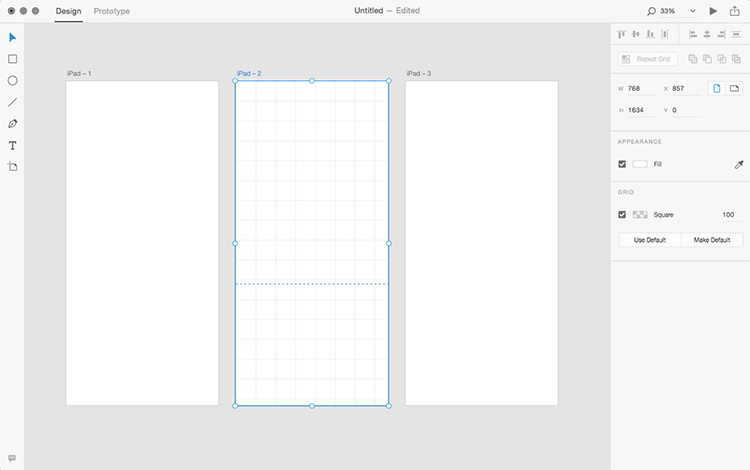
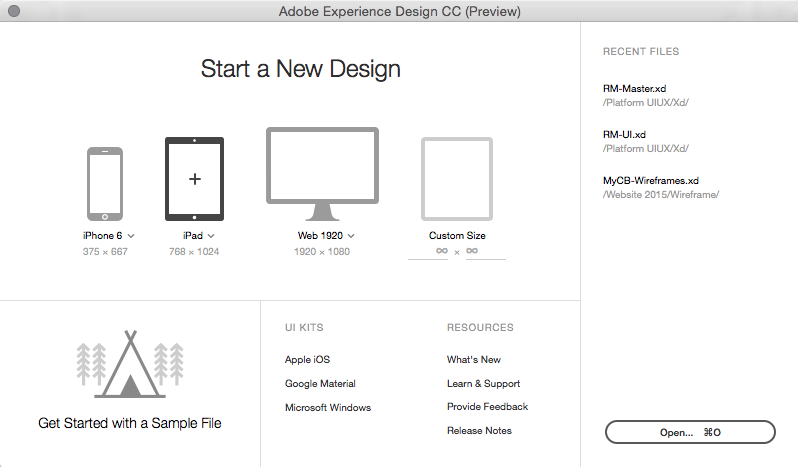
Yes, artboards are nothing new and you may already be familiar with them if you used Sketch, Photoshop or Illustrator before. In Adobe XD you have some predefined screen sizes to choose from or you can start with your own custom size:
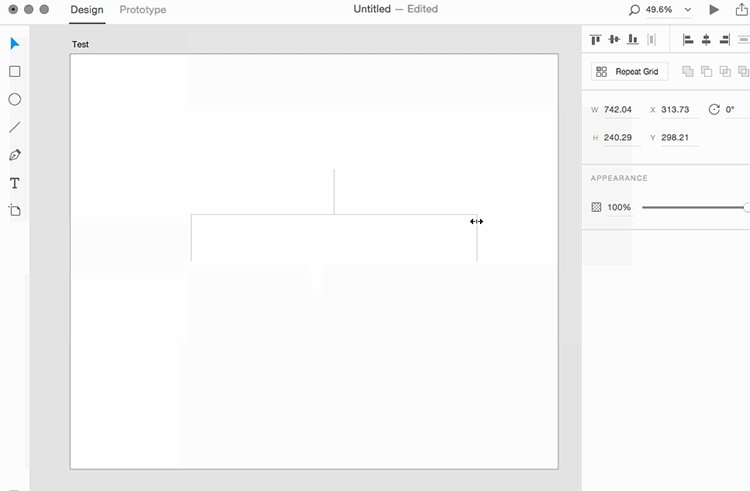
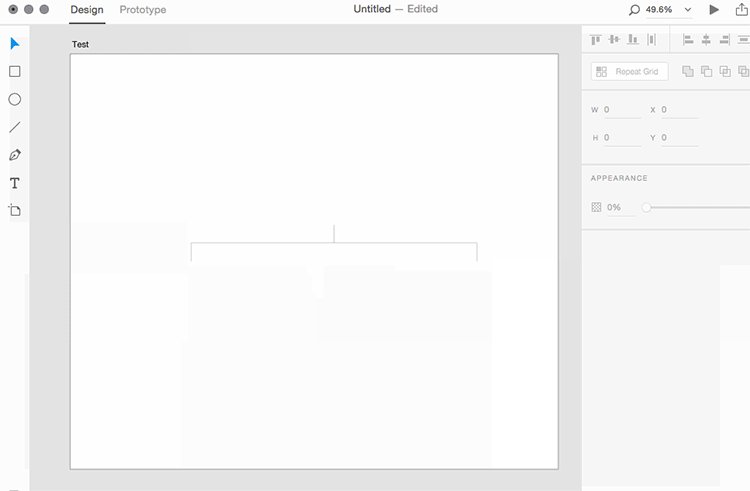
Your predefined screens show a fold line and you can create a quick square grid for each one:

Shapes
Working with vector shapes in Adobe XD couldn’t be easier. Well, you can’t perform too much advanced editing like in Illustrator, but it’s good enough for quick wireframing and prototyping:

Grouping objects
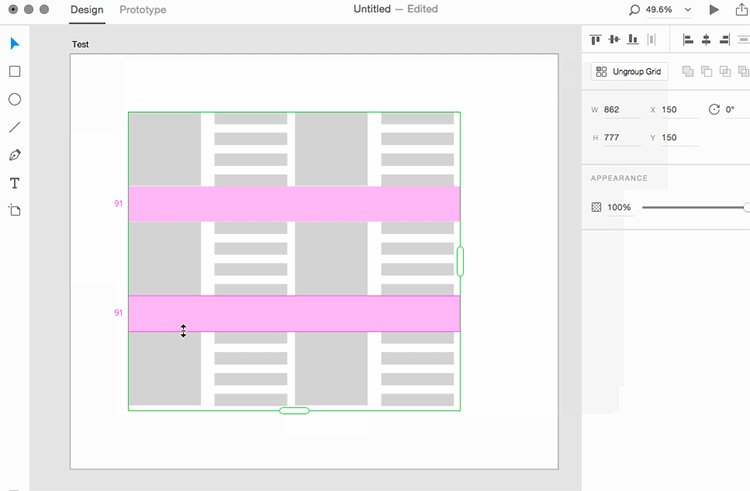
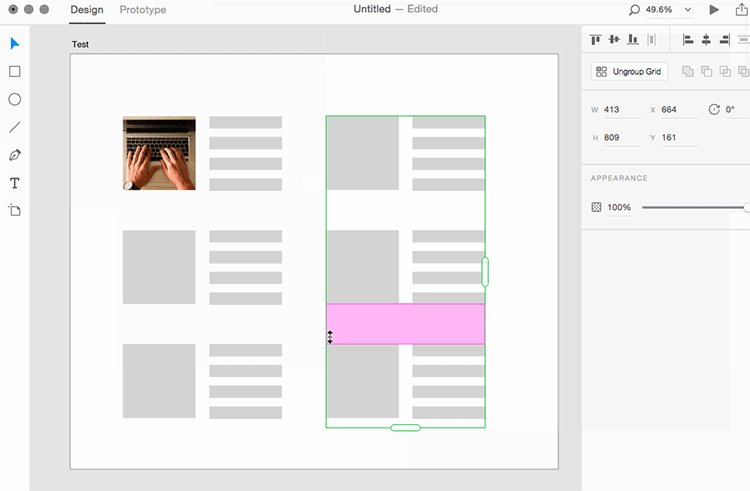
There are no layers or layer groups yet, but you can quickly group and ungroup any elements you want. Similar to Illustrator, you can double-click on the group to edit children objects. What I really like about groups in XD is how intelligently it resizes your shapes:

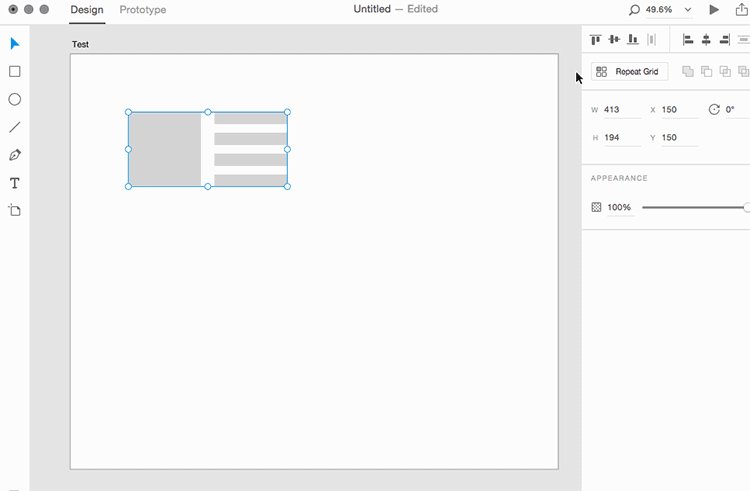
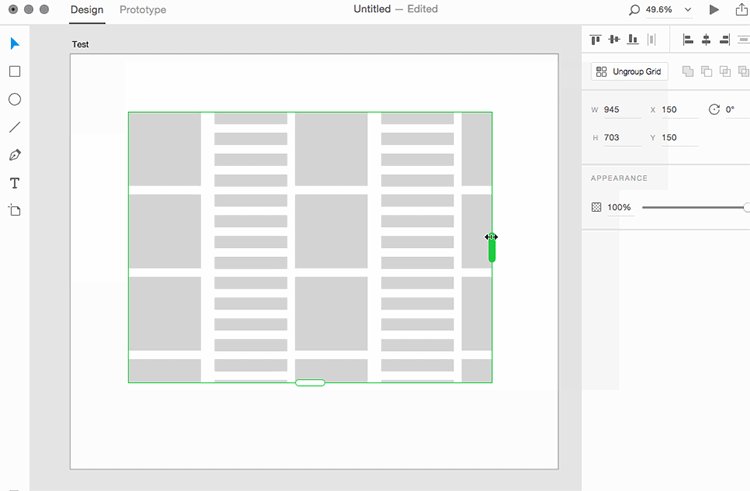
Repeating grid
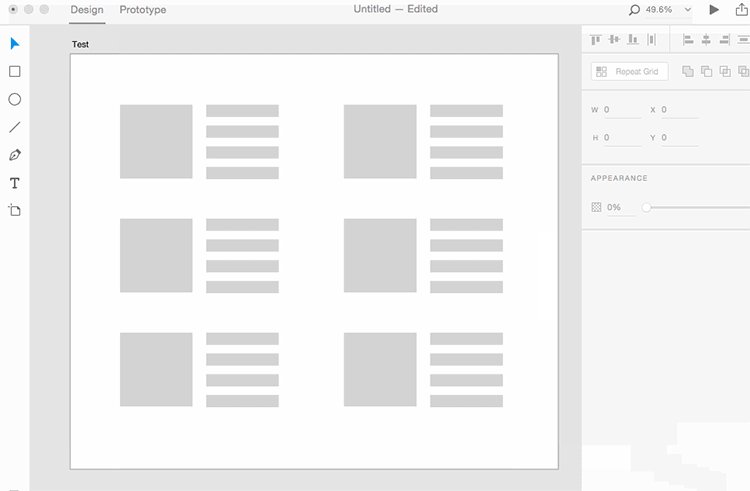
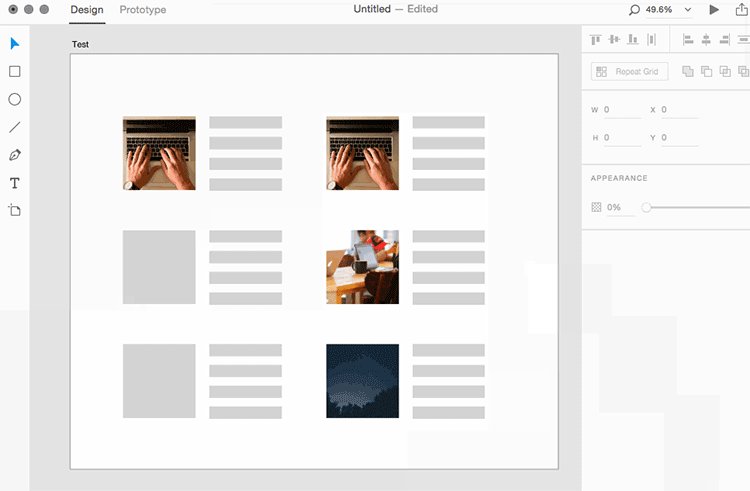
This is something new I’ve never seen before. You can use “Repeat Grid” function on any group of elements and quickly repeat the content vertically or horizontally:

Export/Import
There are two ways how you can show your work from Adobe XD:
- Export your artboards to PNGs or SVGs and send files as attachments or upload to a third party app like InVision.
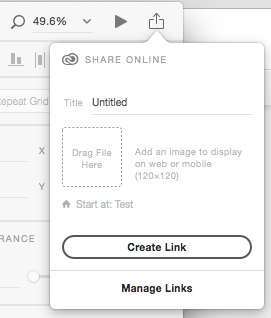
- Create a link to your prototype immediately from the app:

When it comes to importing images, you can simply paste your JPG/PNG from Photoshop or vector shapes from Illustrator. If you use Sketch, you can export your files to SVG and import it to XD.
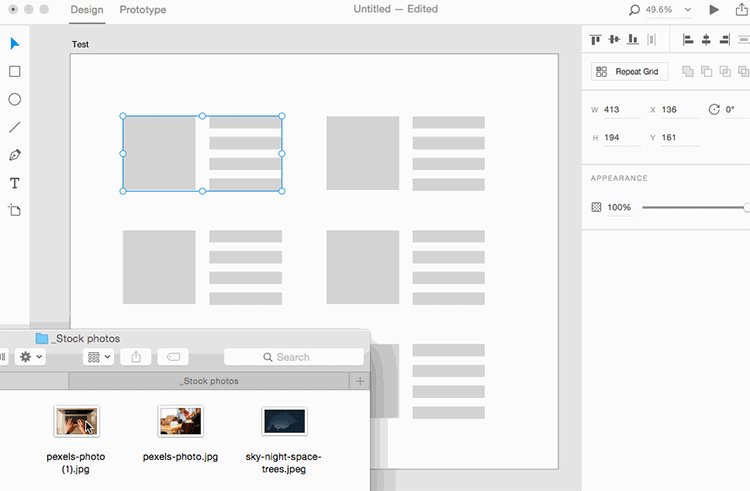
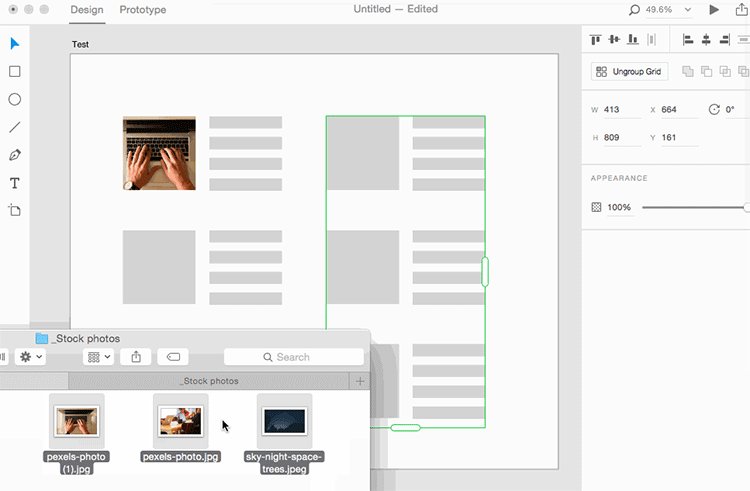
If you need to insert some sample stock photos, then you’re going to love this drag and drop feature and it works great when used with a repeating grid:

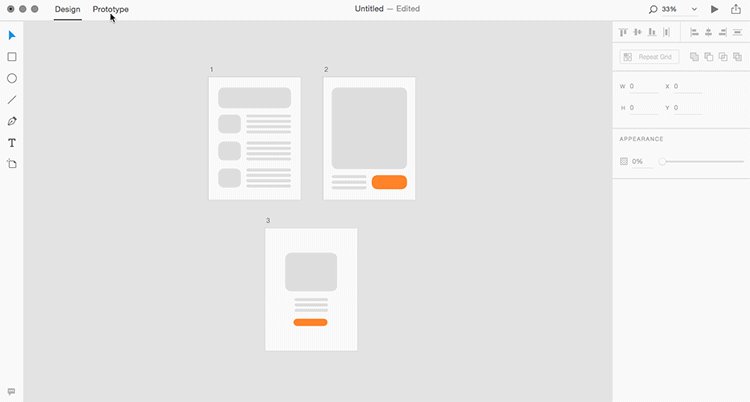
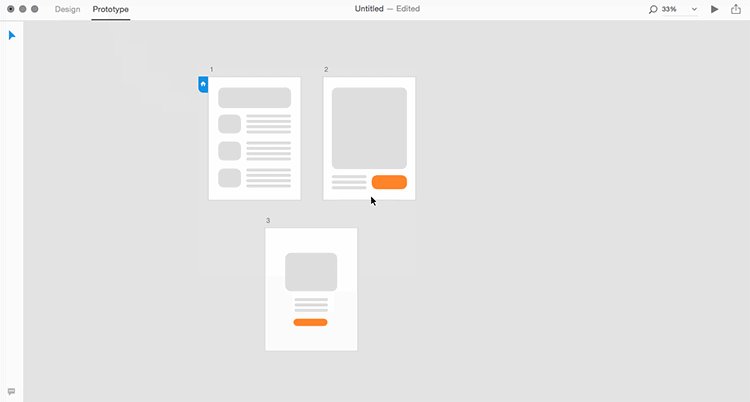
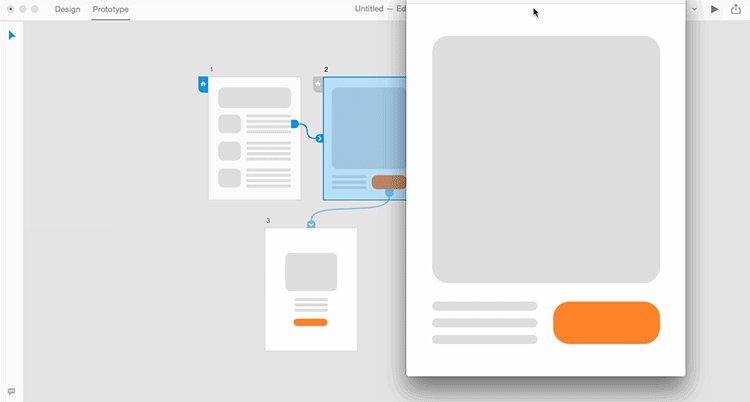
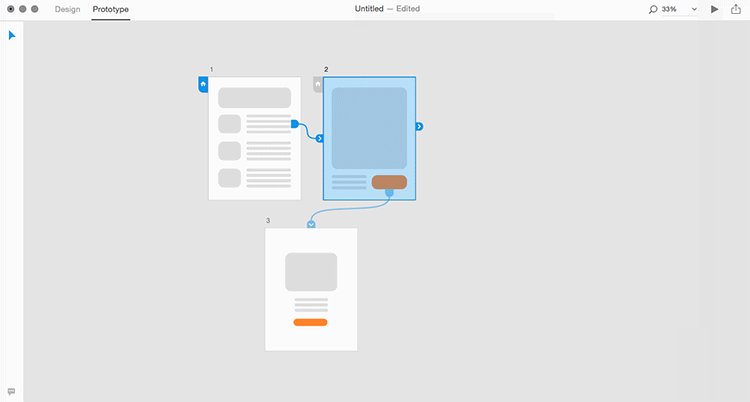
Prototyping
Creating prototypes is probably going to be your favorite Adobe XD feature. It’s very basic and you can’t compare its functionality to some of the advanced prototyping tools that are already out there.
However, it’s the simplicity and all-in-one approach that wins here. You don’t have to export any assets or screens in order to make interactive prototypes out of your designed screens. You just switch your mode from “Design” to “Prototype.” That’s it.

So, now you know what Adobe XD is and what it isn’t. Let’s not forget it’s still an early beta version and it’s lacking a lot of features, but it’s very simple and easy to start with.
I don’t think it’s ready yet to be used to design hi-fi mockups or to completely replace your current design tools, but it’s for sure great for quick wireframes and prototypes.
I just hope they’ll continue down this path and make it a really great design app. It’s definitely worth taking it for a free test drive.

Great post Rafal. Let us know if you have feature requests or find hugs: https://adobexd.uservoice.com Thanks and stay in touch!
Sure, I will. Thanks, Demian!
Great post Rafal. I agree Adobe XD is not there yet but it does work nicely on putting together simple interactions and LowFi prototypes. How about HiFi prototypes? Is there any tool that you use for those? With so many tools out there nowadays is quite a difficult choice to make.
Hello Rafal,
Thanks for introducing with the Adobe XD. Going to try it.
Thanks for this Rafal, I am only just getting into trying this so I am happy to take your advice about Adobe XD being simple and easy to use, that is just what I need!
Adobe-xd make easy way to convert your design in to Prototype .
Thanks for sharing your valuable views.
Awesome. This is really a new thing for me. I will try Adobe XD and will see how it works.
Thank you very much for sharing this post that will help me how adobe XD works.
Thanks for this Rafal,I’m fan get ready my idea with it thanks.
Great post Rafal. I agree Adobe XD is not there yet but it does work nicely on putting together simple interactions and LowFi prototypes. How about HiFi prototypes? Is there any tool that you use for those? With so many tools out there nowadays is quite a difficult choice to make.
Great post, nice explanation, easy to understand what you talk about. Thank you for sharing. Mario
Yes, great overview Rafal. I’m now diving into using this on Windows. And love your animated gif demos, they look great! If you don’t mind me asking, how’d you make those? Thanks, Rob.
Hi there, can this also be used for desktop app prototyping? I see its there for website so i think you could also make desktop apps right?