Typography is the most important ingredient of every website design.
The truth is that almost every website is 95% nothing more than pure typography. So, if you know how to choose and mix the right fonts, apply interesting styling techniques and create a typographic hierarchy, your entire website design will be great just from that.
With this online course you'll be able to start putting your knowledge into practice right away and immediately improve your design work where it matters the most.
I reveal all of the rules that I use in my own work to set a more meaningful and readable type on websites. Don’t know where to start? Begin with the typography first and you can design everything else around it.
The course was one of the best-written and most thorough I've taken. I can't think of anything I didn't like.
What you'll learn.
Practical knowledge that you can start using in your design projects right away.

1 Typography basics and anatomy.

2 Choosing the right typefaces.

3 Matching different typefaces.

4 Styling and formatting techniques.

5 Setting type on a baseline grid.

6 Improving readability and performance.
Start designing better typography.
Discover secrets that will make your designs look more professional.
Get StartedWhat's included:
41 written lessons with detailed illustrations.
 CSS snippets and detailed illustrations
CSS snippets and detailed illustrations Attachments and resources
Attachments and resources Key takeaways from each module
Key takeaways from each moduleCourse overview:
- 1. Intro
- 1.1. Why does typography matter?
- 1.2. Typeface vs. Font and Web Font
- 1.3. Where can you get fonts?
- 1.4. Typography on the web
- 1.5. Icon fonts
- 1.6. Summary
- 2. Typography Basics
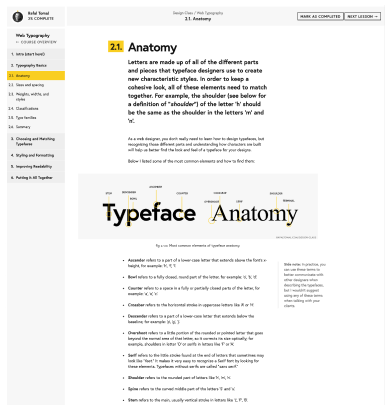
- 2.1. Anatomy
- 2.2. Sizes and spacing
- 2.3. Weights, widths, and styles
- 2.4. Classifications
- 2.5. Type families
- 2.6. Summary
- 3. Choosing and Matching Typefaces
- 3.1. Narrowing down the search
- 3.2. Looking for inspiration
- 3.3. Choosing a type for body text
- 3.4. Choosing a type for headings
- 3.5. Designing with one typeface
- 3.6. Pairing typefaces
- 3.7. Testing and judging your choices
- 3.8. Common mistakes
- 3.9. Summary
- 4. Styling and Formatting
- 4.1. Alignment
- 4.2. Size
- 4.3. Color
- 4.4. Style
- 4.5. Spacing
- 4.6. Punctuation and special characters
- 4.7. Drop cap (initial)
- 4.8. OpenType features
- 4.9. Summary
- 5. Improving Readability
- 5.1. How we read
- 5.2. Perfect paragraph proportions
- 5.3. Vertical rhythm
- 5.4. Contrasts
- 5.5. Content congestion
- 5.6. Responsiveness
- 5.7. Summary
- 6. Putting It All Together
- 6.1. Defining a hierarchy
- 6.2. Typographic system
- 6.3. Sample project
- 6.4. Summary
6 printable cheat sheets for everyday use summarizing everything you learn (PDF).
 Typography Basics, Choosing and Pairing Typefaces
Typography Basics, Choosing and Pairing Typefaces Styling and Special Characters, Better Readability
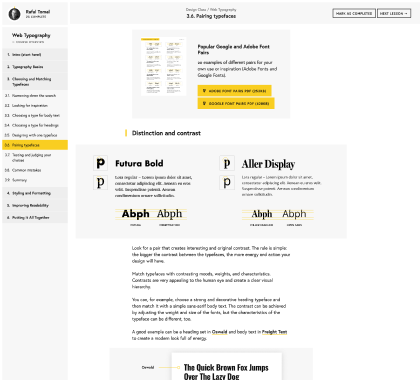
Styling and Special Characters, Better Readability Popular Adobe and Google Font Pairs
Popular Adobe and Google Font PairsExercises with instructions in order to practice your skills (Sketch, Figma, Adobe XD).
 Styling
Styling Paragraph Proportions
Paragraph Proportions Vertical Rhythm & Responsive
Vertical Rhythm & ResponsiveTemplates to use in your own projects (Sketch, Figma, Adobe XD).
 Choosing and Testing Fonts
Choosing and Testing Fonts Typographic Scale
Typographic Scale Style Guides
Style GuidesSample typography projects to learn from (Sketch, Figma, Adobe XD, HTML/CSS).



Video tutorials demonstrating how to design a sample project in Sketch*.

* Although the video tutorials utilize Sketch, you can easily recreate the steps in Figma or Adobe XD because the interface is very similar.
Start designing better typography.
Discover secrets that will make your designs look more professional.
Get StartedWhat people are saying
As a seasoned design professional and teacher, I can say that Rafal is one of the best design communicators I’ve had the pleasure of knowing. His advice is practical, actionable and accessible to anyone no matter where they are in their professional design journey.
Rafal makes learning about typography feel like a vacation. Easy to understand, well made graphics further taking the points home and you just understand. Well working templates makes my further designwork a breeze.
I loved the typography course and found the materials you provided and the information very valuable - plus it was, in typical Rafal fashion, beautiful to look at! I kept logging on and looking for the next module to be published. After a few years of being CEO, I’m getting back into being our designer and trying to learn Adobe XD in the process, and your courses are really helpful.
Rafal’s Design Class is exactly what I hoped for. His lessons are chock-full of beautifully designed and thoughtfully presented tools and resources. Rafal’s breadth of knowledge sets the stage for meaningful work. His generosity as a teacher makes it all the more rewarding.
I think the course is great, well structured and written in plain English which is important for nonnative English speakers like me. I've been doing web pages for years and this course helped me to review my typography knowledge and to learn new things.
I love how clear everything is, and the chapters + sections make sense. Everything is laid out really well, and structurally it's perfect. The content is also great, but that was an obvious since you're great at it.
About me
My name is Rafal Tomal. I’m an independent UI/UX design consultant with 10+ years of professional experience.

Previously, I was the VP of Design at Rainmaker Digital, the company behind brands like Copyblogger, StudioPress, and Rainmaker Platform.
I’ve been designing websites for over 13 years and worked on projects for many successful entrepreneurs and bloggers, including: Brian Clark, Chris Brogan, Darren Rowse, Michael Stelzner, Neil Patel, Scott Gerber, Bryan Eisenberg, Rob Walling, Syed Balkhi, Nathan Barry, and many others.
Throughout the years, I’ve created my own designing process that has made me more creative and efficient, as well as help me get quicker approvals from clients on my design concepts.
My web development background also helped me to understand how to better work with developers and hand off project files that are easy to work with.
Informative every step of the way, well worth the money!
Start Designing Better Typography Today

Frequently Asked Questions
1. How does the money back guarantee work?
If you’re not fully satisfied, I’m not satisfied. Use my contact page to send me an email and I’ll issue a full refund up to 14 days from the purchase date. It’s that simple.
2. What payment options do you accept?
I accept all major credit cards.
3. What’s the format of the lessons?
In my own experience, I found it difficult to learn design by listening to audio or watching video only. I couldn’t find the information quickly so it took me more time to go through the lessons. That’s why I decided that my course will be mostly in a written format with images, examples, animated GIFs that you can easily review, spend time with, and quickly go back to in order to find the information you need.
Some lessons will also come with attachments like project files, templates, and video tutorials for the practical parts where I share my screen and walk you through the steps.
Let me know if you would like lessons to be available in other formats and I may be able to add them in the future!
4. What design software do I need to use?
Most files are in the following formats: Sketch, Figma, Adobe XD. However, the techniques and design theories I teach are universal and can be used independently from the software. Your skills are more important than tools!
All of my original video tutorials are in Sketch, but you should be able to easily recreate my steps using Figma or Adobe XD because both have a very similar interface (learn more from my free lessons about design tools).
5. Will I learn how to code websites as well?
While I do provide some snippets of code, please note that you'll need some HTML/CSS knowledge in order for it to make sense. Overall, this is not a course on how to code.
6. Can I use your attached files and resources in my own work for clients?
Absolutely! That’s the point. You can use them as is or copy them and make your own branded templates. Please make sure to remove “Design Class” and my name from the files that you deliver to your clients.
However, there is one caveat: you can’t redistribute these files for free or as a stand-alone product for other designers. We want these files to be exclusive to the Design Class members only.
7. What types of communication are available for students?
You can ask your question in the comments section under each lesson. You can also always email me if you need any help and I’ll try to get back to you as soon as I can.
Start designing better typography.
Discover secrets that will make your designs look more professional.
Get Started


